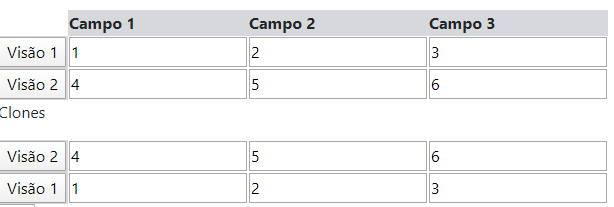
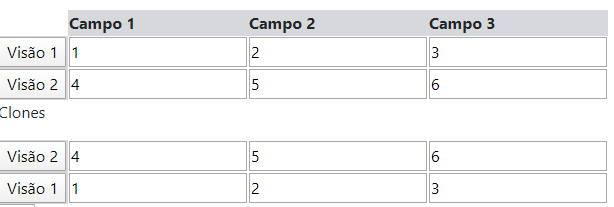
Uma solução é criar padrões de arrays separando pelos códigos das visões. Por exemplo, digamos que clonei os campos desta forma:

O resultado será:
Array
(
[fx] => Array
(
[a] => 2020-01-01
[b] => teste
[c] => 123
)
[1] => Array
(
[0] => Array
(
[0] => 1
[1] => 2
[2] => 3
)
[1] => Array
(
[0] => 1
[1] => 2
[2] => 3
)
)
[2] => Array
(
[0] => Array
(
[0] => 4
[1] => 5
[2] => 6
)
[1] => Array
(
[0] => 4
[1] => 5
[2] => 6
)
)
)
Repare que a array principal contém 2 índices ([1] e [2]) onde em cada uma estão agrupados em índices (começando do 0) as linhas referentes a cada visão.
Para conseguir isso, o padrão dos names devem ser:
<tr>
<th class="table-secondary"><button onclick="clone(this)">Visão 1</button></th>
<td><input type="number" name="1[0][]" value="1"></td>
<td><input type="number" name="1[0][]" value="2"></td>
<td><input type="number" name="1[0][]" value="3"></td>
</tr>
<tr>
<th class="table-secondary"><button onclick="clone(this)">Visão 2</button></th>
<td><input type="number" name="2[0][]" value="4"></td>
<td><input type="number" name="2[0][]" value="5"></td>
<td><input type="number" name="2[0][]" value="6"></td>
</tr>
As linhas que já aparecem na página devem começar com índice [0]. Por exemplo, ao clonar a linha "Visão 1", o clone será:
<tr>
<th class="table-secondary"><button onclick="clone(this)">Visão 1</button></th>
<td><input type="number" name="1[1][]" value="1"></td>
<td><input type="number" name="1[1][]" value="2"></td>
<td><input type="number" name="1[1][]" value="3"></td>
</tr>
Veja que foi criando um novo índice [1]. A clonar novamente a mesma linha, irá para [2] e assim sucessivamente.
Uma observação:
Como você está clonando linhas de tabela, as mesmas deveram ser inseridas numa table. Portanto a div #clones deverá ter uma table vazia para receber as linhas:
<div id="clones">
<p>Clones</p>
<table></table>
</div>
Você pode até colocar a id="clones" direto na tabela, mas deixei como está.
O código que irá fazer todo esse controle e alterações nos names é o que segue (veja comentários explicativos):
function clone($e) {
$c = $($e).parents("tr");
var v = $("input:eq(0)", $c).attr("name")[0]; // código da visão (1 ou 2)
var ultimo = $("#clones [name^='"+v+"[']:last"); // pega o último input da visão clonada
var idx = !ultimo.length ? 1 : +$(ultimo)[0].name.match(/\[(.+?)\]/)[1]+1; // pega o último índice clonado
var klone = $($c).clone(); // elemento clonado
$("input", klone).each(function(){
this.name = v+"["+idx+"][]"; // altera os names de cada input
});
klone.appendTo("#clones table"); // faz o append
}
Ele basicamente altera o clone (names dos inputs) antes de fazer o append.