Tem como sim e aqui tem um exemplo que o próprio Bootstrap por acaso tb usa, mas aqui tem um artigo que deve te interessar bastante com um teste usando inclusive uma solução com Base64 na URI https://css-tricks.com/lodge/svg/09-svg-data-uris/
Exemplo:
O importante é começar o link com data:image/svg+xml;charset=utf8,%3C e ai entra o seu SVG
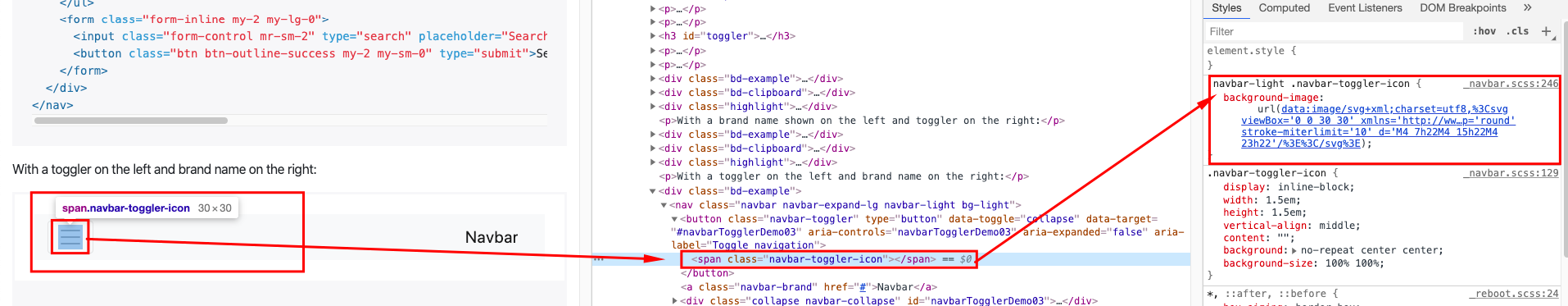
background-image: url(data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' f…3CpathviewBox='0 d='M2.750 0l-1.530 1.530' 2.5xmlns='http://ww…p='round' 2.5stroke-2.5miterlimit='10' 2.5d='M4 1.57h22M4 1.515h22M4 4-4-4-4z'23h22'/%3E%3C/svg%3E);
Um exemplo aplicando o Data URI no body com o SVG como Background
body {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='26' height='26' viewBox='0 0 8 8'%3E %3Ccircle cx='1' cy='1' r='1' opacity='0.25' /%3E %3Ccircle cx='5' cy='5' r='1' opacity='0.25' /%3E %3C/svg%3E");
}Exemplo 2
body {
background-image:
url("data:image/svg+xml;utf8,\
<svg xmlns='http://www.w3.org/2000/svg' width='100' height='100' viewBox='0 0 100 100'>\
<rect fill='%23000' width='50' height='50' x='0' y='0' />\
<rect fill='%23000' width='50' height='50' x='50' y='50' />\
<rect fill='%23fff' width='50' height='50' x='50' y='0' />\
<rect fill='%23fff' width='50' height='50' x='0' y='50' />\
</svg>");
background-size: 80px;
}Técnica tradicional tb funciona...
.box {
width: 100px;
height: 100px;
background-image: url(https://s.cdpn.io/3/kiwi.svg);
background-size: contain;
background-position: center;
background-repeat: no-repeat;
border: 1px solid #000;
}
<div class="box"></div>