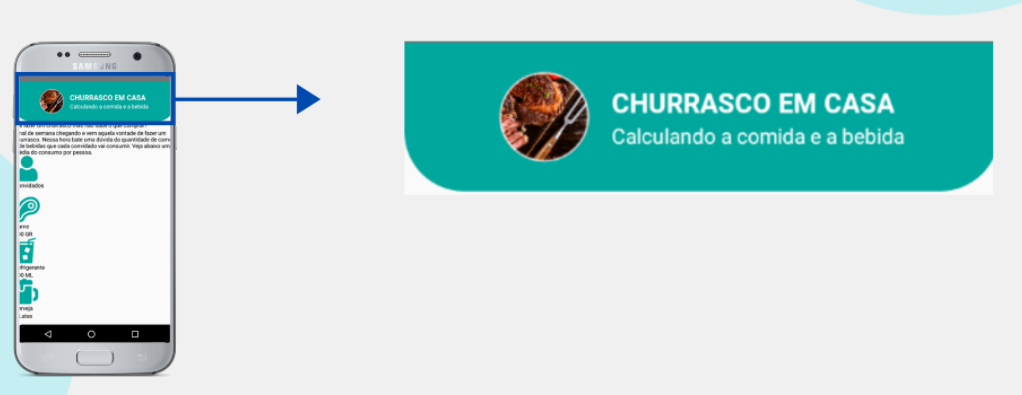
Boa noite, eu estouEstou fazendo um curso de react native, e cheguei numa parte que não entendo. Eu sigo certinho o tutorial, e no ponto que chegueionde a tela do app deveria está dessa maneira:
vê que, com o componente no topo não parece ter ultrapassadoultrapassando o limite do layout?:
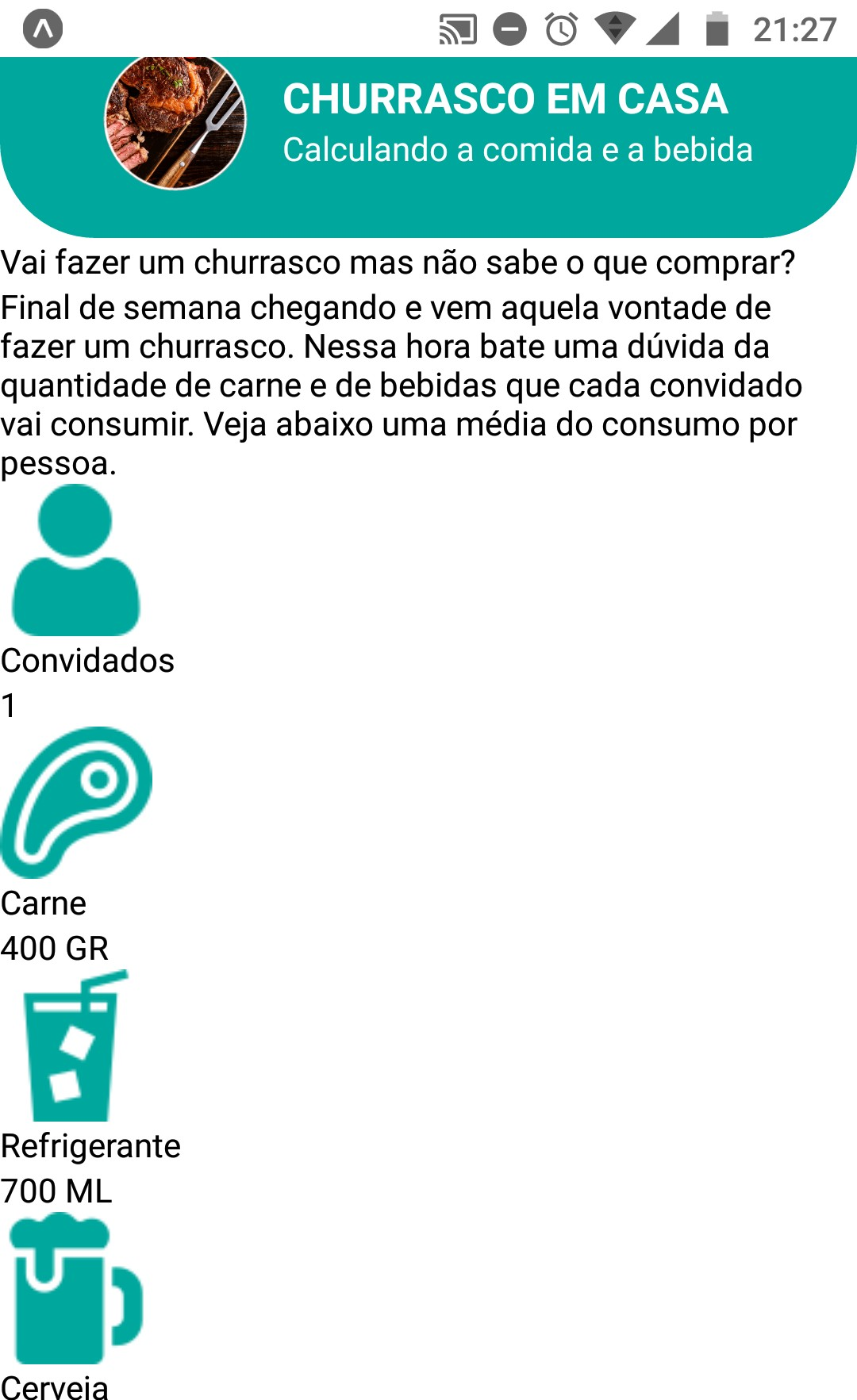
Porém no meu código ficou desse jeito:
Dá para ver até que o iconeícone foi cortado.
Segue o codigo do App.js, que está igual o do curso.
import React from 'react';
import { View } from 'react-native';
import Topo from './componentes/Topo';
import Texto from './componentes/Texto';
import Cards from './componentes/Cards';
export default function App () {
return (
<View>
<Topo />
<Texto />
<Cards />
</View>
);
}
O código do componente (TopoTopo) index.js:
import React from 'react';
import { View, Text, Image } from 'react-native';
import estilo from './estilo'
import churrasco from '../../assets/churrasco.png';
export default function Topo() {
return (
<View style={estilo.box}>
<Image style={estilo.boxIcone} source = { churrasco } />
<View>
<Text style={estilo.boxTitulo}>Churrasco em casa</Text>
<Text style={estilo.boxSubtitulo}>Calculando a comida e a bebida</Text>
</View>
</View>
)
}
Eu acho que talvez possa ser a versão, já que esse curso deve ter um pouquinho de tempo. É da devmedia.
Vocês podem me esclarecer por que isso acontece? e qual a solução? Vocês podem me esclarecer por que isso acontece? E qual a solução?