Sem mexer na markup e sem mexer no CSS, só precisas trocar o position:absolute; para o position:relative; no elemento com a classe .logo.
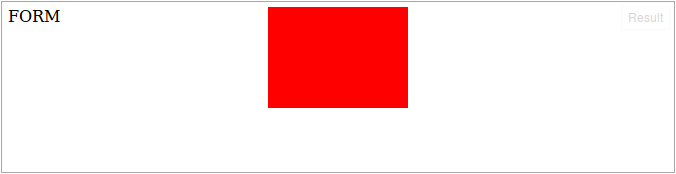
Com posição absoluta: JSFiddle

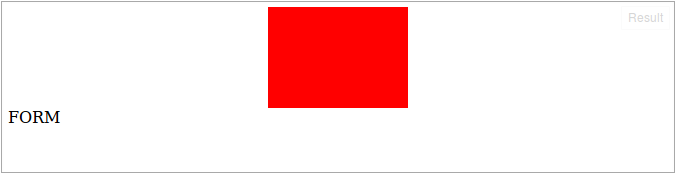
Resolvido com posição relativa: JSFiddle

Efetivamente a solução passa por manter o elemento no seu lugar em relação ao fluxo do documento, o que permite que os elementos que se seguem se posicionem após o espaço ocupado pelo teu elemento .logo. Ver esta respostaesta resposta para informação completa sobre position em CSS.
Com posicionamento absoluto estás a retirar o elemento do fluxo normal do documento o que te obriga a alterar a markup ou a posicionar absolutamente todos os restantes elementos.
bg{
background-image: url("../imagens/bg.jpg");
background-repeat: no-repeat;
background-position: center;
width: 100%;
height: 1138px;
}
.logo {
background-color:red;
width: 140px;
height: 101px;
margin-left: -70px;
left: 50%;
position: relative;
}<div class="bg">
<div class="logo"></div>
<form>FORM</form>
</div>