Olá, estou com um problema de altura segue o código o mundo abaixo para melhor entendimento:
HTML:
<html>
<body>
<div class='wrapper'>
<div class='cabecalho'></div>
<div class='conteudo'>
Conteúdo
</div>
<div class='clear'></div>
<div class='rodape'></div>
</div>
</body>
CSS
html,body{
height:100%;
}
body{
background:lightgray;
}
.wrapper{
height:auto;
width:100%;
min-height:100%;
position:relative;
overflow:hidden;
}
.cabecalho{
height:50px;
background:orange;
width:100%;
}
.conteudo{
padding-bottom:100px;
}
.clear{
clear:both;
}
.rodape{
width:100%;
position:absolute;
bottom:0;
height:40px;
background:green;
}
Fiddle em exemplo: http://jsfiddle.net/Lnr2ftyc/1/
Com esse código o rodapé fica no final da página se tiver pouco conteúdo, e também se tiver muito conteúdo.
O problema é que agora estou usando um framework que está injetando no .conteudo uma <div style='height:100%'></div> e em todos os seus pais(wrapper,body,html) está colocando no style height:100%.
1 – Então há a necessidade do .conteúdo sempre tiver a altura 100%(menos a parte do rodapé) independente do texto que tem dentro.
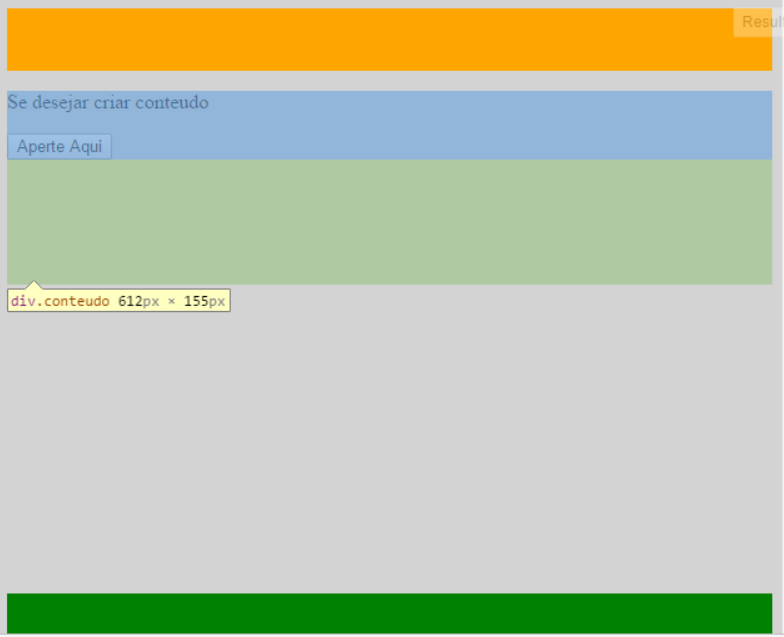
Como é:
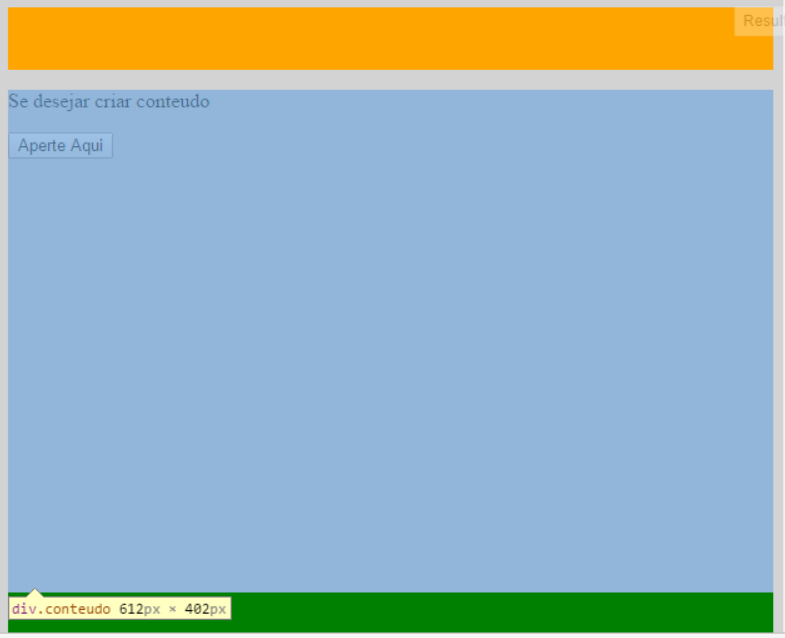
 Como deveria ser:
Como deveria ser:

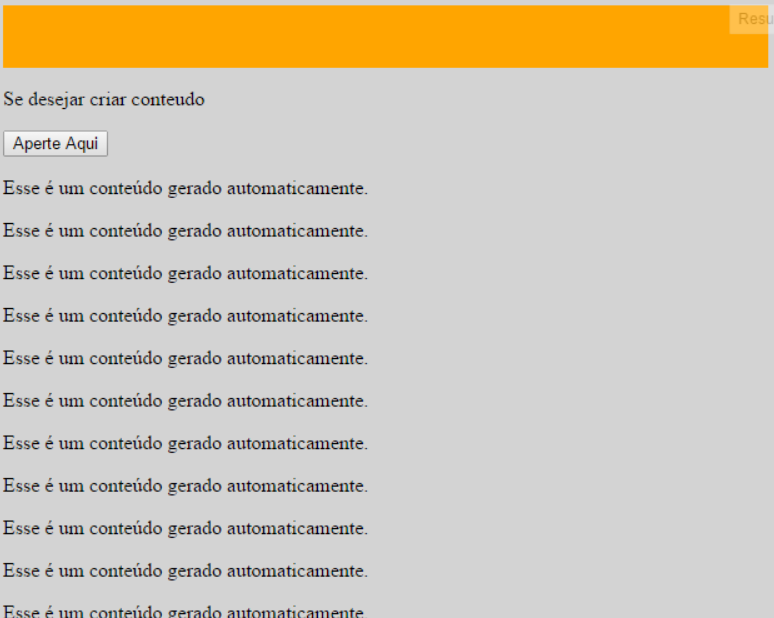
2 – Caso tiver muito texto/imagem e ultrapasse o tamanho da janela o rodapé deverá ir para o final da página(como está atualmente).

3 – Também tem um menu que não coloquei mas ele abre do lado do conteúdo e deveria ter a mesma altura do conteúdo.
4 – Tudo deve ser compatível com IE8+ (então flexbox,height:calc não podem ser utilizados).
Obrigado por quem ajudar!