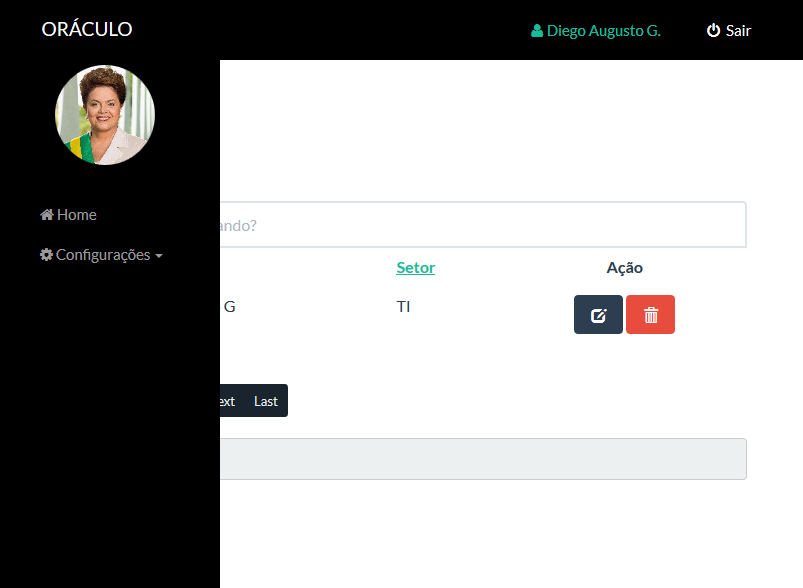
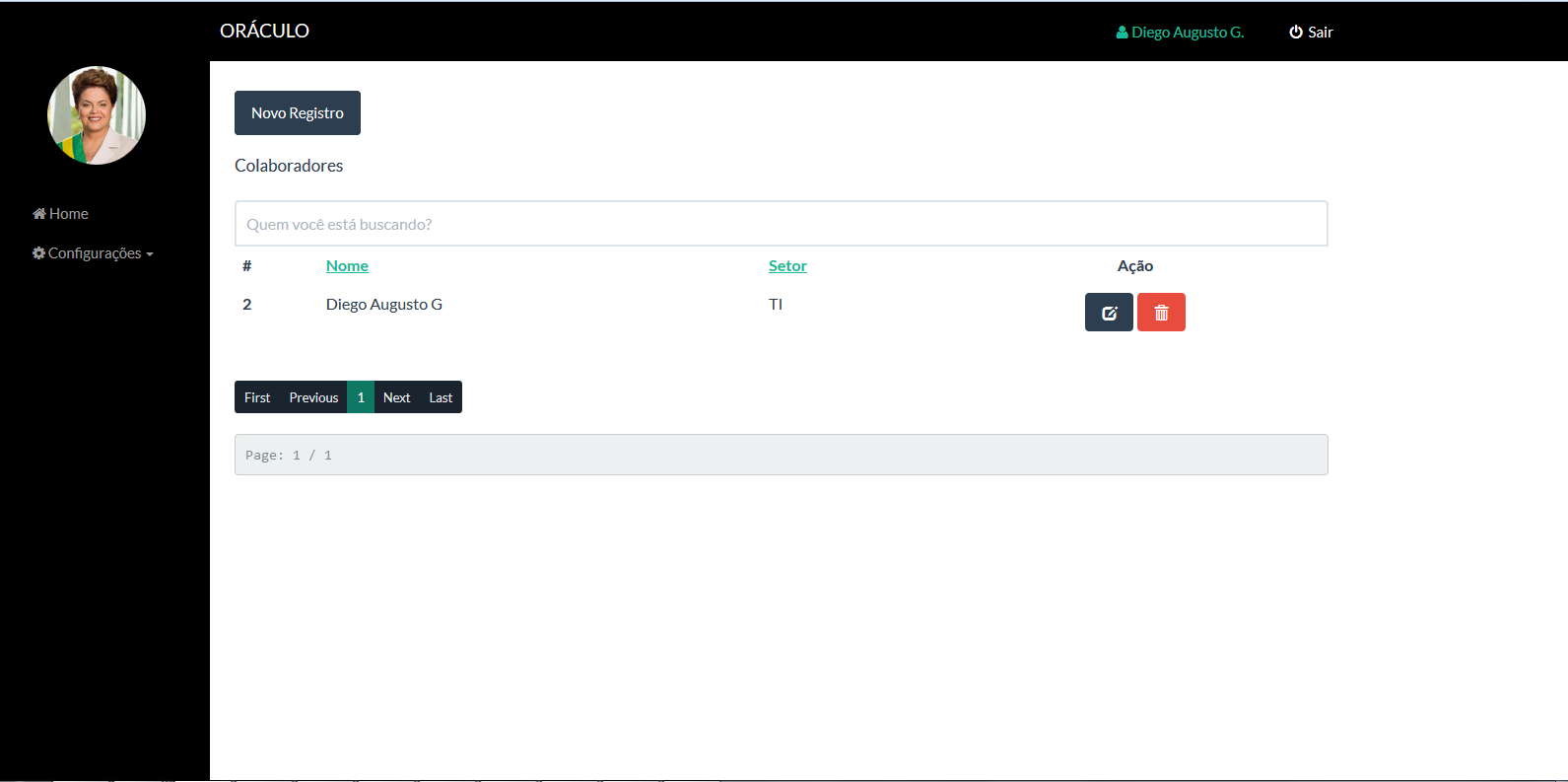
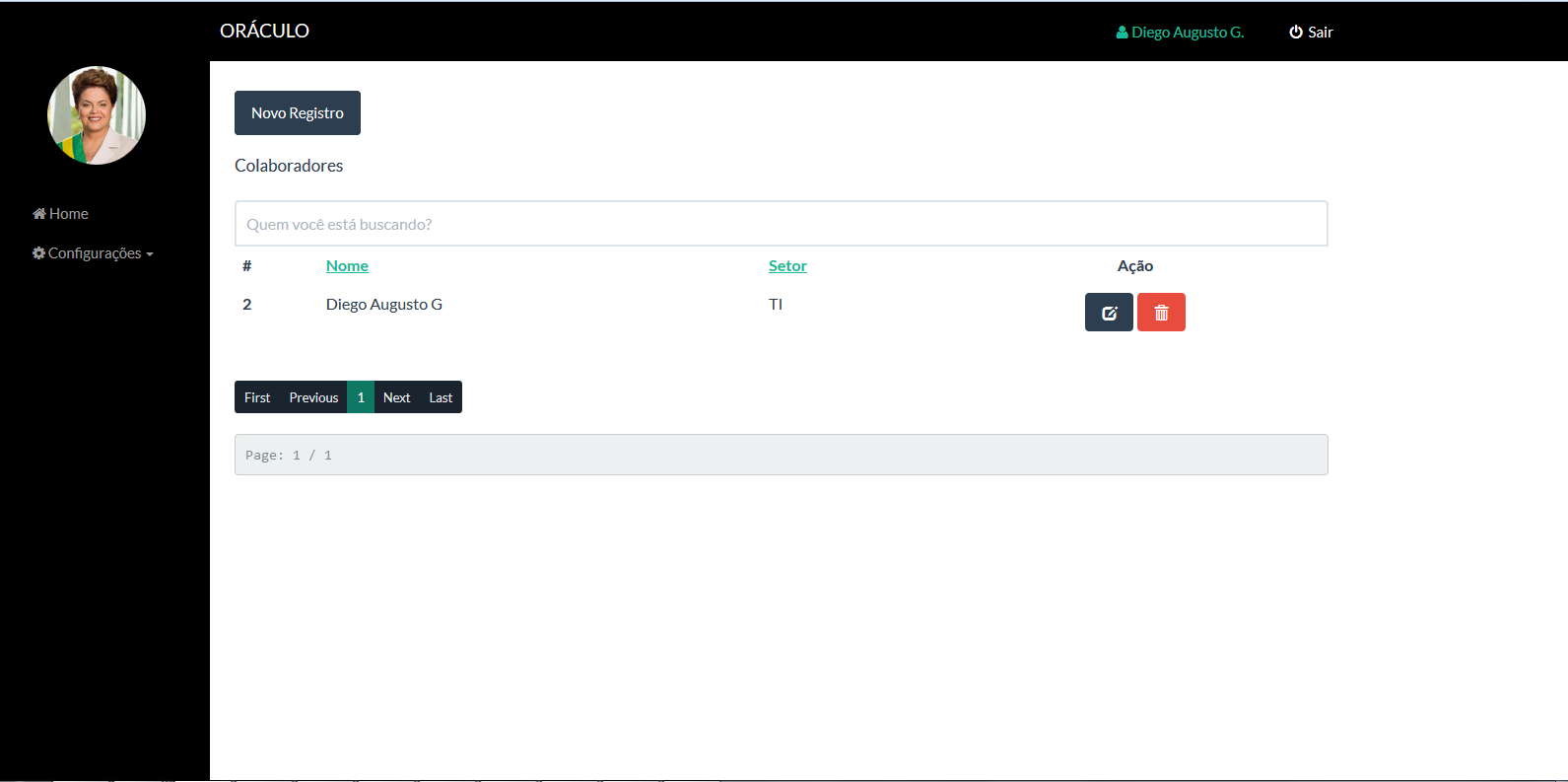
Tenho um menu lateral:

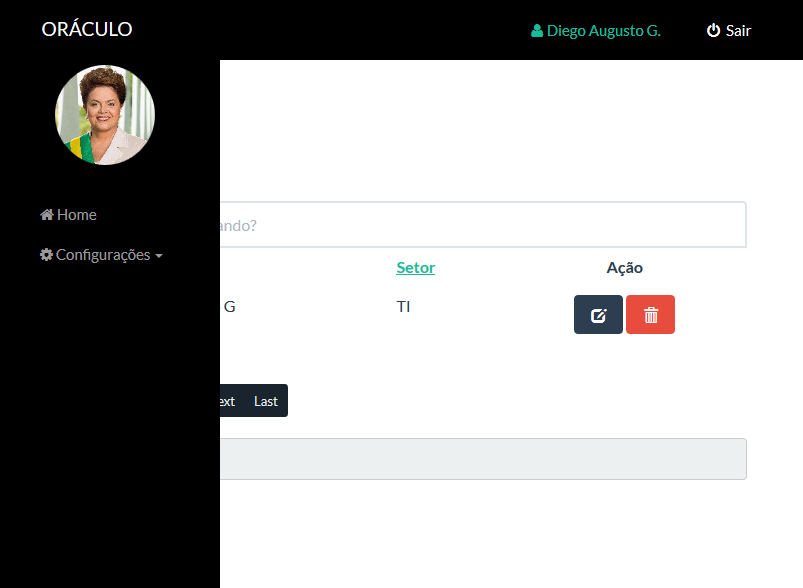
Gostaria de deixa-lo responsivo e exibir um botão para exibi-lo quando a resolução diminuir. Atualmente quando diminuo a resolução ele some e só aparece quando aumento novamente, e em alguns momentos esse menu fica na frente da minha página:

Como posso ajustar esse menu?
HTML:
<div id="wrapper">
<!-- Sidebar -->
<div id="sidebar-wrapper">
<ul class="sidebar-nav">
<li class="sidebar-brand">
<img src="upload/users/{{user.usuario.foto}}" class="img-responsive img-arredondadaSide" alt="Responsive image"/>
</li>
</br>
</br>
</br>
<li class="active">
<a href="#/home"><i class="fa fa-home"></i> Home</a>
</li>
<li>
<a class="dropdown-toggle" data-toggle="collapse" data-target="#configuracoes" role="button"
aria-haspopup="true" aria-expanded="false" ng-if="user.usuario.permissao ==1"><i class="fa fa-cog"></i> Configurações <span class="caret">
</span></a>
<ul id="configuracoes" class="collapse">
<li>
<a href="#/usuario">Usuários</a>
</li>
</ul>
</li>
</ul>
</div>
<!-- /#sidebar-wrapper -->
CSS:
#wrapper {
padding-left: 0;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#wrapper.toggled {
padding-left: 250px;
}
#sidebar-wrapper {
z-index: 1000;
position: fixed;
left: 250px;
width: 0;
height: 100%;
margin-left: -250px;
overflow-y: auto;
background: #000;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#wrapper.toggled #sidebar-wrapper {
width: 250px;
}
#page-content-wrapper {
width: 100%;
position: absolute;
padding: 15px;
}
#wrapper.toggled #page-content-wrapper {
position: absolute;
margin-right: -250px;
}
/* Sidebar Styles */
.sidebar-nav {
position: absolute;
top: 0;
width: 250px;
margin: 0;
padding: 0;
list-style: none;
}
.sidebar-nav li {
text-indent: 20px;
line-height: 40px;
}
.sidebar-nav li a {
display: block;
text-decoration: none;
color: #999999;
}
.sidebar-nav li a:hover {
text-decoration: none;
color: #fff;
background: rgba(255,255,255,0.2);
}
.sidebar-nav li a:active,
.sidebar-nav li a:focus {
text-decoration: none;
}
.sidebar-nav > .sidebar-brand {
height: 65px;
font-size: 18px;
line-height: 60px;
}
.sidebar-nav > .sidebar-brand a {
color: #999999;
}
.sidebar-nav > .sidebar-brand a:hover {
color: #fff;
background: none;
}
@media(min-width:768px) {
#wrapper {
padding-left: 250px;
}
#wrapper.toggled {
padding-left: 0;
}
#sidebar-wrapper {
width: 220px;
}
#wrapper.toggled #sidebar-wrapper {
width: 0;
}
#page-content-wrapper {
padding: 20px;
position: relative;
}
#wrapper.toggled #page-content-wrapper {
position: relative;
margin-right: 0;
}
Exemplo que estou utilizando: http://ironsummitmedia.github.io/startbootstrap-simple-sidebar/