Como sempre, o ponto de partida é o código do Plugin Base Demo (do moderador @toscho no WordPress Developers). É uma base oop limpa e pronta pra rodar.
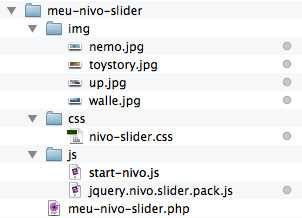
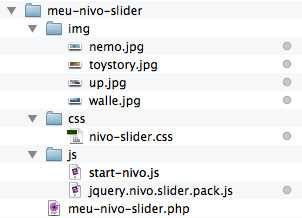
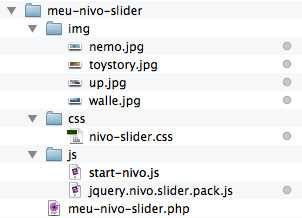
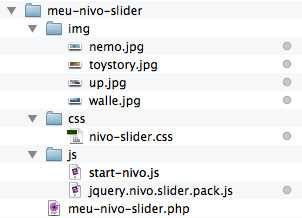
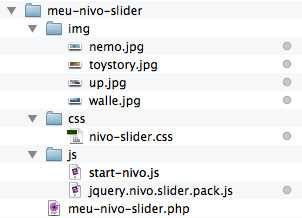
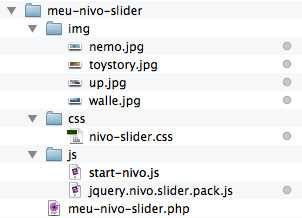
Estrutura dos arquivos do plugin. Os arquivos marcados em cinza provêem do próprio plugin Nivo Slider.

Principais funções do WordPress
plugins_url,wp_enqueue_script,wp_register_script,wp_enqueue_scripts,get_childrenewp_get_attachment_image_src.Conferir o uso de scripts como dependências. Nosso arquivo personalizado (
nivo-start) é carregado usando como dependencias um arquivo registrado (nivo-pack) e o jQuery embutido no WP.Conferir o uso do
$como atalho parajQueryno arquivostart-nivo.js.O Slider é usado como Shortcode, apontando para algum post ou página específica. Aqui, por exemplo, justo após o
<body>no arquivoheader.phpdo theme ativo:<?php echo do_shortcode('[teste-nivo id="105"]'); ?>Para organizar os slides pode-se usar um Custom Post Type, onde cada post conteria uma galeria de imagens para fazer sliders; ou então uma categoria de Posts; ou uma Página master com várias filhas. Faça o upload das imagens, a Legenda e a Descrição correspondem ao
post_excerptepost_contentdo arquivo anexado.O método privado
get_nivo_page($id)renderiza o HTML a partir da$idpassada pelo Shortcode.O método privado
get_nivo_default()faz o output dastringHTML dentro do Shortcode é construido usando a sintaxe Heredocsintaxe Heredoc do PHP. Atenção para o identificador de fechamento: oHTML;final não deve ter nenhum espaço em branco antes do identificador.
Como sempre, o ponto de partida é o código do Plugin Base Demo (do moderador @toscho no WordPress Developers). É uma base oop limpa e pronta pra rodar.
Estrutura dos arquivos do plugin. Os arquivos marcados em cinza provêem do próprio plugin Nivo Slider.

Principais funções do WordPress
plugins_url,wp_enqueue_script,wp_register_script,wp_enqueue_scripts,get_childrenewp_get_attachment_image_src.Conferir o uso de scripts como dependências. Nosso arquivo personalizado (
nivo-start) é carregado usando como dependencias um arquivo registrado (nivo-pack) e o jQuery embutido no WP.Conferir o uso do
$como atalho parajQueryno arquivostart-nivo.js.O Slider é usado como Shortcode, apontando para algum post ou página específica. Aqui, por exemplo, justo após o
<body>no arquivoheader.phpdo theme ativo:<?php echo do_shortcode('[teste-nivo id="105"]'); ?>Para organizar os slides pode-se usar um Custom Post Type, onde cada post conteria uma galeria de imagens para fazer sliders; ou então uma categoria de Posts; ou uma Página master com várias filhas. Faça o upload das imagens, a Legenda e a Descrição correspondem ao
post_excerptepost_contentdo arquivo anexado.O método privado
get_nivo_page($id)renderiza o HTML a partir da$idpassada pelo Shortcode.O método privado
get_nivo_default()faz o output dastringHTML dentro do Shortcode é construido usando a sintaxe Heredoc do PHP. Atenção para o identificador de fechamento: oHTML;final não deve ter nenhum espaço em branco antes do identificador.
Como sempre, o ponto de partida é o código do Plugin Base Demo (do moderador @toscho no WordPress Developers). É uma base oop limpa e pronta pra rodar.
Estrutura dos arquivos do plugin. Os arquivos marcados em cinza provêem do próprio plugin Nivo Slider.

Principais funções do WordPress
plugins_url,wp_enqueue_script,wp_register_script,wp_enqueue_scripts,get_childrenewp_get_attachment_image_src.Conferir o uso de scripts como dependências. Nosso arquivo personalizado (
nivo-start) é carregado usando como dependencias um arquivo registrado (nivo-pack) e o jQuery embutido no WP.Conferir o uso do
$como atalho parajQueryno arquivostart-nivo.js.O Slider é usado como Shortcode, apontando para algum post ou página específica. Aqui, por exemplo, justo após o
<body>no arquivoheader.phpdo theme ativo:<?php echo do_shortcode('[teste-nivo id="105"]'); ?>Para organizar os slides pode-se usar um Custom Post Type, onde cada post conteria uma galeria de imagens para fazer sliders; ou então uma categoria de Posts; ou uma Página master com várias filhas. Faça o upload das imagens, a Legenda e a Descrição correspondem ao
post_excerptepost_contentdo arquivo anexado.O método privado
get_nivo_page($id)renderiza o HTML a partir da$idpassada pelo Shortcode.O método privado
get_nivo_default()faz o output dastringHTML dentro do Shortcode é construido usando a sintaxe Heredoc do PHP. Atenção para o identificador de fechamento: oHTML;final não deve ter nenhum espaço em branco antes do identificador.
A primeira observação é que é mais indicado criar um pluginé mais indicado criar um plugin(en) e fazer com que essa funcionalidade seja independente do temaindependente do tema(en), assim, ao mudar de tema, é muito mais fácil fazer a migração do Slider.
A segunda é que só devemos usar outras versões de jQuery (em vez da que vem embutida no WordPress) se soubermos o que estamos fazendo. Isso evita conflitos com outros plugins e temas.
A falta de cuidado ao usar jQuery corretamente no WP é responsável por inúmeros problemasresponsável por inúmeros problemas(en) e bugs.
A primeira observação é que é mais indicado criar um plugin(en) e fazer com que essa funcionalidade seja independente do tema(en), assim, ao mudar de tema, é muito mais fácil fazer a migração do Slider.
A segunda é que só devemos usar outras versões de jQuery (em vez da que vem embutida no WordPress) se soubermos o que estamos fazendo. Isso evita conflitos com outros plugins e temas.
A falta de cuidado ao usar jQuery corretamente no WP é responsável por inúmeros problemas(en) e bugs.
A primeira observação é que é mais indicado criar um plugin(en) e fazer com que essa funcionalidade seja independente do tema(en), assim, ao mudar de tema, é muito mais fácil fazer a migração do Slider.
A segunda é que só devemos usar outras versões de jQuery (em vez da que vem embutida no WordPress) se soubermos o que estamos fazendo. Isso evita conflitos com outros plugins e temas.
A falta de cuidado ao usar jQuery corretamente no WP é responsável por inúmeros problemas(en) e bugs.
Como sempre, o ponto de partida é o código do Plugin Base Demo (do moderador @toscho no WordPress Developers). É uma base oop limpa e pronta pra rodar.
Estrutura dos arquivos do plugin. Os arquivos marcados em cinza provêem do próprio plugin Nivo Slider.

Principais funções do WordPress
plugins_url,wp_enqueue_script,wp_register_script,wp_enqueue_scripts,get_childrenewp_get_attachment_image_src.Conferir o uso de scripts como dependências. Nosso arquivo personalizado (
nivo-start) é carregado usando como dependencias um arquivo registrado (nivo-pack) e o jQuery embutido no WP.Conferir o uso do
$como atalho parajQueryno arquivostart-nivo.js.O Slider é usado como Shortcode, apontando para algum post ou página específica. Use
<?php echo do_shortcode('[teste-nivo]'); ?>Aqui, por exemplo, justo após o
<body>no arquivoheader.phpdo theme ativo.:<?php echo do_shortcode('[teste-nivo id="105"]'); ?>Para usar imagens dinâmicas o ideal seria Para organizar os slides pode-se usar um Custom Post Type, mas neste exemplo usamosonde cada post conteria uma galeria de imagens para fazer sliders; ou então uma categoria de Posts; ou uma Página e colocamos seu ID no plugin (
$default_post = 648;). Essa página pode ser deixada em Modo Rascunhomaster com várias filhas. Faça o upload das imagens, a Legenda e a Descrição correspondem aopost_excerptepost_contentdo arquivo anexado.O plugin também aceita que o Shortcode aponte para um post/página especifica. Use
<?php echo do_shortcode('[teste-nivo id="105"]'); ?>O método privado
get_nivo_page($id)renderiza o HTML a partir da$id. A padrão escrita no plugin ou a dinâmica passada pelo Shortcode.O método privado
get_nivo_default()faz o output dastringHTML dentro do Shortcode é construido usando a sintaxe Heredoc do PHP. Atenção para o identificador de fechamento: oHTML;final não deve ter nenhum espaço em branco antes do identificador.
<?php
/**
* Plugin Name: (SOPT) Nivo Slider
* Plugin URI: http://pt.stackoverflow.com/a/9546/201
* Description: Adaptação do exemplo básico do Nivo Slider como plugin de WordPress
* Author: brasofilo
* License: GPLv3
*/
add_action(
'plugins_loaded',
array ( B5F_Nivo_Slider::get_instance(), 'plugin_setup' )
);
class B5F_Nivo_Slider
{
protected static $instance = NULL;
private static $default_post = 648; // AJUSTAR
public $plugin_url = '';
public $plugin_path = '';
/**
* Acessar a instancia de trabalho deste plugin.
*
* @wp-hook plugins_loaded
* @return object of this class
*/
public static function get_instance()
{
NULL === self::$instance and self::$instance = new self;
return self::$instance;
}
/**
* Usado para iniciar os trabalhos normais do plugin.
*
* @wp-hook plugins_loaded
* @return void
*/
public function plugin_setup()
{
$this->plugin_url = plugins_url( '/', __FILE__ );
$this->plugin_path = plugin_dir_path( __FILE__ );
add_action( 'wp_enqueue_scripts', array( $this, 'enqueue' ) );
add_shortcode( 'teste-nivo', array( $this, 'shortcode' ) );
}
/**
* Constructor. Deixado publico e vazio intencionalmente.
*
* @see plugin_setup()
*/
public function __construct() {}
/**
* Carregar scripts e styles
*
* @wp-hook wp_enqueue_scripts
*/
public function enqueue ()
{
wp_register_script(
'nivo-pack',
$this->plugin_url . 'js/jquery.nivo.slider.pack.js'
);
wp_enqueue_script( 'nivo-start', $this->plugin_url . 'js/start-nivo.js', array( 'jquery', 'nivo-pack' ), false, true );
wp_enqueue_style( 'nivo-css', $this->plugin_url . 'css/nivo-slider.css' );
}
/**
* Criar HTML para o Shortcode
*
* @wp-hook add_shortcode
*/
public function shortcode( $atts )
{
// Shortcode definiu uma ID de post, eg, [teste-nivo id="NUMERO"]
if( isset( $atts['id'] ) )
$output = $this->get_nivo_page( $atts['id'] );
// Shortcode não definiu uma ID, e a ID default existe
elseif ( $nivo_page = get_post( self::$default_post ) )
$output = $this->get_nivo_page( $nivo_page->ID );
// O ID default não existefornecido, usar template do demo
else
$output = $this->get_nivo_default();
return $output;
}
/**
* Prepara o HTML puxando os attachments do post com $id
*
* @return string
*/
private function get_nivo_page( $id )
{
$attachments = get_children( array(
'post_parent' => $id,
'post_status' => 'inherit',
'post_type' => 'attachment',
'post_mime_type' => 'image'
));
if( $attachments )
{
$output = '<div id="slider" class="nivoSlider">';
foreach( $attachments as $attach )
{
$image = wp_get_attachment_image_src( $attach->ID, 'full' );
$output .= sprintf(
'%s<img src="%s" alt="" title="%s" />%s',
empty( $attach->post_content ) ? '' : "<a href='$attach->post_content'>",
$image[0],
empty( $attach->post_excerpt ) ? '' : $attach->post_excerpt,
empty( $attach->post_content ) ? '' : '</a>'
);
}
$output .= '</div>';
}
else
$output = '<h2>Faça upload de imagens no post/página!</h2>';
return $output;
}
/**
* Prepara o HTML usando o código demonstrativo do Nivo
*
* @return string
*/
private function get_nivo_default()
{
$nivo_folder = $this->plugin_url . 'img';
$output = <<<HTML
<div id="slider" class="nivoSlider">
<img src="$nivo_folder/nemo.jpg" alt="" />
<a href="http://example.com"><img src="$nivo_folder/toystory.jpg" alt="" title="#htmlcaption" /></a>
<img src="$nivo_folder/up.jpg" alt="" title="This is an example of a caption" />
<img src="$nivo_folder/walle.jpg" alt="" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
</div>
HTML;
return $output;
}
}
Como sempre, o ponto de partida é o código do Plugin Base Demo (do moderador @toscho no WordPress Developers). É uma base oop limpa e pronta pra rodar.
Estrutura dos arquivos do plugin. Os arquivos marcados em cinza provêem do próprio plugin Nivo Slider.

Principais funções do WordPress
plugins_url,wp_enqueue_script,wp_register_script,wp_enqueue_scripts,get_childrenewp_get_attachment_image_src.Conferir o uso de scripts como dependências. Nosso arquivo personalizado (
nivo-start) é carregado usando como dependencias um arquivo registrado (nivo-pack) e o jQuery embutido no WP.Conferir o uso do
$como atalho parajQueryno arquivostart-nivo.js.O Slider é usado como Shortcode. Use
<?php echo do_shortcode('[teste-nivo]'); ?>justo após o
<body>no arquivoheader.phpdo theme ativo.Para usar imagens dinâmicas o ideal seria um Custom Post Type, mas neste exemplo usamos uma Página e colocamos seu ID no plugin (
$default_post = 648;). Essa página pode ser deixada em Modo Rascunho. Faça o upload das imagens, a Legenda e a Descrição correspondem aopost_excerptepost_contentdo arquivo anexado.O plugin também aceita que o Shortcode aponte para um post/página especifica. Use
<?php echo do_shortcode('[teste-nivo id="105"]'); ?>O método privado
get_nivo_page($id)renderiza o HTML a partir da$id. A padrão escrita no plugin ou a dinâmica passada pelo Shortcode.O método privado
get_nivo_default()faz o output dastringHTML dentro do Shortcode é construido usando a sintaxe Heredoc do PHP. Atenção para o identificador de fechamento: oHTML;final não deve ter nenhum espaço em branco antes do identificador.
<?php
/**
* Plugin Name: (SOPT) Nivo Slider
* Plugin URI: http://pt.stackoverflow.com/a/9546/201
* Description: Adaptação do exemplo básico do Nivo Slider como plugin de WordPress
* Author: brasofilo
* License: GPLv3
*/
add_action(
'plugins_loaded',
array ( B5F_Nivo_Slider::get_instance(), 'plugin_setup' )
);
class B5F_Nivo_Slider
{
protected static $instance = NULL;
private static $default_post = 648; // AJUSTAR
public $plugin_url = '';
public $plugin_path = '';
/**
* Acessar a instancia de trabalho deste plugin.
*
* @wp-hook plugins_loaded
* @return object of this class
*/
public static function get_instance()
{
NULL === self::$instance and self::$instance = new self;
return self::$instance;
}
/**
* Usado para iniciar os trabalhos normais do plugin.
*
* @wp-hook plugins_loaded
* @return void
*/
public function plugin_setup()
{
$this->plugin_url = plugins_url( '/', __FILE__ );
$this->plugin_path = plugin_dir_path( __FILE__ );
add_action( 'wp_enqueue_scripts', array( $this, 'enqueue' ) );
add_shortcode( 'teste-nivo', array( $this, 'shortcode' ) );
}
/**
* Constructor. Deixado publico e vazio intencionalmente.
*
* @see plugin_setup()
*/
public function __construct() {}
/**
* Carregar scripts e styles
*
* @wp-hook wp_enqueue_scripts
*/
public function enqueue ()
{
wp_register_script(
'nivo-pack',
$this->plugin_url . 'js/jquery.nivo.slider.pack.js'
);
wp_enqueue_script( 'nivo-start', $this->plugin_url . 'js/start-nivo.js', array( 'jquery', 'nivo-pack' ), false, true );
wp_enqueue_style( 'nivo-css', $this->plugin_url . 'css/nivo-slider.css' );
}
/**
* Criar HTML para o Shortcode
*
* @wp-hook add_shortcode
*/
public function shortcode( $atts )
{
// Shortcode definiu uma ID de post, eg, [teste-nivo id="NUMERO"]
if( isset( $atts['id'] ) )
$output = $this->get_nivo_page( $atts['id'] );
// Shortcode não definiu uma ID, e a ID default existe
elseif ( $nivo_page = get_post( self::$default_post ) )
$output = $this->get_nivo_page( $nivo_page->ID );
// O ID default não existe, usar template do demo
else
$output = $this->get_nivo_default();
return $output;
}
/**
* Prepara o HTML puxando os attachments do post com $id
*
* @return string
*/
private function get_nivo_page( $id )
{
$attachments = get_children( array(
'post_parent' => $id,
'post_status' => 'inherit',
'post_type' => 'attachment',
'post_mime_type' => 'image'
));
if( $attachments )
{
$output = '<div id="slider" class="nivoSlider">';
foreach( $attachments as $attach )
{
$image = wp_get_attachment_image_src( $attach->ID, 'full' );
$output .= sprintf(
'%s<img src="%s" alt="" title="%s" />%s',
empty( $attach->post_content ) ? '' : "<a href='$attach->post_content'>",
$image[0],
empty( $attach->post_excerpt ) ? '' : $attach->post_excerpt,
empty( $attach->post_content ) ? '' : '</a>'
);
}
$output .= '</div>';
}
else
$output = '<h2>Faça upload de imagens no post/página!</h2>';
return $output;
}
/**
* Prepara o HTML usando o código demonstrativo do Nivo
*
* @return string
*/
private function get_nivo_default()
{
$nivo_folder = $this->plugin_url . 'img';
$output = <<<HTML
<div id="slider" class="nivoSlider">
<img src="$nivo_folder/nemo.jpg" alt="" />
<a href="http://example.com"><img src="$nivo_folder/toystory.jpg" alt="" title="#htmlcaption" /></a>
<img src="$nivo_folder/up.jpg" alt="" title="This is an example of a caption" />
<img src="$nivo_folder/walle.jpg" alt="" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
</div>
HTML;
return $output;
}
}
Como sempre, o ponto de partida é o código do Plugin Base Demo (do moderador @toscho no WordPress Developers). É uma base oop limpa e pronta pra rodar.
Estrutura dos arquivos do plugin. Os arquivos marcados em cinza provêem do próprio plugin Nivo Slider.

Principais funções do WordPress
plugins_url,wp_enqueue_script,wp_register_script,wp_enqueue_scripts,get_childrenewp_get_attachment_image_src.Conferir o uso de scripts como dependências. Nosso arquivo personalizado (
nivo-start) é carregado usando como dependencias um arquivo registrado (nivo-pack) e o jQuery embutido no WP.Conferir o uso do
$como atalho parajQueryno arquivostart-nivo.js.O Slider é usado como Shortcode, apontando para algum post ou página específica. Aqui, por exemplo, justo após o
<body>no arquivoheader.phpdo theme ativo:<?php echo do_shortcode('[teste-nivo id="105"]'); ?>Para organizar os slides pode-se usar um Custom Post Type, onde cada post conteria uma galeria de imagens para fazer sliders; ou então uma categoria de Posts; ou uma Página master com várias filhas. Faça o upload das imagens, a Legenda e a Descrição correspondem ao
post_excerptepost_contentdo arquivo anexado.O método privado
get_nivo_page($id)renderiza o HTML a partir da$idpassada pelo Shortcode.O método privado
get_nivo_default()faz o output dastringHTML dentro do Shortcode é construido usando a sintaxe Heredoc do PHP. Atenção para o identificador de fechamento: oHTML;final não deve ter nenhum espaço em branco antes do identificador.
<?php
/**
* Plugin Name: (SOPT) Nivo Slider
* Plugin URI: http://pt.stackoverflow.com/a/9546/201
* Description: Adaptação do exemplo básico do Nivo Slider como plugin de WordPress
* Author: brasofilo
* License: GPLv3
*/
add_action(
'plugins_loaded',
array ( B5F_Nivo_Slider::get_instance(), 'plugin_setup' )
);
class B5F_Nivo_Slider
{
protected static $instance = NULL;
public $plugin_url = '';
public $plugin_path = '';
/**
* Acessar a instancia de trabalho deste plugin.
*
* @wp-hook plugins_loaded
* @return object of this class
*/
public static function get_instance()
{
NULL === self::$instance and self::$instance = new self;
return self::$instance;
}
/**
* Usado para iniciar os trabalhos normais do plugin.
*
* @wp-hook plugins_loaded
* @return void
*/
public function plugin_setup()
{
$this->plugin_url = plugins_url( '/', __FILE__ );
$this->plugin_path = plugin_dir_path( __FILE__ );
add_action( 'wp_enqueue_scripts', array( $this, 'enqueue' ) );
add_shortcode( 'teste-nivo', array( $this, 'shortcode' ) );
}
/**
* Constructor. Deixado publico e vazio intencionalmente.
*
* @see plugin_setup()
*/
public function __construct() {}
/**
* Carregar scripts e styles
*
* @wp-hook wp_enqueue_scripts
*/
public function enqueue ()
{
wp_register_script(
'nivo-pack',
$this->plugin_url . 'js/jquery.nivo.slider.pack.js'
);
wp_enqueue_script( 'nivo-start', $this->plugin_url . 'js/start-nivo.js', array( 'jquery', 'nivo-pack' ), false, true );
wp_enqueue_style( 'nivo-css', $this->plugin_url . 'css/nivo-slider.css' );
}
/**
* Criar HTML para o Shortcode
*
* @wp-hook add_shortcode
*/
public function shortcode( $atts )
{
// Shortcode definiu uma ID de post, eg, [teste-nivo id="NUMERO"]
if( isset( $atts['id'] ) )
$output = $this->get_nivo_page( $atts['id'] );
// ID não fornecido, usar template do demo
else
$output = $this->get_nivo_default();
return $output;
}
/**
* Prepara o HTML puxando os attachments do post com $id
*
* @return string
*/
private function get_nivo_page( $id )
{
$attachments = get_children( array(
'post_parent' => $id,
'post_status' => 'inherit',
'post_type' => 'attachment',
'post_mime_type' => 'image'
));
if( $attachments )
{
$output = '<div id="slider" class="nivoSlider">';
foreach( $attachments as $attach )
{
$image = wp_get_attachment_image_src( $attach->ID, 'full' );
$output .= sprintf(
'%s<img src="%s" alt="" title="%s" />%s',
empty( $attach->post_content ) ? '' : "<a href='$attach->post_content'>",
$image[0],
empty( $attach->post_excerpt ) ? '' : $attach->post_excerpt,
empty( $attach->post_content ) ? '' : '</a>'
);
}
$output .= '</div>';
}
else
$output = '<h2>Faça upload de imagens no post/página!</h2>';
return $output;
}
/**
* Prepara o HTML usando o código demonstrativo do Nivo
*
* @return string
*/
private function get_nivo_default()
{
$nivo_folder = $this->plugin_url . 'img';
$output = <<<HTML
<div id="slider" class="nivoSlider">
<img src="$nivo_folder/nemo.jpg" alt="" />
<a href="http://example.com"><img src="$nivo_folder/toystory.jpg" alt="" title="#htmlcaption" /></a>
<img src="$nivo_folder/up.jpg" alt="" title="This is an example of a caption" />
<img src="$nivo_folder/walle.jpg" alt="" />
</div>
<div id="htmlcaption" class="nivo-html-caption">
<strong>This</strong> is an example of a <em>HTML</em> caption with <a href="#">a link</a>.
</div>
HTML;
return $output;
}
}