Olá,
estouEstou tentando fazer uma tabela do HTML selecionável, quando tento pegar as linhas da tabela pelo "getElementsByTagName()"getElementsByTagName(), está retornando valores distintos quando recarrego a página.
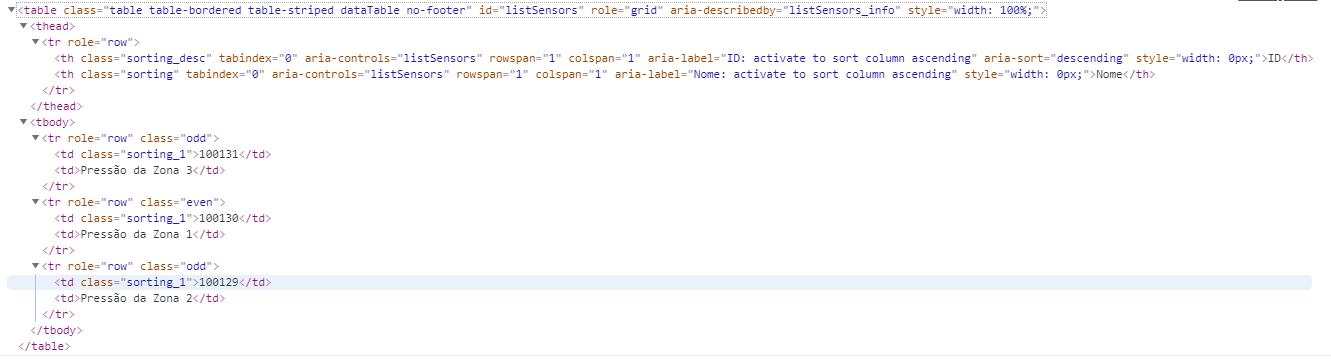
Minhas Tabela:
JavaScript:
var tabela = document.getElementById("listSensors"); var linhas = tabela.getElementsByTagName("tr"); console.log(linhas); console.log(linhas.length);
var tabela = document.getElementById("listSensors");
var linhas = tabela.getElementsByTagName("tr");
console.log(linhas);
console.log(linhas.length);
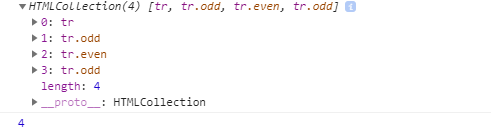
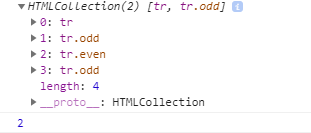
Retornos:
Me parece que é algo relacionado a tempo de execução, alguma sugestão para resolver?