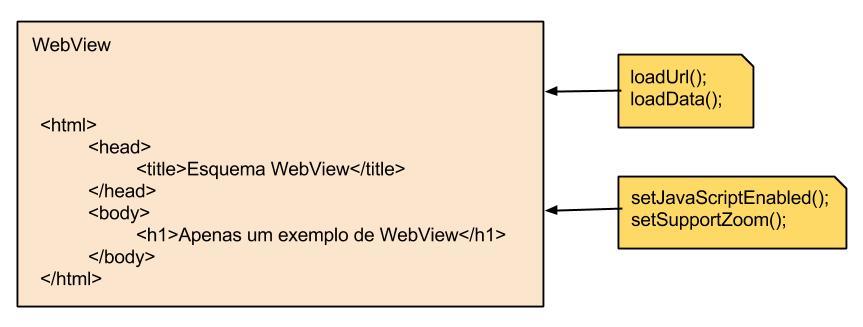
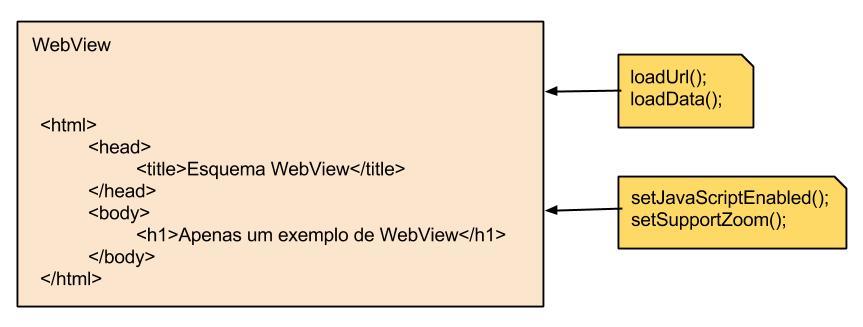
Vou te auxiliar de acordo com a documentação do WebView. Segue imagem esquema do componente visual WebView:

Definindo variáveis:
private static final String TAG = TestActivity.class.getSimpleName();
public static final int INPUT_FILE_REQUEST_CODE = 1;
private WebView meuWebView;
private ValueCallback<Uri[]> mFilePathCallback;
private String diretorioFotoImagem;
Definindo um método para armazenar imagem temporariamente armazenarImagemTemp():
private File armazenarImagemTemp() throws IOException {
// Create an image file name
String timeStamp = new SimpleDateFormat("yyyyMMdd_HHmmss").format(new Date());
String imageFileName = "JPEG_" + timeStamp + "_";
File storageDir = Environment.getExternalStoragePublicDirectory(
Environment.DIRECTORY_PICTURES);
File imageFile = File.createTempFile(
imageFileName, /* prefix */
".jpg", /* suffix */
storageDir /* directory */
);
return imageFile;
}
Definindo um método para adaptar as configurações padrões do WebView com o nome setWebview:
private void setWebview(WebView webView) {
WebSettings set = webView.getSettings();
// habilita javascript
set.setJavaScriptEnabled(true);
if(Build.VERSION.SDK_INT > Build.VERSION_CODES.HONEYCOMB) {
// oculta zoom no sdk HONEYCOMB+
set.setDisplayZoomControls(false);
}
// habilita debugging remoto via chrome {inspect}
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
meuWebView.setWebViewClient(new WebViewClient());
}
Só pode haver um método onActivityResult() em cada Activity. Esse método é chamado na sequência de cada chamada a startActivityForResult.
Ao chamar o método startActivityForResult é passado, no segundo parâmetro, um requestCode. Veja:
@Override
public void onActivityResult (int requestCode, int resultCode, Intent data) {
if(requestCode != INPUT_FILE_REQUEST_CODE || mFilePathCallback == null) {
super.onActivityResult(requestCode, resultCode, data);
return;
}
Uri[] results = null;
// verifica se a resposta esta ok com a variável estática {RESULT_OK} do Activity
if(resultCode == Activity.RESULT_OK) {
if(data == null) {
// se não houver dados solicitará que tire uma foto
if(diretorioFotoImagem != null) {
results = new Uri[]{Uri.parse(diretorioFotoImagem)};
}
} else {
String dataString = data.getDataString();
if (dataString != null) {
results = new Uri[]{Uri.parse(dataString)};
}
}
}
mFilePathCallback.onReceiveValue(results);
mFilePathCallback = null;
return;
}
Finalizando com o onCreate() que é o método responsável por carregar os layouts e outras operações de inicialização.
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
// referencia o webview no layout/activity_main.xml
meuWebView = (WebView) findViewById(R.id.webview);
// define as configurações basicas
setWebview(meuWebView);
if (savedInstanceState != null) {
// retaura o webview
meuWebView.restoreState(savedInstanceState);
}
meuWebView.setWebChromeClient(new WebChromeClient() {
public boolean onShowFileChooser(
WebView webView, ValueCallback<Uri[]> filePathCallback,
WebChromeClient.FileChooserParams fileChooserParams) {
if(mFilePathCallback != null) {
mFilePathCallback.onReceiveValue(null);
}
mFilePathCallback = filePathCallback;
Intent takePictureIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
if (takePictureIntent.resolveActivity(getPackageManager()) != null) {
// cria local onde a foto deve ir
File photoFile = null;
try {
photoFile = armazenarImagemTemp();
takePictureIntent.putExtra("PhotoPath", diretorioFotoImagem);
} catch (IOException ex) {
// Error occurred while creating the File
Log.e(TAG, "Unable to create Image File", ex);
}
// Continue only if the File was successfully created
if (photoFile != null) {
diretorioFotoImagem = "file:" + photoFile.getAbsolutePath();
takePictureIntent.putExtra(MediaStore.EXTRA_OUTPUT,
Uri.fromFile(photoFile));
} else {
takePictureIntent = null;
}
}
Intent contentSelectionIntent = new Intent(Intent.ACTION_GET_CONTENT);
contentSelectionIntent.addCategory(Intent.CATEGORY_OPENABLE);
contentSelectionIntent.setType("image/*");
Intent[] intentArray;
if(takePictureIntent != null) {
intentArray = new Intent[]{takePictureIntent};
} else {
intentArray = new Intent[0];
}
Intent chooserIntent = new Intent(Intent.ACTION_CHOOSER);
chooserIntent.putExtra(Intent.EXTRA_INTENT, contentSelectionIntent);
chooserIntent.putExtra(Intent.EXTRA_TITLE, "Image Chooser");
chooserIntent.putExtra(Intent.EXTRA_INITIAL_INTENTS, intentArray);
startActivityForResult(chooserIntent, INPUT_FILE_REQUEST_CODE);
return true;
}
});
// carrega a URL
if(meuWebView.getUrl() == null) {
meuWebView.loadUrl("http://192.168.0.3:8080/api.finan.com/");
}
}
Obs.: não esqueça de criar o WebView no seu XLM.
Para melhorar o código, confira mais detalhes na documentação.
EDIT
Como você ressaltou nos comentário a questão da possibilidade para funcionar no fragment, faça o download aqui da adaptação básica para funcionar.