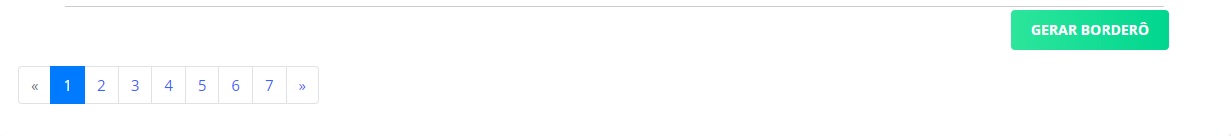
Criei uma paginação pra que o retorno de minha API ficasse com melhor desempenho no momento que é renderizado na tela, a questão de ajuste tudo ok, porém, nessa tela eu trabalho com TAB, e tem uma TAB que coloquei uma condição para que aparecesse um botão somente nela, ao fim, perto do layout de paginação. O problema é que eu preciso por esse botão ao lado dessa paginação (na mesma linha) e não consigo. Tentei diminuir o width, forçar o inline no css mas sem sucesso. Alguém pode me auxiliar?
Segue o código:
<div class="row">
<div class="col-md-12 col-lg-12 ">
<nb-card [nbSpinner]="pendenciaSintetico.length < 1" nbSpinnerStatus="success">
<nb-card-header>Pendência de Físico</nb-card-header>
<nb-card-body>
<nb-tabset class="size-fonte" fullWidth (changeTab)="findPendencia($event)">
<nb-tab *ngFor="let p of pendenciaSintetico" [tabTitle]="p.status_time_line" [active]="p.ativo"
badgeText="{{p.contador_contratos_time_line}}" badgeStatus="success">
<div class="container">
<table class="tabela" [nbSpinner]="pendencia.length < 1" nbSpinnerStatus="success" equalColumnsWidth>
<thead>
<tr>
<th class="text-left">Proposta</th>
<th class="text-left">Cliente</th>
<th class="text-left">Agente</th>
<th class="text-left">Operação</th>
<th class="text-left">Órgão</th>
<th class="text-left">Data</th>
<th class="text-left">Dias Pendentes</th>
<th *ngIf="p.codigo_status_time_line == 0 || p.codigo_status_time_line == 1" class="text-left">Ação
</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let i of pendencia | slice: pageSize | slice: 0:itemsPerPage">
<td class="size-fonte">{{i.proposta}} </td>
<td class="size-fonte">{{i.nome_cliente}}</td>
<td class="size-fonte">
<span nbTooltip="Nome Digitador">{{i.nome_agente}}</span><br>
<span nbTooltip="Nome Fantasia">{{i.nome_loja}}</span><br>
<span nbTooltip="Nome Regional">{{i.nome_regional}}</span><br>
</td>
<td class="size-fonte">
<span nbTooltip="Tipo Operação">{{i.tipo_operacao}}</span><br>
<span nbTooltip="Produto Corban">{{i.nome_produto_corban}}</span>
</td>
<td class="size-fonte">
<span nbTooltip="Nome Convênio">{{i.nome_convenio}}</span><br>
<span nbTooltip="Nome Instituição">{{i.nome_instituicao}}</span>
</td>
<td class="size-fonte">
<span
nbTooltip="Data Entrada Operação">{{i.data_entrada_operacao | moment: 'DD/MM/YYYY'}}</span><br>
<span nbTooltip="Data Status">{{i.data_status | moment: 'DD/MM/YYYY'}}</span></td>
<td class="size-fonte-center">
<button nbButton status="info" outline [size]="tiny"
nbTooltip="Quantidade de dias pendentes">{{i.dias_pendentes}}</button>
</td>
<td class="size-fonte">
<button *ngIf="p.codigo_status_time_line == 0" nbButton status="success" [size]="medium" outline
(click)="enviarPreBordero(i.pk)" nbTooltip="Enviar proposta para Pré Borderô">
<i class="fa fa-share color"></i>
</button>
<button *ngIf="p.codigo_status_time_line == 1" nbButton status="danger" [size]="medium" outline
(click)="retirarPreBordero(i.pk)" nbTooltip="Retirar proposta do Pré Borderô">
<i class="fa fa-reply color"></i>
</button>
</td>
</tr>
</tbody>
</table>
</div>
<button *ngIf="p.codigo_status_time_line == 1" class="btnGerar" nbButton status="success" size="medium" hero
(click)="gerarBordero($event)" nbTooltip="Clique para gerar borderô"> Gerar Borderô
</button>
<button *ngIf="p.codigo_status_time_line == 1" class="btnGerar" nbButton status="success" size="medium" hero
(click)="gerarBordero($event)" nbTooltip="Clique para gerar borderô"> Gerar Borderô
</button>
<button class="btnGerar" nbButton status="success" size="medium" hero (click)="gerarBordero($event)"
nbTooltip="Clique para gerar borderô"> Gerar Borderô
</button>
</nb-tab>
</nb-tabset>
<div *ngFor="let p of pendenciaSintetico">
<ngb-pagination *ngIf="p.codigo_status_time_line == 1" [collectionSize]="pendencia.length" #numPages
[maxSize]="15" [pageSize]="itemsPerPage" [(page)]="currentPage" (pageChange)="onPageChange(currentPage)">
</ngb-pagination>
</div>
</nb-card-body>
</nb-card>
</div>
</div>
 Criei uma paginação pra que o retorno de minha API ficasse com melhor desempenho no momento que é renderizado na tela, a questão de ajuste tudo ok, porém, nessa tela eu trabalho com TAB, e tem uma TAB que coloquei uma condição para que aparecesse um botão somente nela, ao fim, perto do layout de paginação. O problema é que eu preciso por esse botão ao lado dessa paginação (na mesma linha) e não consigo. Tentei diminuir o width, forçar o inline no css mas sem sucesso. Alguém pode me auxiliar?
Criei uma paginação pra que o retorno de minha API ficasse com melhor desempenho no momento que é renderizado na tela, a questão de ajuste tudo ok, porém, nessa tela eu trabalho com TAB, e tem uma TAB que coloquei uma condição para que aparecesse um botão somente nela, ao fim, perto do layout de paginação. O problema é que eu preciso por esse botão ao lado dessa paginação (na mesma linha) e não consigo. Tentei diminuir o width, forçar o inline no css mas sem sucesso. Alguém pode me auxiliar?