Existem duas possíveis respostas para a sua pergunta. A primeira, e a que qualquer um iria responder, é a que o @Ramaral citou.
Em citação ao comentário dele, irei resumir como resposta. Você vai ter que criar duas imagens, com o mesmo nome, mas com resoluções adequadas para lang e port. Para fazer isso, sua configuração em /res deveria ficar assim:
Drawable-land
imagem.png
Drawable-port
imagem.png
Existe um porém ao realizar tal configuração: você precisaria ficar criando duas imagens para cada tipo de resolução, o que é um tanto prejudicial.
A segunda resposta é a mais simples e mais compacta. Você cria apenas uma imagem e usa ela em qualquer resolução, porque a imagem é auto redimensionável.
A resposta vem de uma pergunta que eu mesmo fiz: Quando e por que devemos usar SVG?
Se utilizarmos SVG, criamos apenas um arquivo e utilizamos ele em diferentes resoluções, sem que ele perca a qualidade. Segue a resposta:
Aprendi a vetorizar “coisas” no Corel Draw, e esse negócio das imagens não perderem qualidade é o máximo.(blablabla)
A partir do Lollipop (API 21), o Android incluiu a classe VectorDrawable, para definir drawables com base em gráficos vetoriais. O Android Studio 1.4 acrescenta o Vector Asset Studio para torná-los mais fáceis de trabalhar, incluindo um recurso de importação SVG e um novo plugin Gradle que gera versões PNG de ícones VectorDrawable em tempo de compilação para a API 20 e versões anteriores. Há também ferramentas de terceiros para converter SVGs para VectorDrawables. Tenha em mente que, embora o vetor drawables pode ser definido em XML, o formato de arquivo não é SVG e nem todos os arquivos SVG podem ser convertidos com êxito.
É recomendável iniciar uma transição de PNG para SVG no aplicativo?
De acordo com a documentação, o uso de caracteres vetoriais em vez de bitmaps reduz o tamanho do APK porque o mesmo arquivo pode ser redimensionado para diferentes densidades de tela sem perda de qualidade de imagem.
Temos que cada biblioteca adicionada a um projeto traz muitas possibilidades e características, porém as bibliotecas normalmente contêm uma grande quantidade de arquivos de código e recursos, dentre elas, recursos desnecessários dependendo de cada tipo de situação. Isso cria uma espécie de resíduo: os aplicativos têm um monte de coisas que nunca são realmente utilizadas. Mais do que isso, o tamanho dos pacotes estão crescendo em um ritmo rápido. A questão é que, devemos tentar diminuir o máximo possível

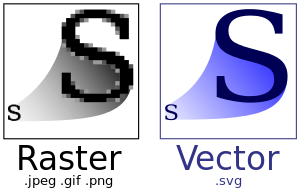
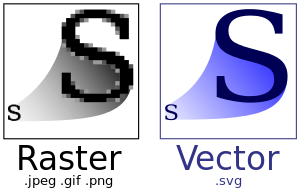
Esta imagem encontrada no Wikipedia que define melhor sobre o Scalable Vector Graphics, ilustra a diferença entre bitmap e imagens vetoriais. A imagem bitmap é composta de um conjunto fixo de pixels, enquanto a imagem vetorial é composta de um conjunto fixo de formas. Na imagem, a escala do bitmap revela os pixels ao dimensionar a imagem vetorial preserva as formas.
Leia a documentação para maiores detalhes.