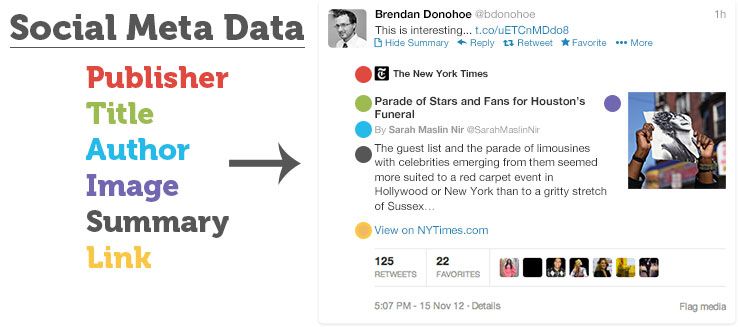
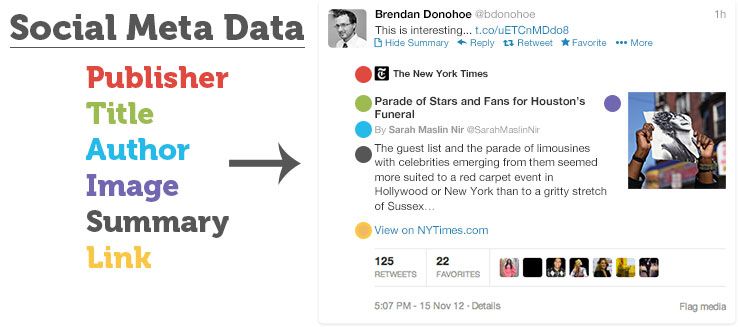
Saber exatamente quais as meta tags das redes sociais a ser incluídas pode ser confuso, até mesmo para webmasters experientes. Existe uma variedade de estruturas a considerar, suportadas pela maioria das plataformas sociais:

- Twitter Cards: Sumários, Imagens, Galerias, Apps, Video, Audio, e Produtos
- Pinterest Rich Pins: Produtos, Receitas, Filmes, e Artigos
- Google+: Artigos, Blog, Livro, Evento, Negócio Local, Organização, Pesoa, Produto, e Revisões/Avaliações
- Facebook: Artigos, Fotos, Audio, Video, e mais
Para ajudar a facilitar isto, vamos criar aqui uma variedade de modelos exemplares que se adaptam para diversas necessidades.
Como usar estes modelos
Para usar estes modelos, basta copiar e colar um dos modelos para o <head> do seu website usando o seu editor de texto preferido à sua escolha. Certifique-se de substituir qualquer texto dentro da tag <title> e dos atributos content=" " com os seus próprios dados, e personalizar, eliminar ou adicionar todas as tags que você achar necessário.
Os três primeiros modelos são otimizados para o típico uso do texto de marcação e de dados "article (artigo)", ideal para publicações de Blogs e conteúdo escrito. O modelo final contém markup para páginas de produtos.
Modelo minimalista
Esta versão simplificada corre de forma leve e rápida. Ela contém o mínimo de dados para compartilhamento otimizado através do Twitter, Facebook, Google+ e Pinterest.
As tags <title> e descrições meta estão incluídas, embora tecnicamente elas não sejam meta tags de redes sociais. Isto é porque elas também podem ser utilizadas pelo Google+ e outras plataformas de redes sociais, e é uma boa prática incluí-las em todas as páginas que você publicar.
<!-- Coloque estes dados entre as tags <head> do seu site -->
<title>Título da página. O comprimento máximo é de 60-70 caracteres</title>
<meta name="description" content="Descrição da página. Não pode conter mais do que 155 caracteres." />
<!-- Twitter Card data -->
<meta name="twitter:card" value="Sumário">
<!-- Open Graph data -->
<meta property="og:title" content="Titulo aqui" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="http://example.com/image.jpg" />
<meta property="og:description" content="Descrição aqui" />
Modelo Padrão
O modelo padrão representa uma implementação mais robusta das meta tags sociais e é suposto funcionar em todas as plataformas. Para além de todas as características do modelo minimalista acima, o modelo padrão inclui o seguinte:
- O cartão básico do Twitter - Twitter Summary card
- Imagem de miniatura no Twitter
- Página no Facebook Insights
<!-- Coloque estes dados entre as tags <head> do seu site -->
<title>Título da página. O comprimento máximo é de 60-70 caracteres</title>
<meta name="description" content="Descrição da página. Não pode conter mais do que 155 caracteres." />
<!-- Twitter Card data -->
<meta name="twitter:card" content="Sumário">
<meta name="twitter:site" content="@nome_do_publicador">
<meta name="twitter:title" content="Título da página">
<meta name="twitter:description" content="Descrição da página, menos do que 200 caracteres.">
<meta name="twitter:creator" content="@nome_do_autor">
<!-- Imagem Twitter Summary Card, tem que ter pelo menos 120x120px -->
<meta name="twitter:image" content="http://www.example.com/image.jpg">
<!-- Open Graph data -->
<meta property="og:title" content="Titulo aqui" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="http://example.com/image.jpg" />
<meta property="og:description" content="Descrição aqui" />
<meta property="og:site_name" content="Nome do site, ex: Stackoverflow" />
<meta property="fb:admins" content="ID numérico de cada usuário Facebook, separado por virgulas." />
O Modelo Completo
Este é o monstro! Para além de conter todos os dados contidos no modelo padrão, o modelo completo contém:
- Google Authorship e Publisher Markup. No entanto estes dados não mudam a aparência do seu conteúdo no Google+, mas poderá potencialmente adicionar links para as suas páginas do Google+ em resultados de pesquisa.
- Markup (marcação) Schema.org para artigos
- Twitter Summary Card com imagem grande
- Expandir dados Open Graph para artigos
<!-- Atualize a sua tag <html> para incluir os atributos itemscope e itemtype. -->
<html itemscope itemtype="http://schema.org/Article">
<!-- Coloque estes dados entre as tags <head> do seu site -->
<title>Título da página. O comprimento máximo é de 60-70 caracteres</title>
<meta name="description" content="Descrição da página. Não pode conter mais do que 155 caracteres" />
<!-- Schema.org markup para Google+ -->
<meta itemprop="name" content="O Nome ou Título aqui">
<meta itemprop="description" content="Isto é a descrição da página">
<meta itemprop="image" content="http://www.example.com/image.jpg">
<!-- Twitter Card data -->
<meta name="twitter:card" content="sumário_image_grande">
<meta name="twitter:site" content="@nome_do_publicador">
<meta name="twitter:title" content="Título da página">
<meta name="twitter:description" content="Descrição da página, menos do que 200 caracteres.">
<meta name="twitter:creator" content="@nome_do_autor">
<!-- Twitter Summary Card com imagem larga, tem que ter pelo menos 280x150px -->
<meta name="twitter:image:src" content="http://www.example.com/image.html">
<!-- Open Graph data -->
<meta property="og:title" content="Titulo aqui" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="http://example.com/image.jpg" />
<meta property="og:description" content="Descrição aqui" />
<meta property="og:site_name" content="Nome do site, ex: Stackoverflow" />
<meta property="article:published_time" content="2013-09-17T05:59:00+01:00" />
<meta property="article:modified_time" content="2013-09-16T19:08:47+01:00" />
<meta property="article:section" content="Secção do Artigo" />
<meta property="article:tag" content="Tag do Artigo" />
<meta property="fb:admins" content="ID numérico de cada usuário Facebook, separado por virgulas." />
Para implementação do Google Authorship, visite a página: The Usual Searchspects, na secção - Authorship Markup, para implementa-lo à sua preferência
E por fim, o Modelo Produto
<!-- Atualize a sua tag <html> para incluir os atributos itemscope e itemtype. -->
<html itemscope itemtype="http://schema.org/Product">
<!-- Coloque estes dados entre as tags <head> do seu site -->
<title>Título da página. O comprimento máximo é de 60-70 caracteres</title>
<meta name="description" content="Descrição da página. Não pode conter mais do que 155 caracteres" />
<!-- Schema.org markup para Google+ -->
<meta itemprop="name" content="O Nome ou Título aqui">
<meta itemprop="description" content="Isto é a descrição da página">
<meta itemprop="image" content="http://www.example.com/image.jpg">
<!-- Twitter Card data -->
<meta name="twitter:card" content="product">
<meta name="twitter:site" content="@nome_do_publicador">
<meta name="twitter:title" content="Título da página">
<meta name="twitter:description" content="Descrição da página, menos do que 200 caracteres.">
<meta name="twitter:creator" content="@nome_do_autor">
<meta name="twitter:image" content="http://www.example.com/image.html">
<meta name="twitter:data1" content="$3">
<meta name="twitter:label1" content="Preço">
<meta name="twitter:data2" content="Preto">
<meta name="twitter:label2" content="Cor">
<!-- Open Graph data -->
<meta property="og:title" content="Titulo aqui" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="http://example.com/image.jpg" />
<meta property="og:description" content="Descrição aqui" />
<meta property="og:site_name" content="Nome do site, ex: Stackoverflow" />
<meta property="og:price:amount" content="15.00" />
<meta property="og:price:currency" content="USD" />
Ferramentas para testes e aprovação
Twitter Validation Tool
https://dev.twitter.com/docs/cards/validation/validator
Facebook Debugger
https://developers.facebook.com/tools/debug
Google Structured Data Testing Tool
http://www.google.com/webmasters/tools/richsnippets
Pinterest Rich Pins Validator
http://developers.pinterest.com/rich_pins/validator/
Mais informações sobre este tópico em: Tags Every Webpage Should Have