Estou pegando do banco de dados um texto:
<p> texto um pouco curto </p>
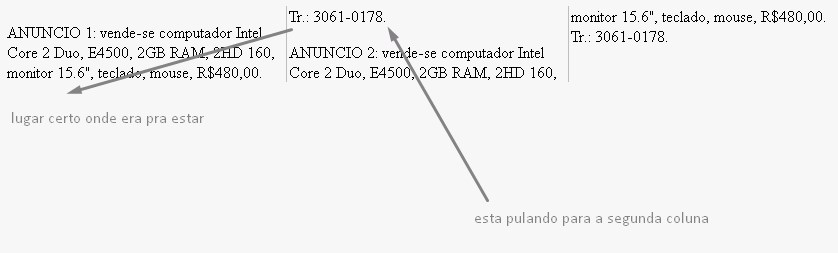
E exibindo usando columns do css em 3 partes, porém gostaria de saber se e possível bloquear o texto fazendo com que só crie outra coluna após o </p>.
#textocolunas {
font-size: 12pt;
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 5px;
-moz-column-gap: 5px;
column-gap: 5px;
-webkit-column-rule: 1px solid #C0C0C0;
-moz-column-rule: 1px solid #C0C0C0;
column-rule: 1px solid #C0C0C0;
}
Segue um fiddle EDITADO de como está: