A ideia é manter o usuário logado no Chat enquanto ele navega pelas paginas.
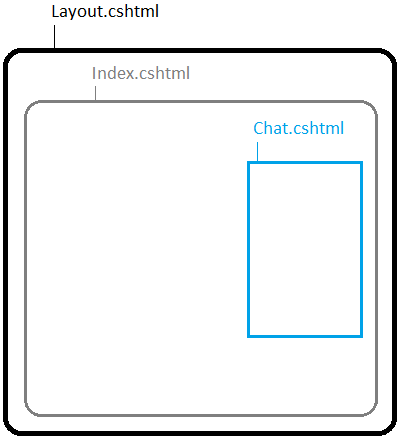
Disposição dos componentes na página

Layout.cshtml
function iniciarChat() { var chatHub = $.connection.chat; $.connection.hub.start(); }Index.cshtml
iniciarChat();
Hoje a estrutura esta assim. Porem quando o usuário clica em algum link que efetue um PostBack, ele é desconectado do Chat. E quando ele volta para Index.cshtml, ele reconecta no Chat novamente.
Gostaria de saber se tem alguma maneira de manter o usuário conectado ao Chat mesmo que ele efetue um PostBack.