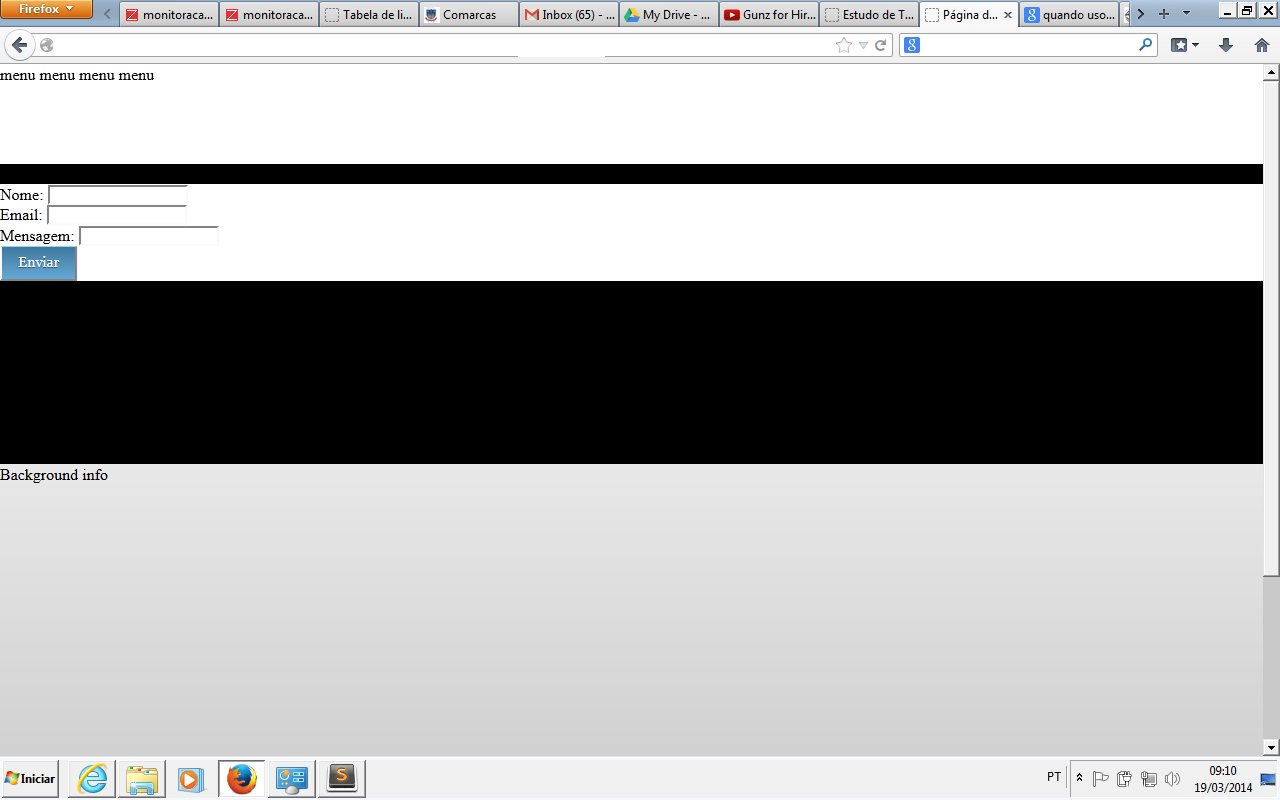
Criei um id no css com um background. Quando eu coloco a div no html o background fica beleza, mas quando eu coloco um <form>, a parte que ele ocupa fica branca.

Obs: quando coloco o texto em negrito também da no mesmo.
Como posso resolver isso?
Aqui tem um exemplo no JSFiddle e o meu código tá assim:
###CSS
#backgroundSlider{
width: 100%;
background: #000;
height: 300px;
}
#backgroundSlider{
width: 100%;
background: #000;
height: 300px;
}
###HTML
<!DOCTYPE html>
<meta charset="UTF-8">
<html>
<head><title>Página de Contato</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="site">
<div id="barramenu">menu menu menu menu</div>
<div id="backgroundSlider">
slider
<form>
Nome: <input type="text" name="nome"/><br>
Email: <input type="email" name="email"/><br>
Mensagem: <input type="text" name="menssagem"/><br>
<input class="button" type="submit" value="Enviar"/>
</form>
</div>
<div id="backgroundInfo">
Background info
</div>
<div id="rodape">rodape</div>
</div>
</body>
</html>