Pesquisei e encontrei uma solução. Descobri que é possivel personalizar a barra com essas propriedades CSS:
Definindo propriedades:
Da barra de rolagem no geral:
::-webkit-scrollbar{width:15px; }
Dos botões (cima/baixo):
::-webkit-scrollbar-button{background-color:gray;#bfbfbf; height:15px;}
Do fundo que fica atrás da barra de rolagem:
::-webkit-scrollbar-track-piece {background-color:lightgray;#e4e4e4;}
Da barra de rolagem na vertical:
::-webkit-scrollbar-thumb:vertical{height:5px;backgroundbackground-color:#EEE9E9;#bfbfbf; border-top:1px solid #a4a4a4; border-bottom:1px solid #a4a4a4}
Da barra de rolagem na horizontal:
::-webkit-scrollbar-thumb:horizontal{width:3px;backgroundbackground-color:#EEE9E9;black;}
Do botão inferior(da barra vertical):
::-webkit-scrollbar-button:vertical:increment {background-image:url(http://image.com"Imagens/setabaixoseta-baixo.pngpng");}
Do botão superior(da barra vertical):
::-webkit-scrollbar-button:vertical:decrement {background-image:url(http://image.com"Imagens/setacimaseta-cima.pngpng");}
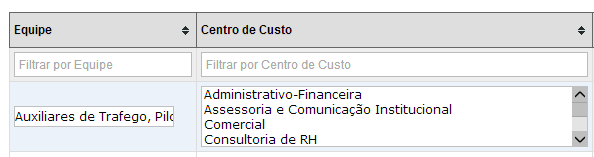
Resultado: