Olá, meus amigos! Boa noite!
Sou iniciante em JavaScript e estou diante da seguinte situação: Tenho um script chamado widget.js em minha página inicial e este script realiza uma requisição em busca de um html "complementar", numa segunda página chamada widget.php. Nesta segunda página (widget.php) eu tenho um função JavaScript.
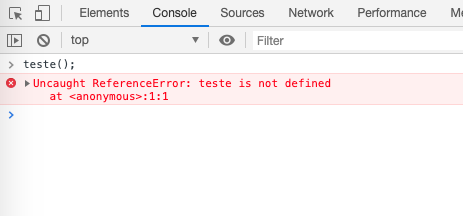
O problema é o seguinte... Quando eu faço a requisição com XMLHttpRequest, tudo que preciso (html e js) são colocados em minha página inicial (posso ver inspecionando), mas a função me retorna o seguinte erro: Uncaught ReferenceError: teste is not defined
Ou seja, a função vinda do widget.php é escrita, mas não é executada. Segue o resumão do meu código:
index.html
<!DOCTYPE html>
<html>
<head>
<title>Teste</title>
</head>
<body>
<script async="" src="https://meusite.com/widget.js"></script>
</body>
</html>
widget.js
url = 'https://meusite.com/widget.php?dado1=abc&dado2=def';php';
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
var resp = this.response;
var el = document.querySelector('body');
var html = '<div>'+resp+'</div>';
el.insertAdjacentHTML('beforeend', html);
}
};
xhr.open('GET', url, true);
xhr.send();
widget.php
<h1>Título</h1>
<p>Descrição</p>
<button id="id-do-botao">Ok<onclick="teste();">Ok</button>
<script type="text/javascript">
function teste() {
alert('Ok!');
}
</script>
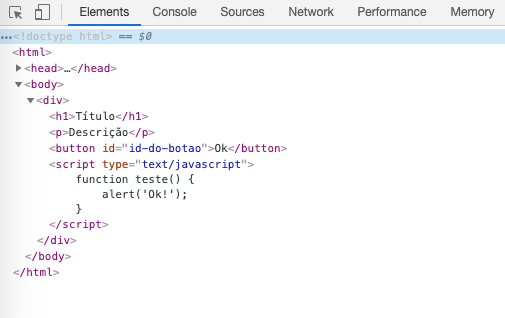
Seguem as imagens de retorno.
Ao carregar:
Após chamar a função manualmente:
Uma coisa importante: não posso usar jQuery. Inclusive, já testei com ele e funciona muito bem. Precisa ser com JavaScript puro mesmo. Também já testei com innerHTML e eval(), e não consegui fazer funcionar.
Então é isso, pessoal. Alguém sabe por que isso está acontecendo e como posso solucionar? Muito obrigado a todos!