Boa noite, realizei um projeto de CRUD com NodeNode, ReactReact e MySQLMySQL, porém ao tentar criar rotas no front-endfront-end, está gerando o erro:
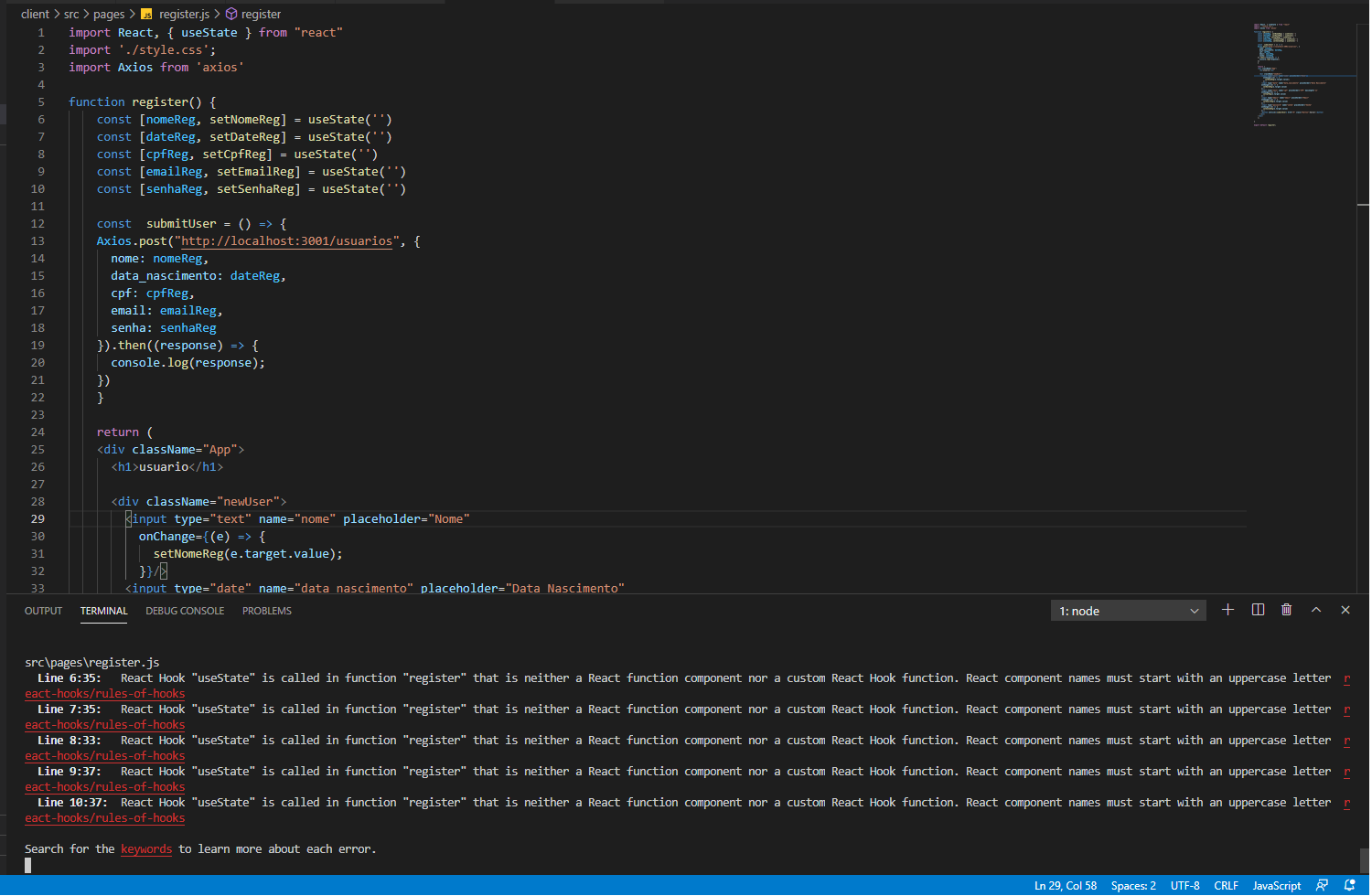
React Hook "useState" is called in function "register" that is neither a React function component nor a custom React Hook function. React component names must start with an uppercase letter.[![inserir a descrição da imagem aqui][1]][1]
React Hook "useState" is called in function "register" that is neither a React function component nor a custom React Hook function. React component names must start with an uppercase letter.[![inserir a descrição da imagem aqui][1]][1]
Conforme verificado no erro, tentei alterar o: useState "useState" para UseState "UseState" (letra maiúscula inicial), porém assim alterando a propriedade da função.
import React, { useState } from "react"
import './style.css';
import Axios from 'axios'
function register() {
const [nomeReg, setNomeReg] = useState('')
const [dateReg, setDateReg] = useState('')
const [cpfReg, setCpfReg] = useState('')
const [emailReg, setEmailReg] = useState('')
const [senhaReg, setSenhaReg] = useState('')
Quando o codigocódigo se tratava de uma unicaúnica rota estava funcionando corretamente.
Ao compilar o React:
src\pages\register.js
Line 6:35: React Hook "useState" is called in function "register" that is neither a React function component nor a custom React Hook function. React component names must start with an uppercase letter react-hooks/rules-of-hooks
Line 7:35: React Hook "useState" is called in function "register" that is neither a React function component nor a custom React Hook function. React component names must start with an uppercase letter react-hooks/rules-of-hooks
Line 8:33: React Hook "useState" is called in function "register" that is neither a React function component nor a custom React Hook function. React component names must start with an uppercase letter react-hooks/rules-of-hooks
Line 9:37: React Hook "useState" is called in function "register" that is neither a React function component nor a custom React Hook function. React component names must start with an uppercase letter react-hooks/rules-of-hooks
Line 10:37: React Hook "useState" is called in function "register" that is neither a React function component nor a custom React Hook function. React component names must start with an uppercase letter react-hooks/rules-of-hooks
Search for the keywords to learn more about each error.