Pessoal estouEstou tentando criar rotas privadas com o reactjsReactJs, mas sempre da o mesmo erro, já fui em vários sites e sempre faço de acordo com o tutorial de cada um, mas ainda sim o mesmo erro continua.:
Meu código é o seguinte:
const PrivateRoute = ({ component: Component, ...rest }) => (
<Route
{...rest}
render={props =>
isAuthenticated() ? (
<Component {...props} />
) : (
<Redirect to={{ pathname: "/", state: { from: props.location } }} />
)
}
/>);
);
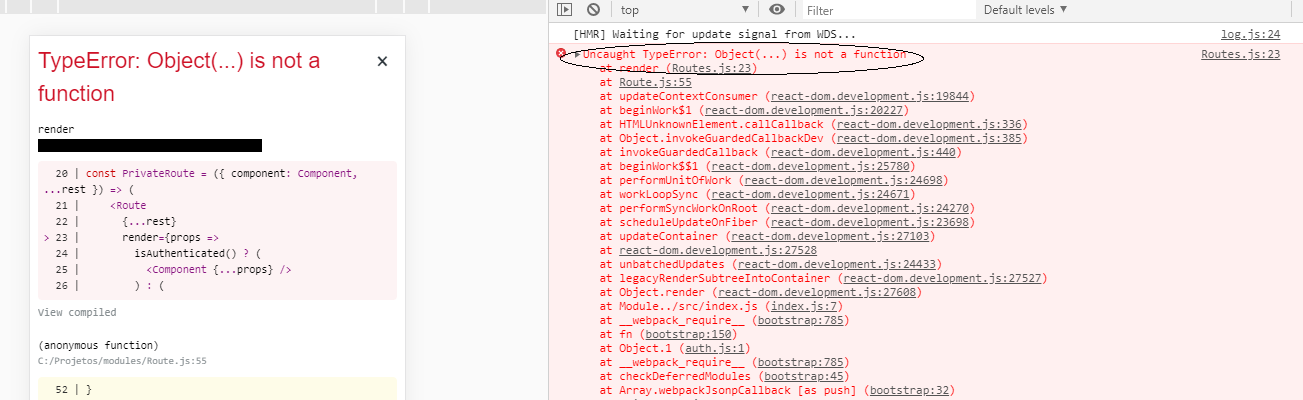
esse já é uma das maneiras que encontrei em um site, o erro que da é o seguinte:

Alguém poderia me ajudar com esse problema?