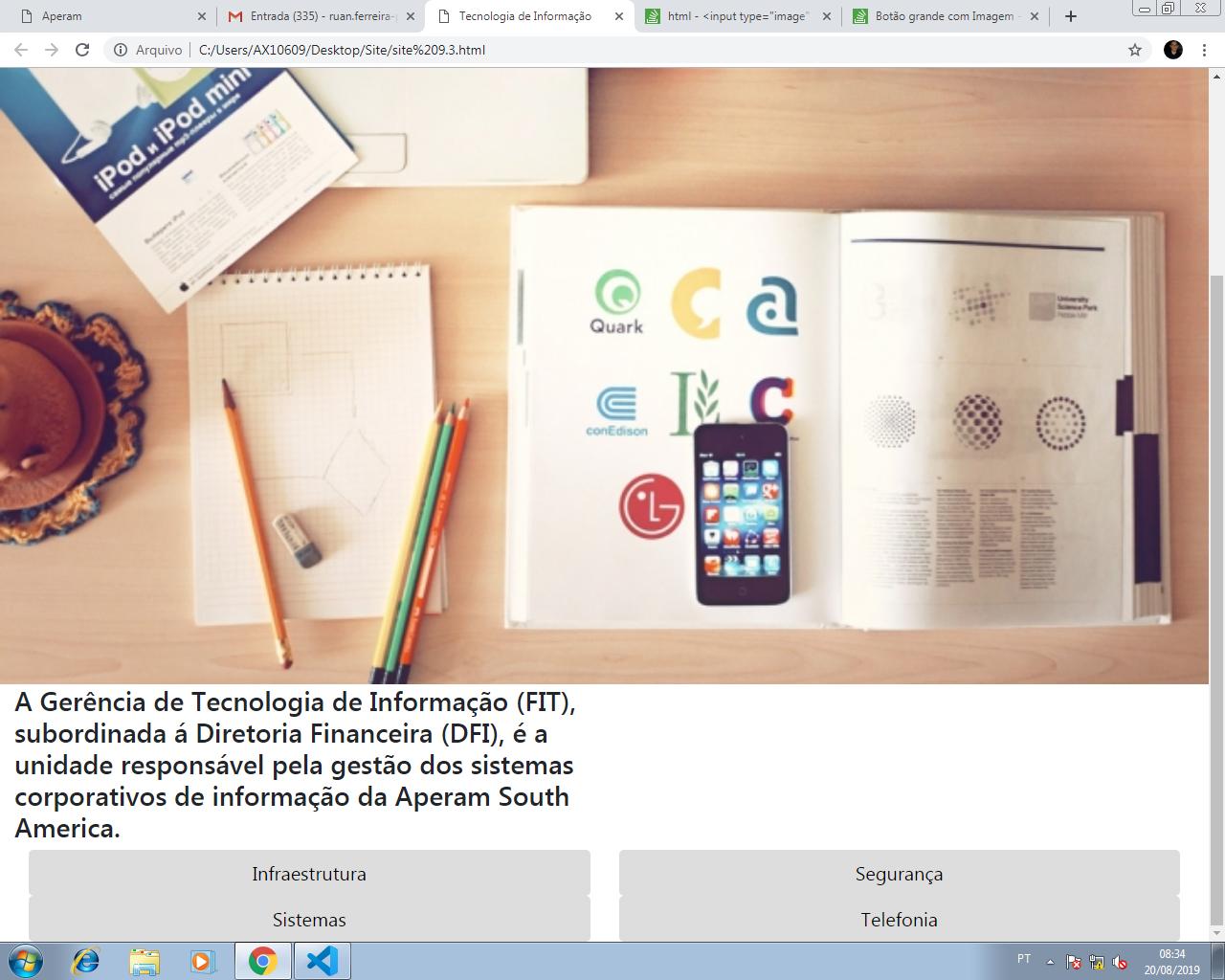
Meu site está dessa forma  .
Eu gostaria que os modais Infraestrutura, Segurança, Sistemas e Telefonia fossem botões grandes com imagens de fundo para as pessoas clicarem na "Imagem" e abrir o modal.
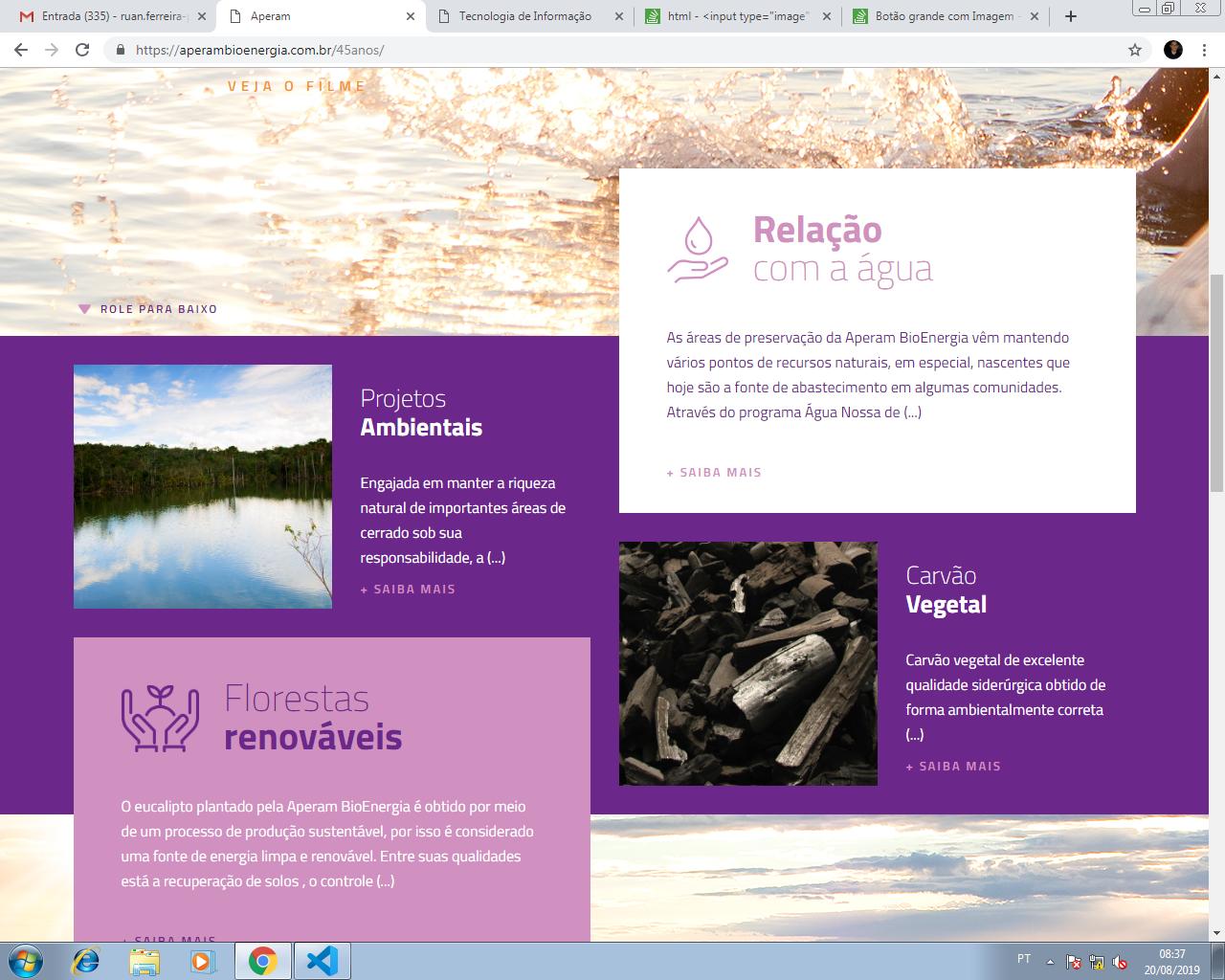
No caso da Imagem a seguir as pessoas clicam no "Saiba Mais" é exatamente isso que quero fazer, porém clicando na imagem .
.
Eu gostaria que os modais Infraestrutura, Segurança, Sistemas e Telefonia fossem botões grandes com imagens de fundo para as pessoas clicarem na "Imagem" e abrir o modal.
No caso da Imagem a seguir as pessoas clicam no "Saiba Mais" é exatamente isso que quero fazer, porém clicando na imagem .  Já tentei diversas formas e baguncei o código todo. Alguem pode me ajudar ? `
Já tentei diversas formas e baguncei o código todo. Alguem pode me ajudar ? `
Gerência de Tecnologia de Informação
A Gerência de Tecnologia de Informação (FIT), subordinada á Diretoria Financeira (DFI), é a unidade responsável pela gestão dos sistemas corporativos de informação da Aperam South America.
<div class="col-md-12" >
<div class="btn-btn-group">
<div class="row">
<div class="col-md-6">
<button type="button" class="btn btn-default btn-lg btn-block" data-toggle="modal" data-target="#infra" id="infraestrutura">Infraestrutura</button>
</div>
<div class="col-md-6">
<button type="button" class="btn btn-default btn-lg btn-block" data-toggle="modal" data-target ="#segu" id="seguranca">Segurança</button>
</div>
</div>
<div class="row">
<div class="col-md-6">
<button type="button" class="btn btn-default btn-lg btn-block" data-toggle="modal" data-target ="#siste" id="sistemas">Sistemas</button>
</div>
<div class="col-md-6">
<button type="button" class="btn btn-default btn-lg btn-block" data-toggle="modal" data-target ="#tele" id="telefonia">Telefonia</button>
</div>
</div>
</div>
</div>
</div>
Componentes ou Plataformas
- Hardware:Consiste na tecnologia para processamento computacional, armazenamento, entrada e saída de dados. Inclui, tambémm, equipamentos para reunir e registrar dados, meios físicos para armazena-los e os dispositivos de saída da informação processada.- Software:É dividido em softwares de sistema e de aplicativos. Os de sistema administram os recursos e as atividades do computador. Os de aplicativos direcionam o computador a uma tarefa específica solicitada pelo usuário.
- Rede:Proporciona conectividade de dados entre funcionários, clientes e fornecedores. Isso inclui a tecnologia para operar as redes internas da organização, os serviços prestados por companhias telefônicas ou de telecomunicações e a tecnologia para operar sites e conectar-se com outros sistemas computacionais por meio da internet.
- Serviços:As organizações precisam de pessoas para operar e gerenciar os outros componentes da infraestrutura de TI, além de ensinar seus funcionários a usar essas tecnologias em suas atividades. Nem mesmo as grandes organizações tem a equipe, o orçamento ou a experiência requerida para implantar e operar a ampla gama de tecnologias que necessitam. Quando precisam fazer alterações profundas em seus sistemas, ou implantar uma estrutura completamente nova, em geral, as organizações recorrem a consultores externos que as ajudam com a integração do sistema. Existem milhares de fornecedores de tecnologias que oferecem serviços e componentes da infraestrutura de TI, assim como um número igualmente grande de maneiras de combina-los.FecharSaiba mais sobre Segurança ×
Pilares da Segurança da Informação
- Confidencialidade:Procedimentos e políticas que garantem as restrições do acesso a informações sensíveis aos negócios para estarem disponíveis somente para pessoas autorizadas.- Integridade:Métodos que visam identifica se as informações não sofreram alterações durante o seu processamento ou envio.
- Disponibilidade:Revisão do acesso á informação para garantir que estejam acessiveis sepre que solicitado por pessoas autorizadas.
- Autenticidade:É a garantia de que a informação veio da fonte anunciada, de modo que seja possível confirmar sua autoria e originalidade.
A famosa frase"Se algo não pode ser feito com segurançaa, que não seja feito" também se aplica a Tecnologia ainda mais quando se trata da segurança de nossas informações que caindo em mãos erradas podem trazer prejuizos financeiros e até mesmo acidentes causados por ataques HACKERS como foi o caso recente da explosão do forno de uma indústria Alemâ que segue nosso mesmo segmento.FecharSaiba mais sobre Sistemas ×...FecharSaiba mais sobre Telefonia ×A FITI, Gerência de Infra-estrutura de TI e Telefonia, área ligada á FIT(Gerência de Tecnologia de Informação), é responsável pela gestão da telefonia no âmbito da Aperam Inox América do Sul S.A.Sua atuação engloba a gestão da infra-estrutura de telefonia interna(atualização, manutenção, suporte, etc.), a manutenção da malha telefônica, a manutenção das infra-estruturas de video-conferência, a gestão dos contratos de provimento de serviços de telefonia fixa, móvel e video-conferência, o processamento(recebimento, conferência, pagamento, rateio, etc.) das contas telefônicas, o reparo e suporte a aparelhos telefônicos, o estudo de novas tecnologias e a gestão dos projetos afins.Fechar
</body>
<!-- Imagem de fundo e LOGO -->
<style>
#c1{
background-image: url(https://placeimg.com/800/520/tech?t=1564670272965);
background-size:cover;
width:100%;
height:100vh;
}
#c1 img {
max-width:200px;
max-height:150px;
width: auto;
height: auto;
}
<!DOCTYPE html>
<html>
<head> <!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<title>Tecnologia de Informação</title>
</head>
<body >
<div class="container-fluid" id ="c1">
<div class="form-group col-md-12">
<div class="row">
<div class="col-sm col-md-4">
<img src="../Site/logo.png" width="100%" height="100%">
</div>
<div class="col-sm col-md-4">
<h3>Gerência de Tecnologia de Informação</h3>
</div>
<div class="col-sm col-md-4">
</div>
</div>
</div>
</div>
<body >
<div class="container-fluid">
<div class="row">
<div class="col-md-6">
<h3> A Gerência de Tecnologia de Informação (FIT), subordinada á Diretoria Financeira (DFI), é a unidade responsável pela gestão dos sistemas corporativos de informação da Aperam South America.</h3>
</div>
</div>
<div class="col-md-12" >
<div class="btn-btn-group">
<div class="row">
<div class="col-md-6">
<button type="button" class="btn btn-default btn-lg btn-block" data-toggle="modal" data-target="#infra" id="infraestrutura">Infraestrutura</button>
</div>
<div class="col-md-6">
<button type="button" class="btn btn-default btn-lg btn-block" data-toggle="modal" data-target ="#segu" id="seguranca">Segurança</button>
</div>
</div>
<div class="row">
<div class="col-md-6">
<button type="button" class="btn btn-default btn-lg btn-block" data-toggle="modal" data-target ="#siste" id="sistemas">Sistemas</button>
</div>
<div class="col-md-6">
<button type="button" class="btn btn-default btn-lg btn-block" data-toggle="modal" data-target ="#tele" id="telefonia">Telefonia</button>
</div>
</div>
</div>
</div>
</div>
<!-- Modal Infraestrutura-->
<div class="modal fade" id="infra" tabindex="-1" role="dialog" aria-labelledby="infraLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"><p class="text-info">Saiba mais sobre Infraestrutura</p></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<h4 class ="text-primary" style="text-align:center;"> <p>Componentes ou Plataformas</p> </h4>
<strong style ="color:rgba(224,82,6,1);" > - Hardware:</strong>
<font color="black">Consiste na tecnologia para processamento computacional, armazenamento, entrada e saída de dados. Inclui, tambémm, equipamentos para reunir e registrar dados, meios físicos para armazena-los e os dispositivos de saída da informação processada.</font><br>
<strong style ="color:rgba(224,82,6,1);" > - Software:</strong>
<font color="black">É dividido em softwares de sistema e de aplicativos. Os de sistema administram os recursos e as atividades do computador. Os de aplicativos direcionam o computador a uma tarefa específica solicitada pelo usuário.</font><br>
<strong style ="color:rgba(224,82,6,1);" > - Rede:</strong>
<font color="black">Proporciona conectividade de dados entre funcionários, clientes e fornecedores. Isso inclui a tecnologia para operar as redes internas da organização, os serviços prestados por companhias telefônicas ou de telecomunicações e a tecnologia para operar sites e conectar-se com outros sistemas computacionais por meio da internet.</font><br>
<strong style ="color:rgba(224,82,6,1);" > - Serviços:</strong>
<font color="black">As organizações precisam de pessoas para operar e gerenciar os outros componentes da infraestrutura de TI, além de ensinar seus funcionários a usar essas tecnologias em suas atividades. Nem mesmo as grandes organizações tem a equipe, o orçamento ou a experiência requerida para implantar e operar a ampla gama de tecnologias que necessitam. Quando precisam fazer alterações profundas em seus sistemas, ou implantar uma estrutura completamente nova, em geral, as organizações recorrem a consultores externos que as ajudam com a integração do sistema. Existem milhares de fornecedores de tecnologias que oferecem serviços e componentes da infraestrutura de TI, assim como um número igualmente grande de maneiras de combina-los.</font>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fechar</button>
</div>
</div>
</div>
</div>
</body>
<!-- Modal Segurança-->
<div class="modal fade" id="segu" tabindex="-1" role="dialog" aria-labelledby="segurancaLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"><p class="text-info">Saiba mais sobre Segurança</p></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<h4 class ="text-primary" style="text-align:center;"> <p>Pilares da Segurança da Informação</p> </h4>
<strong style ="color:rgba(224,82,6,1);" > - Confidencialidade:</strong>
<font color="black">Procedimentos e políticas que garantem as restrições do acesso a informações sensíveis aos negócios para estarem disponíveis somente para pessoas autorizadas.</font><br>
<strong style ="color:rgba(224,82,6,1);" > - Integridade:</strong>
<font color="black">Métodos que visam identifica se as informações não sofreram alterações durante o seu processamento ou envio.</font><br>
<strong style ="color:rgba(224,82,6,1);" > - Disponibilidade:</strong>
<font color="black">Revisão do acesso á informação para garantir que estejam acessiveis sepre que solicitado por pessoas autorizadas.</font><br>
<strong style ="color:rgba(224,82,6,1);" > - Autenticidade:</strong>
<font color="black">É a garantia de que a informação veio da fonte anunciada, de modo que seja possível confirmar sua autoria e originalidade.</font><br><br>
<font color="black">A famosa frase <strong>"Se algo não pode ser feito com segurançaa, que não seja feito"</strong> também se aplica a Tecnologia ainda mais quando se trata da segurança de nossas informações que caindo em mãos erradas podem trazer prejuizos financeiros e até mesmo acidentes causados por ataques HACKERS como foi o caso recente da explosão do forno de uma indústria Alemâ que segue nosso mesmo segmento.</font>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fechar</button>
</div>
</div>
</div>
</div>
<!-- Modal Sistemas-->
<div class="modal fade" id="siste" tabindex="-1" role="dialog" aria-labelledby="sistemasLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"><p class="text-info">Saiba mais sobre Sistemas</p></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fechar</button>
</div>
</div>
</div>
</div>
<!-- Modal Telefonia-->
<div class="modal fade" id="tele" tabindex="-1" role="dialog" aria-labelledby="telefoniaLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel"><p class="text-info">Saiba mais sobre Telefonia</p></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<h6 class="text-secondary"> A FITI, Gerência de Infra-estrutura de TI e Telefonia, área ligada á FIT (Gerência de Tecnologia de Informação), é responsável pela gestão da telefonia no âmbito da Aperam Inox América do Sul S.A.
Sua atuação engloba a gestão da infra-estrutura de telefonia interna (atualização, manutenção, suporte, etc.), a manutenção da malha telefônica, a manutenção das infra-estruturas de video-conferência, a gestão dos contratos de provimento de serviços de telefonia fixa, móvel e video-conferência, o processamento (recebimento, conferência, pagamento, rateio, etc.) das contas telefônicas, o reparo e suporte a aparelhos telefônicos, o estudo de novas tecnologias e a gestão dos projetos afins.</h6>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fechar</button>
</div>
</div>
</div>
</div>
</body>
<!-- Imagem de fundo e LOGO -->
<style>
#c1{
background-image: url(https://placeimg.com/800/520/tech?t=1564670272965);
background-size:cover;
width:100%;
height:100vh;
}
#c1 img {
max-width:200px;
max-height:150px;
width: auto;
height: auto;
}
</style>
</html>