Galera, eu to fazendo um pequeno codigo em JS, nele eu preciso salvar os valores iniciais do meu html. Eu tenho um campo paragrafo(<p>) que inicia de uma forma, eu queria salvar o estado inicial deste paragrafo para eu sempre comparar o estado atual com o estado inicial, mas por algum motivo isso não esta funcionando.
A linha de codigo do HTML:
<p class="cont" id="res">A soma dos primeiros <input id="cont" type="number" name="num" min="0" max="100000000"> multiplos de <input id="mul1" type="number" name="num" min="1" max="1000"> e <input id="mul2" type="number" name="num" min="1" max="1000"> é: </p>
Codigo JS:
window.onload = function() {
//quando a janela carrega eu salvo o estado inicial do <p>
var pad = document.getElementById("res");
//funcao q faz o calculo
document.getElementById("calcmult").onclick = function () {
var contador = document.getElementById("cont").value;
var num1 = document.getElementById("mul1").value;
var num2 = document.getElementById("mul2").value;
var i=0;
var x=0;
var y=0;
while(i<=contador){
if(x%num1 == 0 && x%num2 == 0){
y = y + x;
i++;
}
x++;
}
//defino que x é igual ao paragrafo
x = document.getElementById("res");
//o html de x é igual ao valor inicial do paragrafo + y que é o valor
x.innerHTML = pad.innerHTML + y;
//zero os valores que estavam nos campos
document.getElementById("cont").value = '';
document.getElementById("mul1").value = '';
document.getElementById("mul2").value = '';
}
}
Por algum motivo ele salva o estado inicial toda hora, fazendo com q o estado inicial mude e não fazendo o efeito que eu quero. Agora quando eu calculo ele, na segunda execução, concatena os valores de resposta ao invés de simplesmente comparar com o estado inicial, que ainda não tem resposta, e dar apenas um valor.
Meu objetivo final é, por exemplo, tenho o seguinte paragrafo:
Digite o primeiro numero para somar o valor ________, digite o segundo ______, a soma é: resultado.
Eu quero que o resultado fique no mesmo paragrafo, eu sei que é mais facil criar outro paragrafo, mas eu queria fazer no mesmo por razões de desafio. Alguem sabe como resolver o meu problema? Obrigado
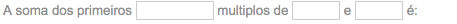
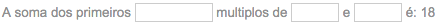
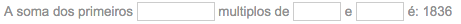
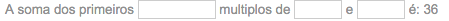
Obs: Essas imagens devem ajudar a entender melhor o problema:
Estado Inicial:
Depois de realizar um calculo:
Depois do segundo calculo, estado atual do codigo:
Segundo calculo, objetivo final: