O que eu estou fazendo?
Bom, eu estou criando um controle deslizante (<input="range">) no qual você passa o mouse por cima dele e ele mostra o seu valor em uma <div>e essa <div> tem o objetivo de seguir o controle deslizante conforme o usuário movimenta ele, mas essa <div> deve seguir de uma forma bem suave, esse controle deslizante é semelhante ao do desenvolvedor @tadaima. Já o meu controle deslizante está na minha conta do CodePen.
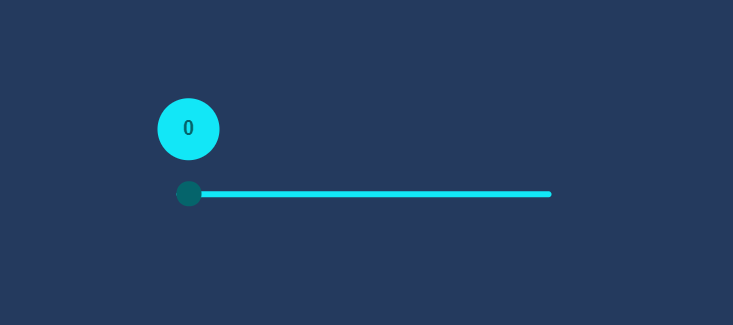
A imagem abaixo é do controle deslizante com o seu respectivo valor dentro de uma <div>:
O primeiro problema (movimento nada agradável)
A primeira coisa de errado que está acontecendo no controle deslizante é quando você o movimenta e a <div> não acompanha ele de uma forma suave, ela vai travando as vezes, caso você movimente o controle deslizante bem devagar a <div> consegue acompanhá-lo mas o intuito é se movimentar rápido ou não ela siga acompanhá-lo do mesmo jeito de uma forma suave.
O segundo problema (indo longe de mais)
O segundo problema é que ao movimentar o controle deslizante rápido para direita / esquerda a <div> vai um pouco a mais do que deveria, pois o mínimo que ela deve ir é até no começo do controle deslizante e já o máximo que ela deveria ir é até no final do controle deslizante e não um pouco a mais.
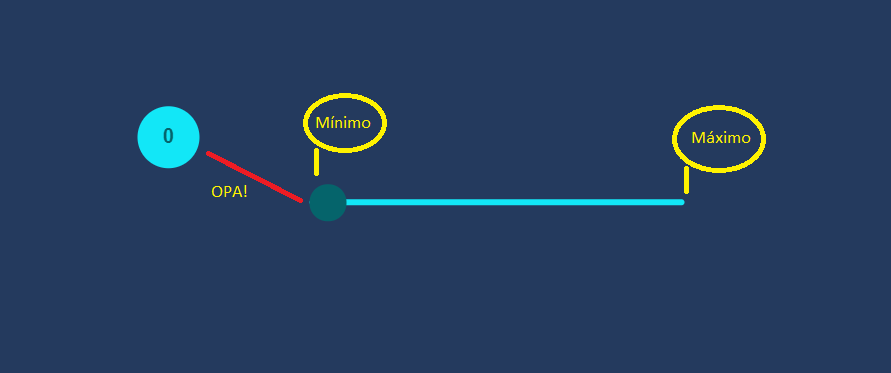
A imagem abaixo mostra a <div> indo um pouco a mais do que deveria (isso acontece quando você movimenta rápido o controle deslizante para a esquerda / direita o máximo possível):
Esses dois problemas a cima no meu código são os que "eu não consigo resolver", pois já tentei de várias formas e sem resultado quem poder ajudar, agradeço muito!
NOTA: Caso, tiver algum jeito de fazer melhor o que estou fazendo, seja com JavaScript puro ou Jquery ou com qual for a tecnologia toda ajuda é bem, vinda!