Salve guerreiros digitais.
Estou desenvolvendo um site no qual todas as paginas tem um HEADER com com um titulo que varia de tamanho, e neste mesmo titulo tem duas linhas, uma de cada lado do texto que tem que ajustar ao tamanho certo.
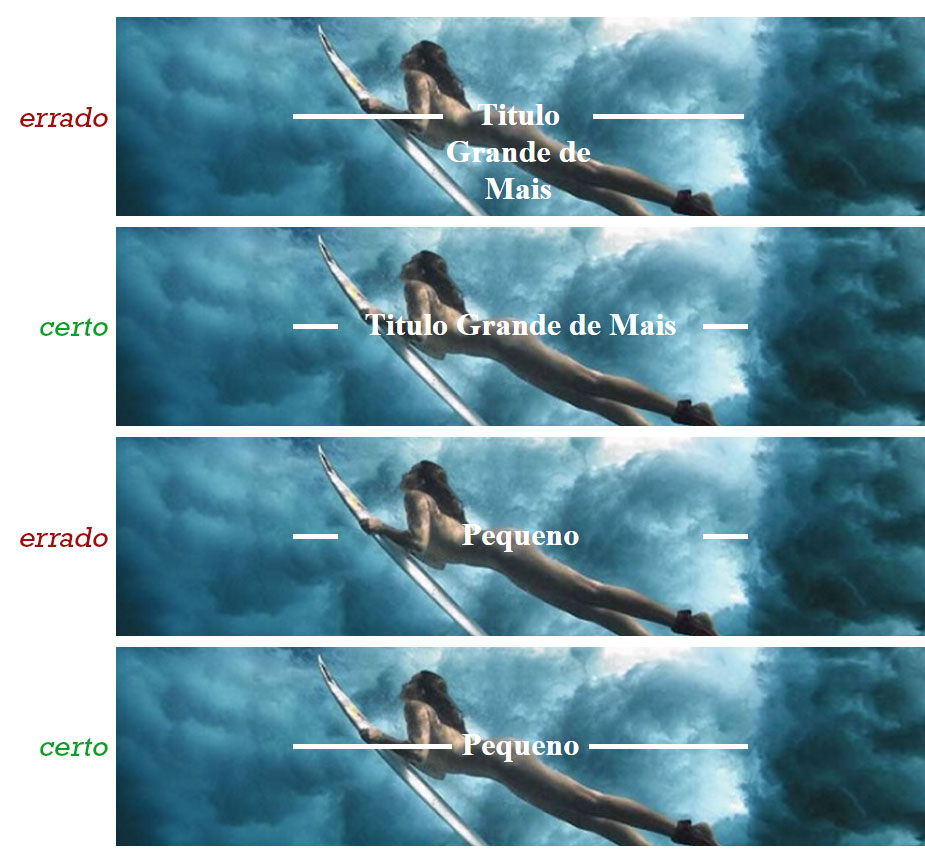
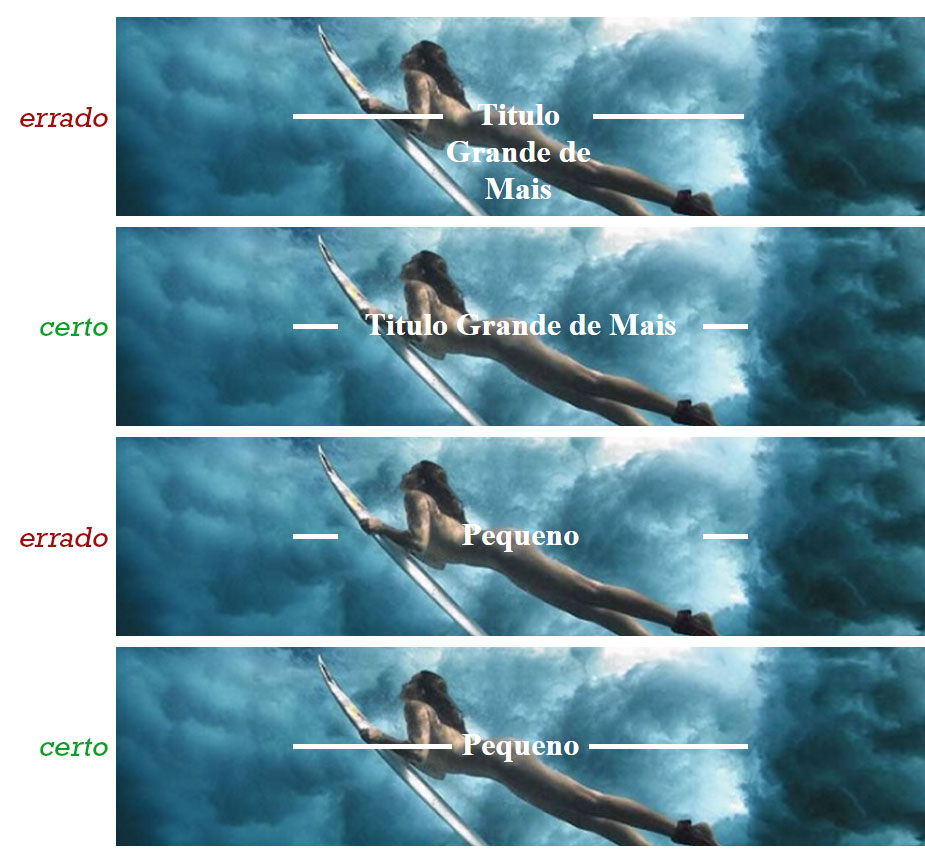
Sei que parece confuso, mas para explicar melhor segue uma imagem e um link do código que estou usando para vocês entenderem melhor.:
Código que estou usando neste link
 O meu código:
O meu código:
Valeu.
.promo{
display:block;
float:left;
width:100%;
height:200px;
background-image:url(http://s0.ejesa.ig.com.br/portal/images/2012-07/1.461037.jpg);
background-size:cover;
background-position:center center;
}
h1{
width:100%;
text-align:center;
}
h1.tit_header{
width:70%;
margin:80px 15% 10px 15%;
color:#FFF;
}
.line_01, .line_02, .line_03{
display:block;
width: 100%;
clear:both;
font-size:1em;
}
.line_01{
display:block;
float:left;
width:80%;
margin:0 10%;
text-align:center;
}
.text_tit{
display:block;
float:left;
width:33%;
}
.linhaAzul_box{
display:block;
float:left;
width:33%;
height:40px;
}
.linha{
display:block;
float:left;
width:100%;
height:5px;
background-color:#fff;
margin-top:18px;
}<div class="promo">
<h1 class="tit_header">
<span class="line_01">
<span class="linhaAzul_box"><span class="linha"></span></span>
<span class="text_tit">Titulo Grande de Mais</span>
<span class="linhaAzul_box"><span class="linha"></span></span>
</span>
</h1>
</div>