Em telas onde a altura é menor que 600px o menu passa a sumir por baixo do rodapé.
Também tentei deixar a positionposition como fixedfixed,relative relative e sem nada porém o resultado foi o mesmo.
Segue o html do menu:
<div class="container-fluid">
<div class="hidden-xs hidden-sm " id="menuwraper">
<div id="menu" class="hidden-xs ">
<ul id="navegacao">
<li>
<a href="home"><img src="imagensite/logo.png" /></a>
</li>
<li class="efeito"><a href="sobre">SOBRE NÓS</a></li>
<li class="efeito"><a href="projetos">PROJETOS</a></li>
<li class="efeito"><a href="noticias">NOVIDADES</a></li>
<li class="efeito"><a href="contato">CONTATO</a></li>
<li class="efeito"><a href="parceiros">PARCEIROS</a></li>
</ul>
</div>
</div>
O css:
#menu {
height: 400px;
position:absolute;
margin-top:31px;
width: 15%;
margin-bottom:140px;
}
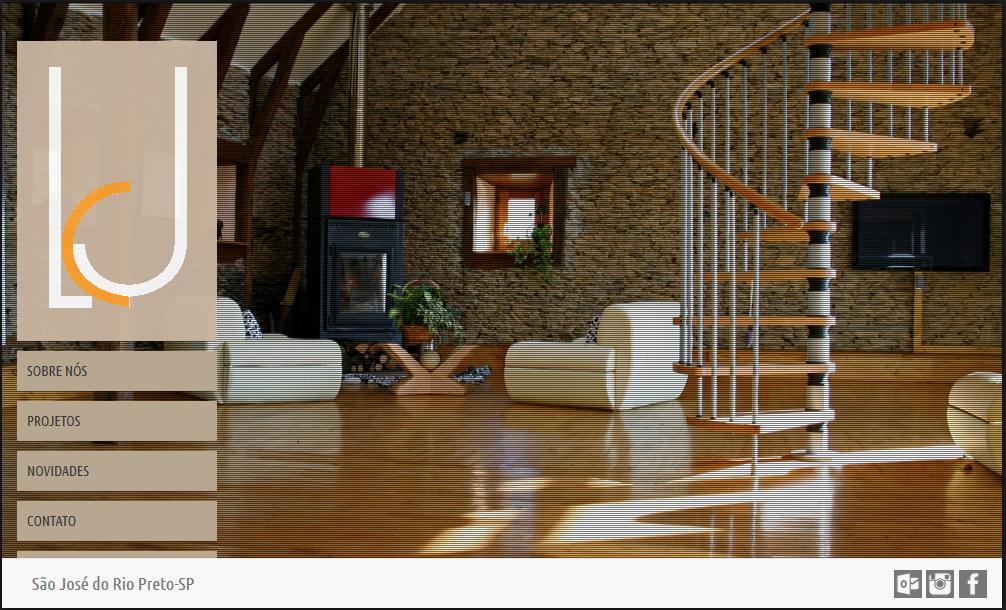
Uma imagem do que está acontecendo:

Como vocês podem ver,o ''parceiros''vero "parceiros" está em baixoembaixo do rodapé.