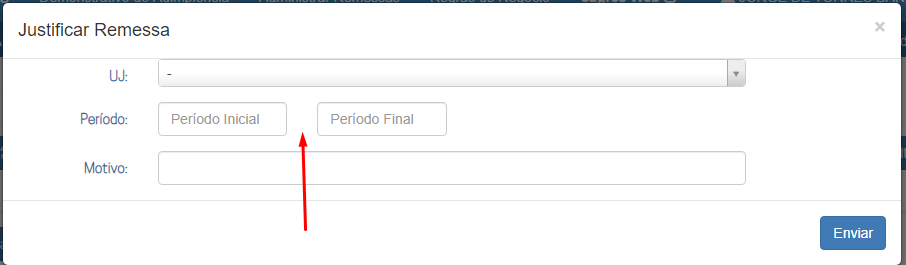
Observe a imagem;
Preciso colocar a letra á"á" aqui no meio como mostra a seta, mas não sei como fazer isso, já tentei de várias formas, esse. O código abaixo é o meu HTML;HTML:
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Período:</label>
<div class="row">
<div class="col-sm-2">
<input autocomplete="off" id="idPeriodoInicio" class="form-control monthPicker listar_uj" name="periodoInicio" id="periodoInicio" placeholder="Período Inicial">
</div>
<div class="col-sm-2">
<input autocomplete="off" id="idPeriodoFim" class="form-control monthPicker listar_uj" name="periodoFim" id="periodoFim" placeholder="Período Final">
</div>
</div>
</div>