Estou tentando resolver, mas estou com dificuldades, não sei o que estou fazendo de errado.
Crie um botão que ao ser clicado cria um novo elemento em tela com a forma de um quadrado vermelho com 100px de altura e largura. Sempre que o botão for clicado um novo quadrado deve aparecer na tela.
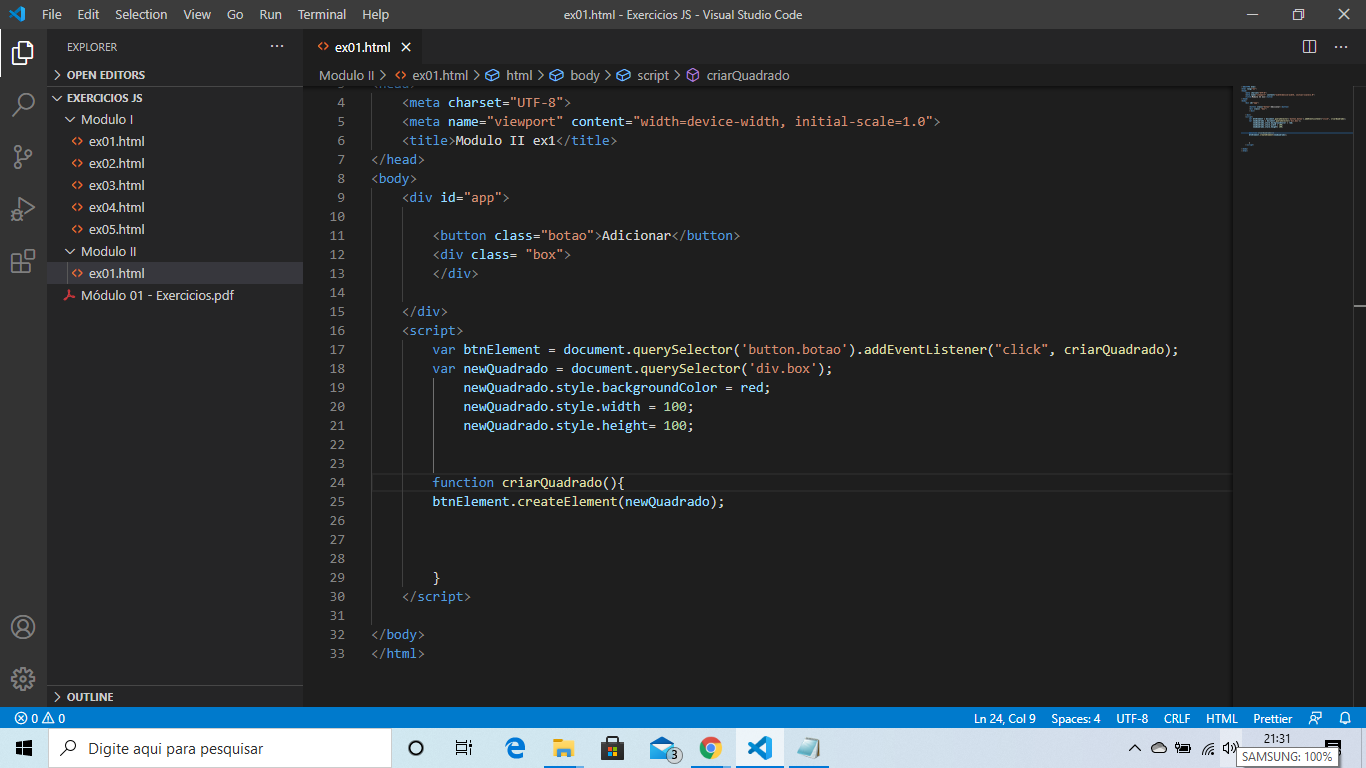
<div id="app">
<button class="botao">Adicionar</button>
<div class= "box">
</div>
</div>
<script>
var btnElement = document.querySelector('button.botao').addEventListener("click", criarQuadrado);
var newQuadrado = document.querySelector('div.box');
newQuadrado.style.backgroundColor = red;
newQuadrado.style.width = 100;
newQuadrado.style.height= 100;
function criarQuadrado(){
btnElement.createElement(newQuadrado);
}
</script>
<div id="app">
<button class="botao">Adicionar</button>
<div class="box">
</div>
</div>
<script>
var btnElement = document.querySelector('button.botao').addEventListener("click", criarQuadrado);
var newQuadrado = document.querySelector('div.box');
newQuadrado.style.backgroundColor = red;
newQuadrado.style.width = 100;
newQuadrado.style.height = 100;
function criarQuadrado() {
btnElement.createElement(newQuadrado);
}
</script>