Estou tentando fazer quase igual ao que foi descrito nesta outra pergunta: Setinha em menu com apenas CSS.
Mas com uma pequena diferença: quando clicar no botão que fique marcado como selecionado. Que mostre que ela está naquela tal pagina, mas junto com a seta em destaque.
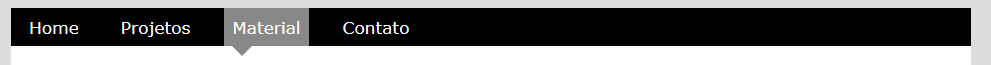
E como ta agora, e eu quero que fique nessa outra imagem, que a seta fica no meio, e eu não como fazer isso.
Código
nav a{
text-decoration: none;
padding: 8px 8px 8px 8px;
color: #ffffff;
position: relative;
}
nav a:hover:before{
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: #888888;
content: "";
bottom: -20px;
position: absolute;
}