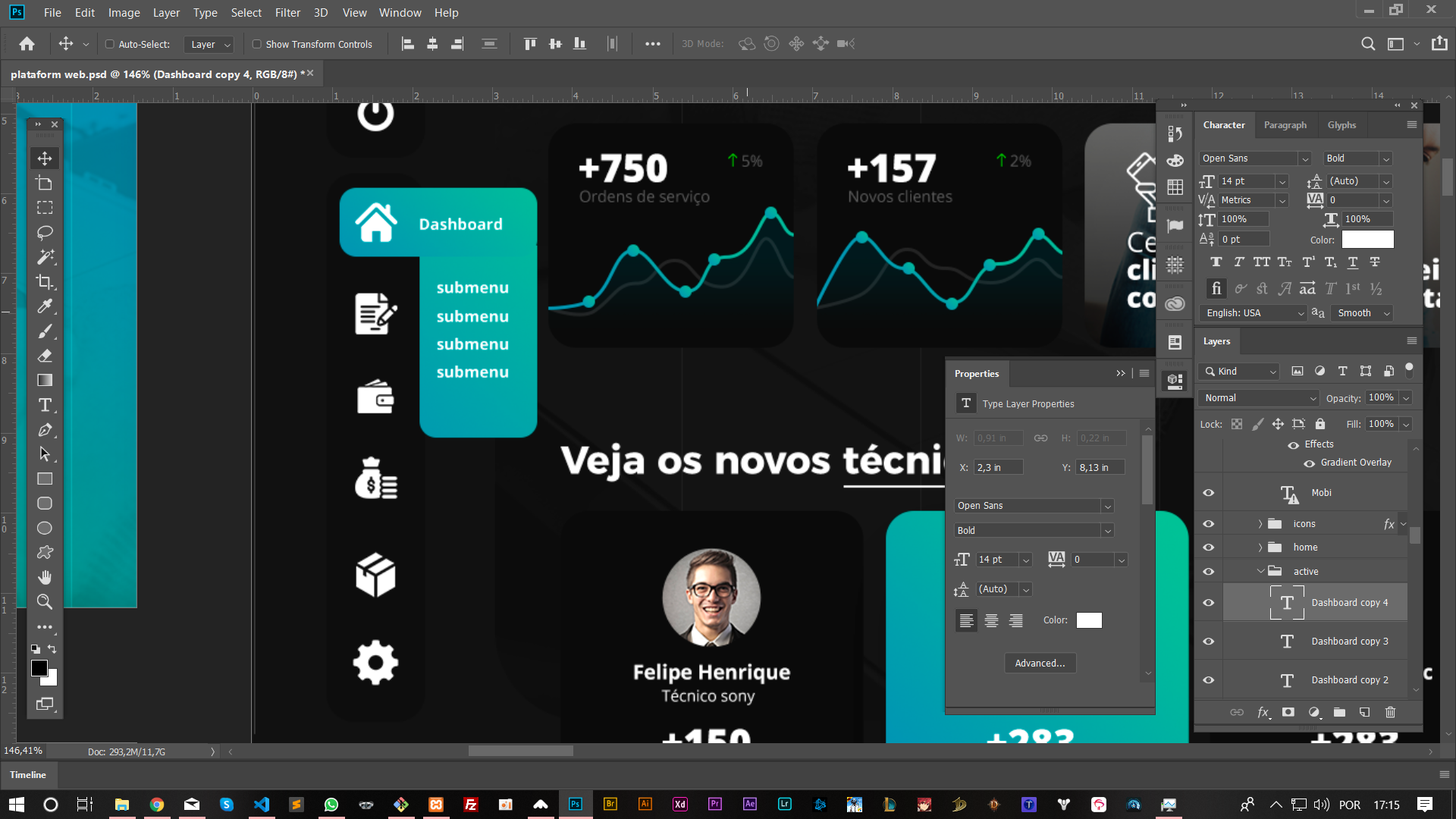
Preciso fazer um menu vertical seguindo esse layout porem estou com dificuldades de fazer o menu abrir um dropdown estou usando bootstrap 4 segue meu código + a imagem do layout de como deve ficar.

HTML:
<div class="left">
<div class="item active">
<i class="fas material-icons">keyboard</i>
<a href="#">teste</a>
<ul class="list-unstyled drop">
<li><a href="#">asdfasdfad</a></li>
</ul>
</div>
<div class="item">
<i class="fas material-icons">keyboard</i>
<a href="#">teste</a>
</div>
<div class="item">
<i class="fas material-icons">keyboard</i>
<a href="#">teste</a>
</div>
<div class="item">
<i class="fas material-icons">keyboard</i>
<a href="#">teste</a>
</div>
</div>
SCSS:
.left {
position: fixed;
top: 50%;
left: 15px;
background: #337ab7;
display: inline-block;
white-space: nowrap;
width: 50px;
transition: width .5s;
}
.item:hover {
background-color: #222;
width: 250px;
}
.left .fas {
margin: 15px;
width: 20px;
color: #fff;
}
i.fas {
font-size: 17px;
vertical-align: middle !important;
}
.item {
height: 50px;
overflow: hidden;
a{
color: #fff;
}
.drop{
li{
a{
display: none;
}
}
}
}
.item{
a{
&:hover{
.drop{
li{
a{
display: block;
}
}
}
}
}
}