Tenho o seguinte código
<style>
.all{
width:100%;
height:100%;
background:url(images/background.jpg);
}
header{
width: 100%;
height: auto;
display:inline-block;
background:url(images/bordatopo.png) top repeat-x;
margin-bottom:10px;
}
.header-center{
width:60%;/*1200px*/
margin:0 auto;
height:auto;
max-height:229px;
overflow:hidden;
}
.logo{
float: left;
width: 35%;
margin-bottom:15px;
}
.logo img{
width:100%;
/*padding:0 15px 15px 15px;*/
}
.menu {
float: left;
width: 65%;
}
.menu ul {
float: left;
margin-right: 1em;
margin-top: 6em;
}
.menu li {
font-size: 1.2em;
margin:0 0 1em 2em;
display: inline-block;
}
.menu li a {
color: #8c7265;
text-transform:uppercase;
font-weight: bold;
font-family:"Futura Medium";
font-size:.8em;
}
.sombra{
position:relative;
}
.sombra:before,.sombra:after{
z-index:-1;
position:absolute;
content:"";
bottom:15px;
left:10px;
width:50%;
top:80%;
max-width:300px;
background:#777;
-webkit-box-shadow:0 15px 10px #777;
-moz-box-shadow:0 15px 10px #777;
box-shadow:0 15px 10px #777;
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.sombra:after{
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform:rotate(3deg);
right:10px;
left:auto;
}
</style>
<header>
<div class="header-center">
<div class="logo sombra">
<img src="images/logo2.png" alt="" width="100%">
</div>
<nav class="menu">
<ul>
<li><a href="#produtos">Produtos</a></li>
<li><a href="#chadebebe">Chá de Bebe</a></li>
<li><a href="#contato">Contato</a></li>
<li>
<a href="">
<img src="images/icon_email.png" height="20" />
</a>
<a href="">
<img src="images/icon_fb.png" height="20" />
</a>
<a href="">
<img src="images/icon_insta.png" height="20" />
</a>
</li>
</ul>
</nav>
</div>
</header>

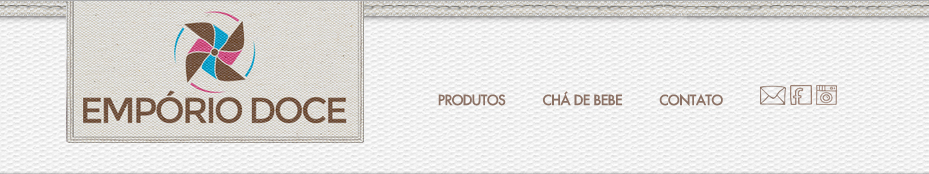
É simples preciso que o background do header fique por cima da logo,
e que a sombra da logo aparece, que por algum motivo ela sumiu.
Obrigado