Dentro do meu código tenho duas variáveis chamadas displayMessage e displayImage que são duas Strings, que conforme o método for executando, as mensagens vão sendo atualizadas. Na minha ManagedBean as mensagens são atualizadas, mas não encontrei uma forma eficaz para renderizar essas informações na página xhtml, a qual para cada mudança gostaria que as mensagens fossem atualizadas dentro de um dialog.
Segue um trecho do meu código abaixo:
<p:commandButton value="Buscar" id="pesquisa"
class="ui-button-custom ui-button-busca"
action="#{fluxo.veiculos}" process="@form"
update="@form" onclick="PF('statusDialog').show();" />
<p:dialog id="mod" modal="true" widgetVar="statusDialog" header="Status"
draggable="false" closable="true">
draggable="false" closable="false">
<h:form id="idformdialog">
<div class="modal-content">
<p:graphicImage id="image"id="displayImage1" url="#{fluxoPeriodo.displayImage}" />
<h:outputText id="txt_count"value="#fluxoPeriodo id="displayMessage1" value="#{fluxoPeriodo.displayMessage}" />
</div>
<div class="modal-content">
<p:graphicImage id="displayImage2" url="#{fluxoPeriodo.displayImage2}" />
<h:outputText id="displayMessage2" value="#{fluxoPeriodo.displayMessage2}" />
</div>
</h:form>
</p:dialog>
Ao clicar no botão Buscar aparece a dialog sobre uma datatable enquanto informações são processadas.
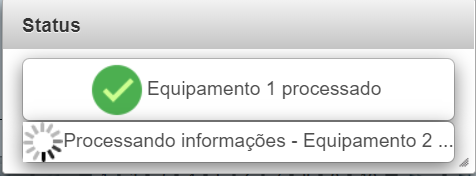
Abaixo segue a maneira como gostaria que as informações fossem mostradas na minha dialog:
Alguém tem alguma sugestão de como fazer para alcançar essa meta?
Grato, Well