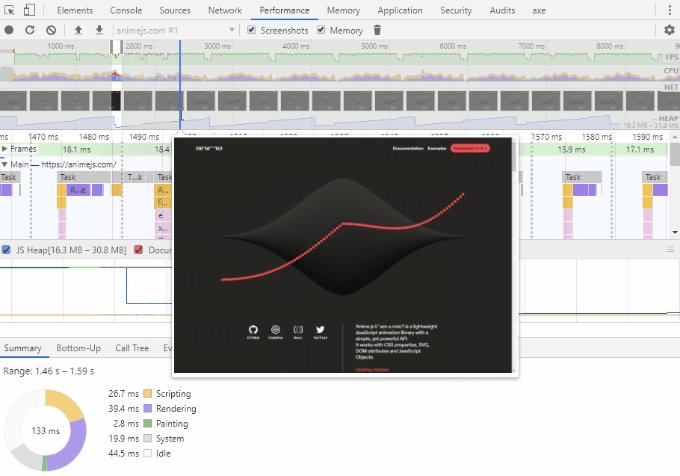
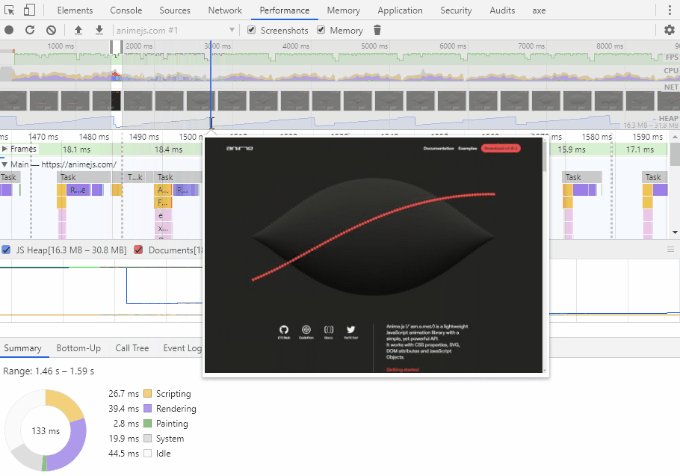
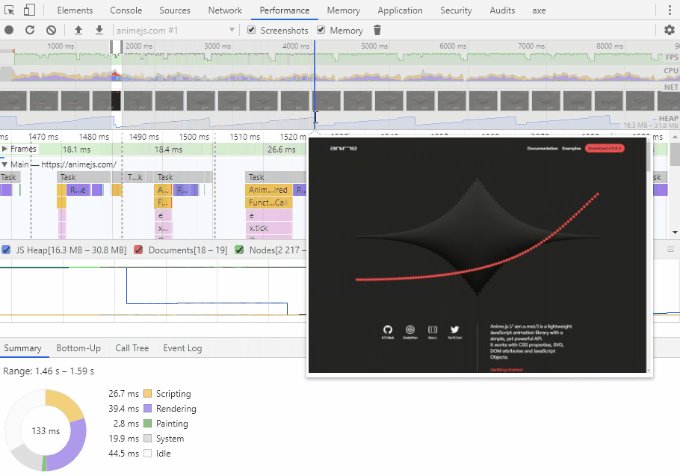
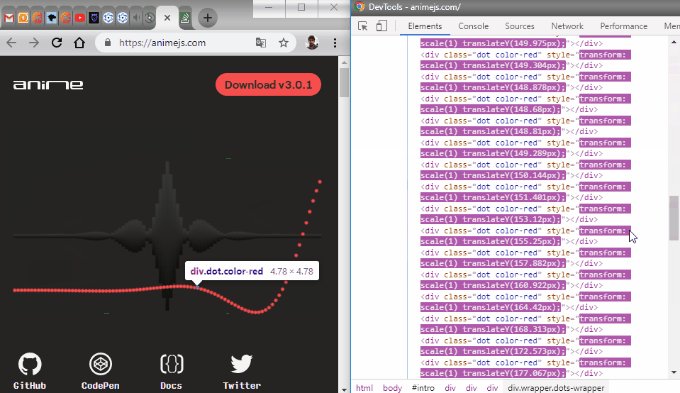
Olha usei a DevTools do Chrome para verificar o consumo de recurso. Mas tenha em mente que eu testei direto na página do plugin, ali ele está praticamente rodando de forma insolada, mas pense em um ambiente real com mais coisas na página e outros softwares consumindo recursos da maquina.
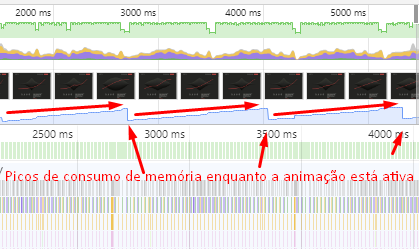
Veja que vc tem várias escaladas de consumo de memória sempre que a animação inicia, logo que a animação para o consumo desce. Tentei demostrar com a seta do mouse, fique atento a ela e a curva de consumo de memória
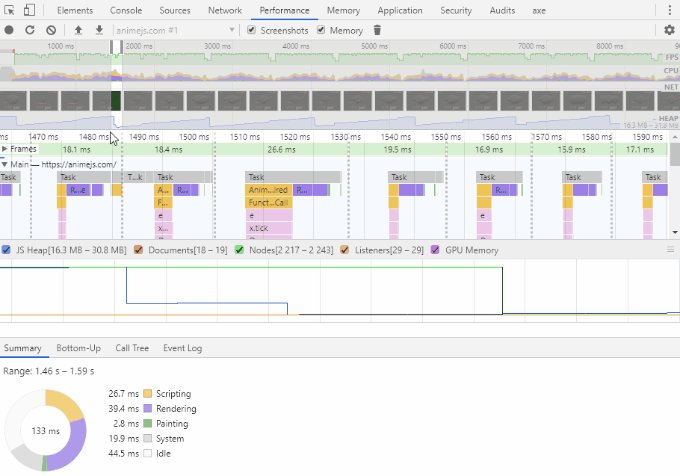
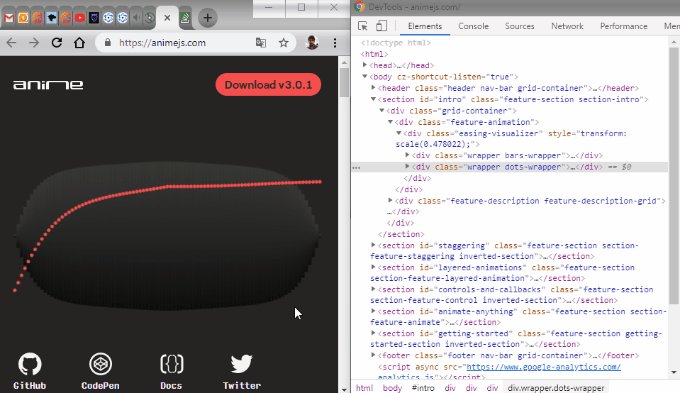
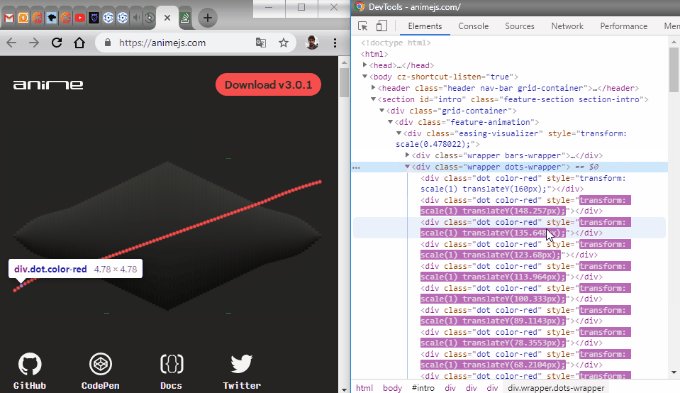
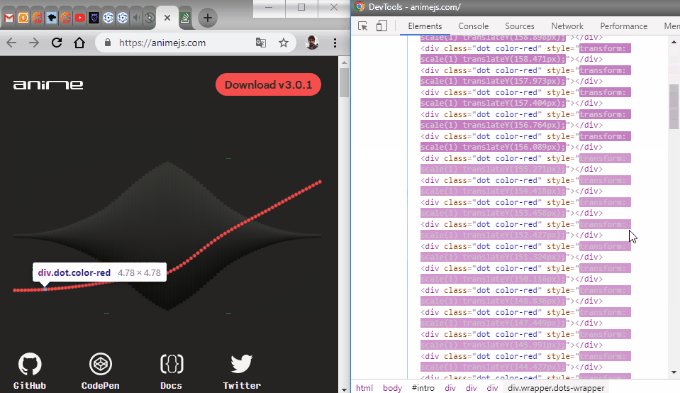
Agora veja o que está acontecendo por "debaixo dos panos" veja a quantidade de cálculos que o browser está fazendo. Certamente não é muito sustentável para o sistema...
Os efeitos disso como comentado são alto consumo de recursos do sistema, falha de memória, travamento do browser. Se for em dispositivos mobile ainda é pior, pois eles tem menos capacidade de processamento....
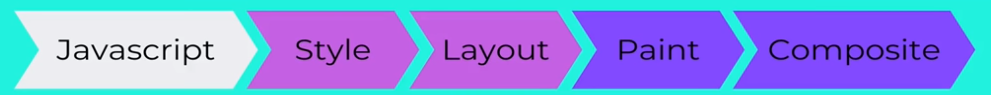
Essa animação do link que vc passo nem é das piores, por ela trabalha na faze composite da renderização da pagina, isso significa que ela anima o elemento depois que ele já foi renderizado, por a animação usa transform, e não margim. Para entende melhor olhe essas duas animações, veja como a animação de cima da umas "agarradas" pois usa margin-left, já a de baixo usa transform, veja como é mais fluida.
.box {
width: 50px;
height: 50px;
background-color: red;
animation: nome 3s linear infinite;
}
@keyframes nome {
50% {
margin-left: 500px;
}
}
.box.x {
animation: nomex 3s linear infinite;
}
@keyframes nomex {
50% {
transform: translateX(500px) translateZ(0);
}
}<p>com margim (vai apresentar pequenos travamentos)</p>
<div class="box"></div>
<p>com transform: translate (não tem travamentos é mais fluida)</p>
<div class="box x"></div> Outro ponto é que o translate ativa o uso da GPU na renderização da animação, o que da um alivio tirando o processamento da CPU que normalmente está ocupado com outras coisas.
DICA: O SVG tb possui esse comportamento mais fluido nas animações, e eu recomendo usa-lo no lugar dessa animação que vc citou, principalmente por não consumir tanto recurso, pois a animação acontece toda no composite, além disso, necessita de menos nodes no DOM o que acaba pesando muito no caso da sua animação.
Recomendo que leia tb sobre o will-change que pode te ajudar a otimizar animações web. Propriedade will-change do CSS: quando utilizar?