1- Um cookie HTTP (um cookie web ou cookie de browser) normalmente é utilizado para identificar se duas requisições vieram do mesmo navegador — ao manter um usuário logado, por exemplo. Ele guarda informações dinâmicas para o protocolo HTTP sem estado. Ou seja sim sempre envia(caso criado) e o servidor tem acesso.
2-Ao contrário dos cookies, o limite de armazenamento é muito maior (pelo menos 5 MB) e as informações nunca são transferidas para o servidor.
O armazenamento na Web é por origem (por domínio e protocolo). Todas as páginas, de uma origem, podem armazenar e acessar os mesmos dados. O armazenamento é feito individualmente em cada browser.
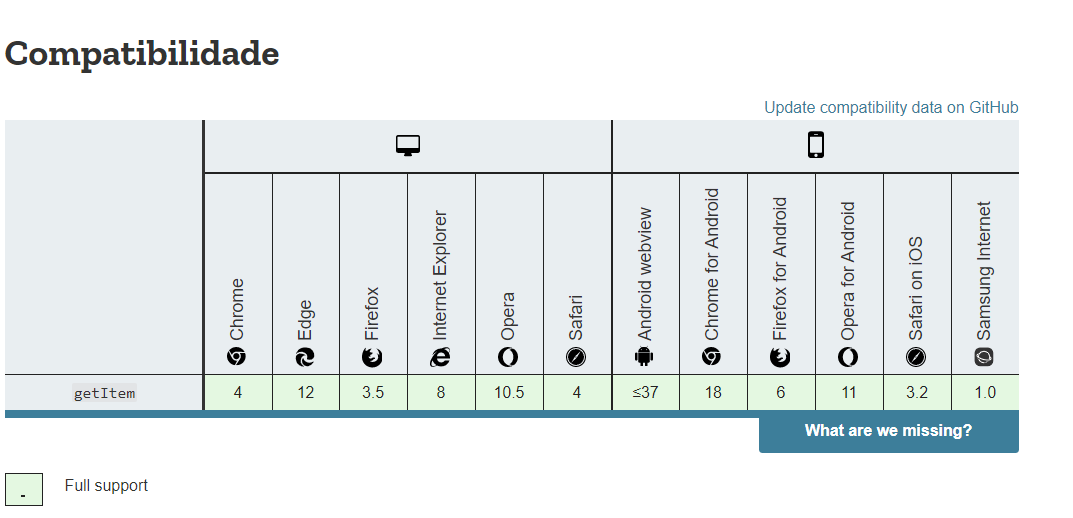
3- Tanto localStorage e coockies são cross-browser, segue um exemplo de compatibilidade no localStorage:

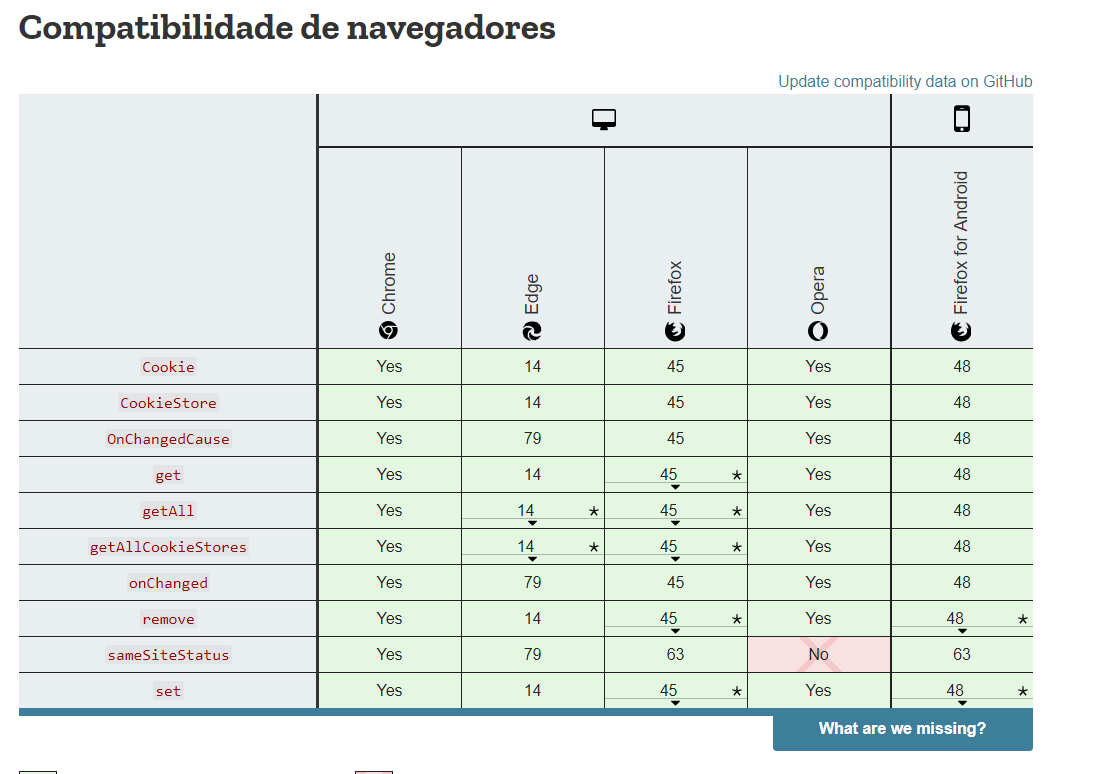
E cookies:
No contexto das JWTs , o Stormpath escreveu um artigo bastante útil, descrevendo possíveis maneiras de armazená-las e as (des) vantagens relacionadas a cada método segue o link: https://stormpath.com/blog/where-to-store-your-jwts-cookies-vs-html5-web-storage/