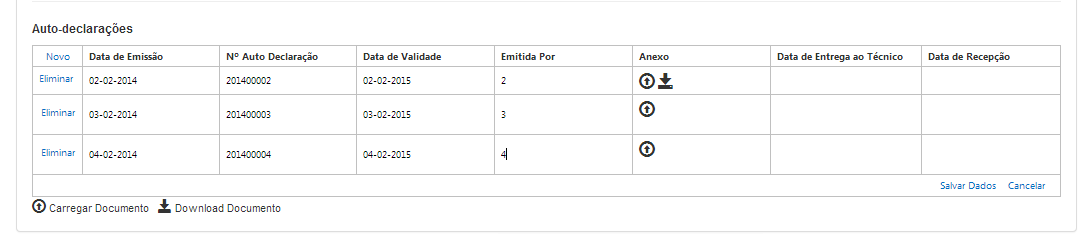
Tenho a seguinte tabela:

Esta tabela está dinâmica e funciona tipo formulário, ou seja, o utilizador ao clicar Novo é criada uma nova linha com os campos dinâmicos. Ao clicar Salvar Dados todas as linhas criadas pelo utilizador são guardadas. Até aí tudo bem. Mas o que estou a fazer é dar a possibilidade de o utilizador inserir Ficheiros, para tal tenho uma input type="file" também dinâmica para cada linha (esta a hidden), onde vai carregar os dados para o controller a partir de um ajaxSubmit (estou a trabalhar em ASP MVC 4).
O meu problema agora é:
Ao fazer o ajaxSubmit, o javascript está a sobrepor os dados dos id's dinâmicos que tenho para a input file. Segue a função:
function submitDocCertISCC(numID, DivNrFicha) {
$("#formSaveFile" + numID + "_" + DivNrFicha + "").ajaxSubmit({
type: "POST",
url: $("#formSaveFile").attr("action"),
clearForm: true,
data: { numID: numID, DivNrFicha: DivNrFicha }
});
}
Eu chamo a função a cima ao percorrer um ciclo for onde vou guardar cada linha da tabela de cada vez, e funciona bem. Agora chega a parte de gravar o ficheiro e só grava o ficheiro da última linha. Pelo que me parece, ele vai para o próximo passo do ciclo for sem antes acabar de fazer o ajaxSubmit.
Como é que posso contornar isto e que ele obrigue a não saltar no ciclo sem terminar esta função?
EDIT
Ciclo For:
for (var i = 1; i <= window.numAutoDeclaracaoISCC; i++) {
$.getJSON("/Terceiros/saveAutoDeclar", { // Gravar dados da linha
DivNrFicha: DivNrFicha, dtaEmissao: dtaEmissao, NumAutoDeclar: NumAutoDeclar, DtValid: DtValid, EmitidoPor: EmitidoPor,
Anexo: Anexo, DtEntregaTec: DtEntregaTec, DtRecepcao: DtRecepcao
},
function (result) {
submitDocCertISCC(i, DivNrFicha); // Fazer submit do form com o ficheiro
});
}