Estou terTenho um problema quando crio um gráfico com o chart.js e em seguida faço para gerar outro gráfico a partir do menu que está na mesma página, ele. Ele cria o gráfico, mas quando mexo o cursor pelo gráfico ele muda para o gráfico anterior.
Update
Após uma pesquisa na documentação do chartJS encontrei um suposto método que limpa a informação do gráfico com o .removeData(), apliquei. Apliquei esse método no controlador, mas infelizmente continua a apresentar o grafico anterior no background quando passo o rato pelo grafico, tambemgráfico. Também realizei um console.log no array que contem a informação e essa informação é atualizada com a informação do ultimo request enviado.
CodigoCódigo do controlador
$scope.getChart = function (report) {
$scope.modalLabels = [];
$scope.data = {values: ([])}; //Array that contains the data recieved from the server
if($('#chartBar')!=null){
$('#chartBar').removeData();
}
/*Funçao para que obtém as informações por parte do servidor*/
//Se receber informação
var avgCapacity = [];
for (var i = 0, length = data.length; i < length; i++) {
avgCapacity.push(data[i].Volume);
$scope.modalLabels.push(data[i].Day + "/" + data[i].Month);
}
$scope.data.values = ([avgCapacity]);
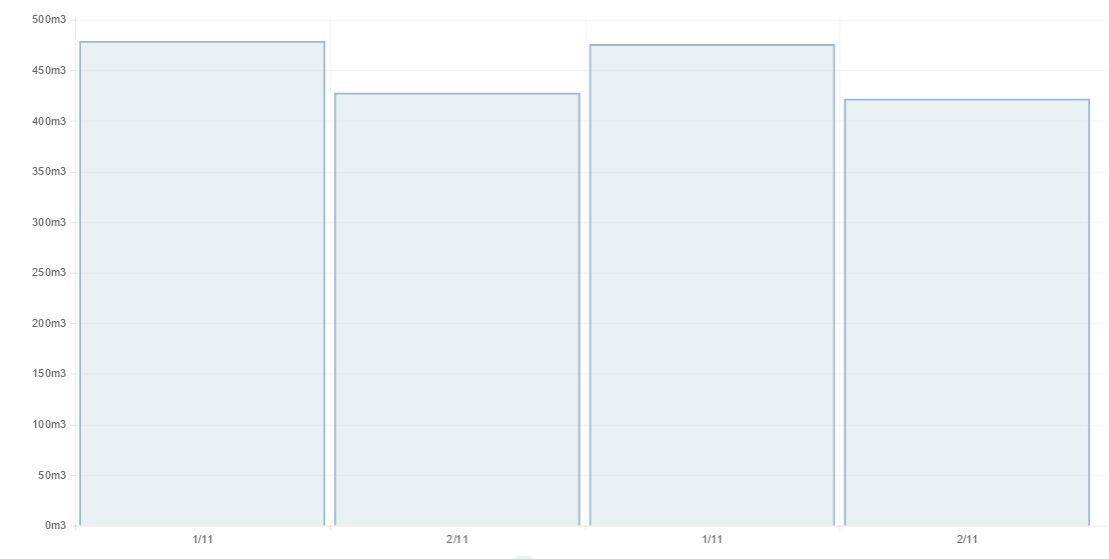
Primeiro gráfico
 Segundo gráfico
Segundo gráfico
 Html que gera os graficos:
Html que gera os graficos:
<div ng-hide="data==0">
<h4 id="chartTitle"><b>{{Title}}</b></h4>
<canvas id="bar" class="chart chart-bar" chart-data="data" chart-options="options"
chart-labels="modalLabels" chart-legend="true" chart-series="series">