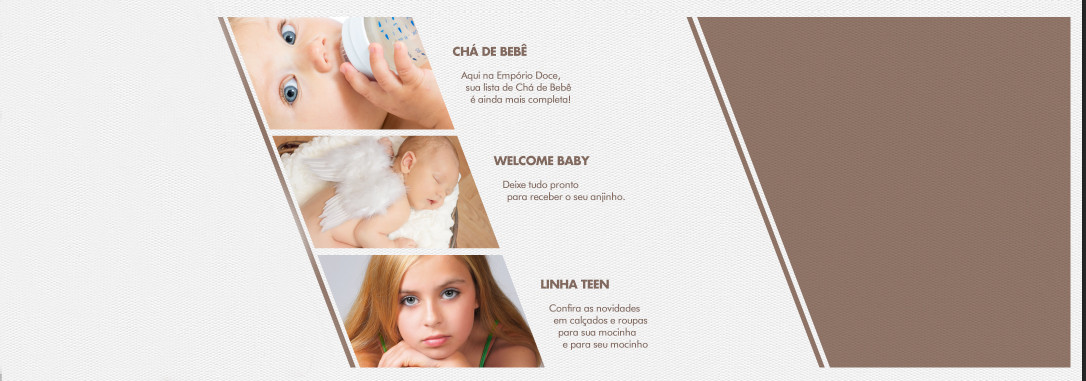
 recentemente recebi um layout para desenvolver, no qual tem um aparte em especifico que não consigo fazer, preciso de uma div que fique inclinada, assim como no exemplo, mais que o texto dele flua normalmente, que o texto não fique virado no caso de usar transform.
recentemente recebi um layout para desenvolver, no qual tem um aparte em especifico que não consigo fazer, preciso de uma div que fique inclinada, assim como no exemplo, mais que o texto dele flua normalmente, que o texto não fique virado no caso de usar transform.
alguem ai tem alguma dica, sugestão de como fazer?
obrigado