Tenho esta tabela que será gerada com valores de checkboxes que eu seleciono.
HTML:
<table class="table table-hover" id="table">
<thead>
<tr></tr>
</thead>
<tbody>
<tr id="Row2"></tr>
<tr></tr>
<tr></tr>
</tbody>
</table>
JavaScript:
$('#preVisualizar').click(function () {
var checkbox = $('input:checkbox[name^=mcheckbox]:checked');
if (checkbox.length > 0) {
var val = [];
checkbox.each(function () {
val.push($(this).val());
});
var context = document.getElementById("table");
context.className = "table";
var header = context.createTHead();
var row = header.insertRow();
for (var i = 0; i < val.length; i++) {
var th = document.createElement('th');
th.innerHTML = val[i];
row.appendChild(th);
var row2 = document.getElementById("Row2");
var y = row2.insertCell(i);
y.innerHTML = "Ex. " + val[i];
};
} else {}
}
});
WEB:

Ao clicar num botão para pré-visualizar fica assim:

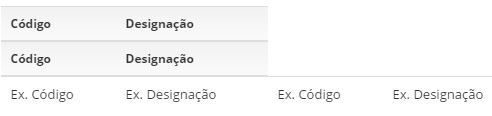
Até aqui tudo bem. Essa tabela é aberta num model. Quando clico no botão 'ok' para fechar o model e volto a clicar no botão pré-visualizar fica assim:

Isto é, eu no botão 'Ok' queria limpar a tabela toda e depois voltar a gerá-la ao clicar em pre-visualizar para não me replicar os dados. Tentei colocar $('#table').remove(); mas quando volto a carregar em pré-visualizar dá-me o seguinte erro:
Uncaught TypeError: Cannot set property 'className' of null
Como poderei fazer um 'clean' à table e voltar a gerá-la?