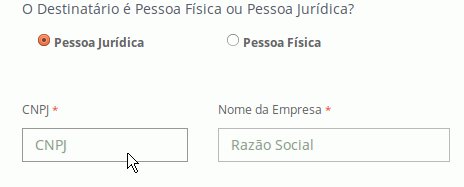
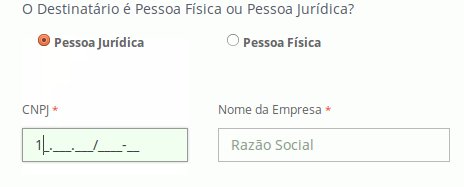
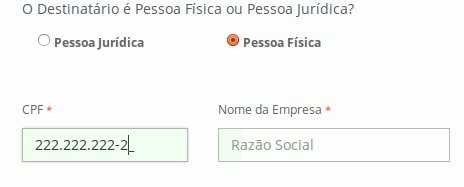
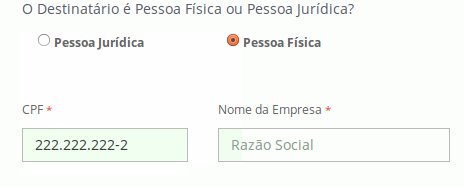
#O que desejo fazer# O cara tem no formulário a opção de cadastrar pessoa física ou jurídica. Quero que quando ele clicar no radio do pessoa física, ele limpe o input de pessoa juridica, e vice versa.
#O que eu fiz#
Estou me sentindo um bobo. Fiz esse código e depois procurei na internet para validar se existia algo de errado. Para fazer o teste, eu digitei o CNPJ, e depois cliquei em pessoa física, e preenchi o CPF. Após isso voltei para pessoa jurídica, e o CNPJ ainda estava lá dentro, então cliquei de novo em pessoa física, e o CPF tinha desaparecido, restando apenas o placeholder CPF, porém quando eu cliquei pra preencher o valor apareceu.

#Meu Código
###Formulário HTML###
<section class="col col-md-3">
<label for="id_receiver-destiny_type_people_0">
<input id="id_receiver-destiny_type_people_0" type="radio" value="juridic" checked name="receiver-destiny_type_people">
Pessoa Jurídica
</label>
</section>
<section class="col col-md-3">
<label for="id_receiver-destiny_type_people_1">
<input id="id_receiver-destiny_type_people_1" type="radio" value="individual" name="receiver-destiny_type_people">
Pessoa Física
</label>
</section>
<input id="id_receiver-cnpj" name="receiver-cnpj" placeholder="CNPJ" type="text" />
<input id="id_receiver-cpf" name="receiver-cpf" placeholder="CPF" type="text" />
###jQuery###
$("input[name='receiver-destiny_type_people']").bind('click', $.proxy(this.checkCompanyType, this));
checkCompanyType: function(){
companyType = $("input[name='receiver-destiny_type_people']").val();
if(companyType == "juridic") {
$("#id_receiver-cpf").val(''"");
} else if (companyType == "individual") {
$("#id_receiver-cnpj").val("");
}
},