Qual o melhor caminho para adicionar uma informação no value do sendo que eu recebo um object de forma dinâmica.
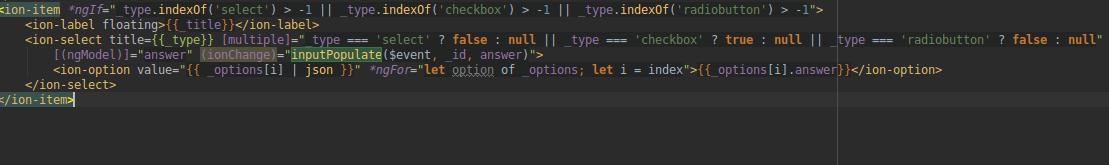
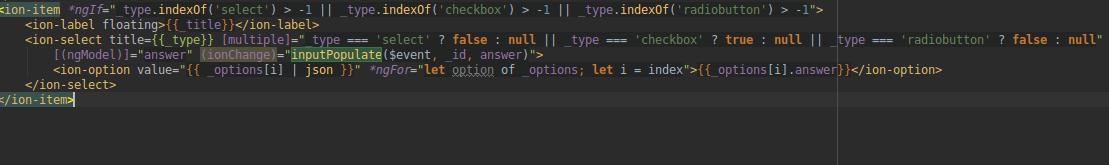
O código atual está da seguinte forma (Notem o _options[i] | json):

<ion-item *ngIf="_type.indexOf('select') > -1 || _type.indexOf('checkbox') > -1 || _type.indexOf('radiobutton') > -1">
<ion-label floating>{{_title}}</ion-label>
<ion-select title={{_type}} [multiple]="_type === 'select' ? false : null || _type === 'checkbox' ? true : null || _type === 'radiobutton' ? false : null"
[(ngModel)]="answer" (ionChange)="inputPopulate($event, _id, answer)">
<ion-option value="{{_options[i] | json}}" *ngFor="let option of _options; let i = index">{{_options[i].answer}}</ion-option>
</ion-select>
</ion-item>
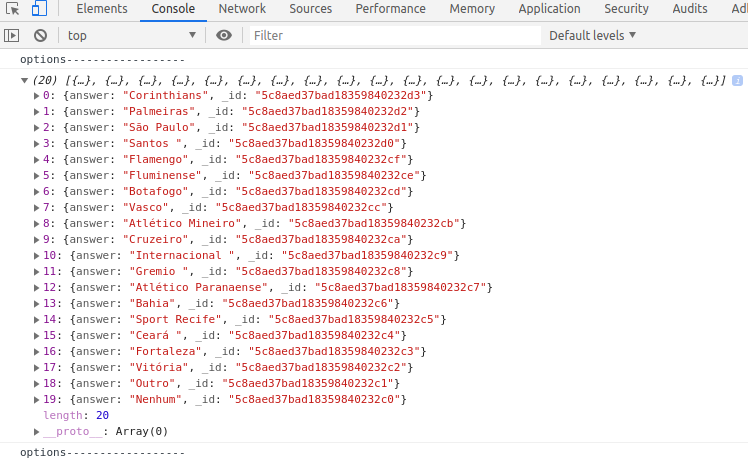
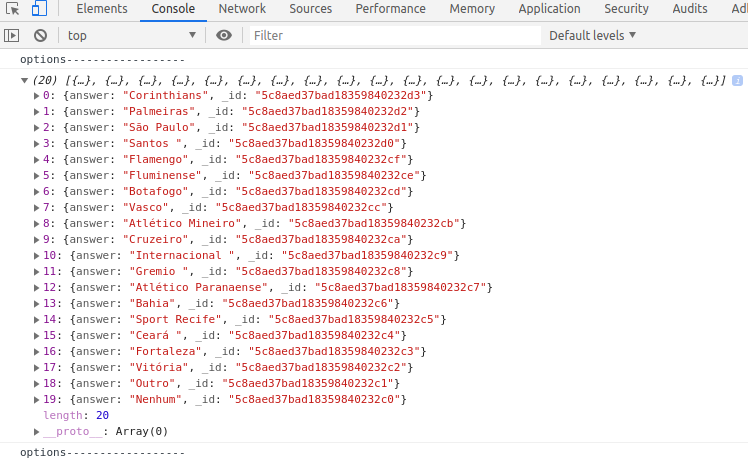
A principio o _options é algo do tipo:

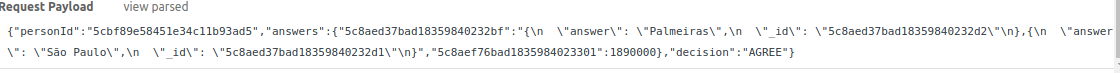
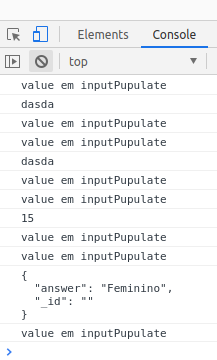
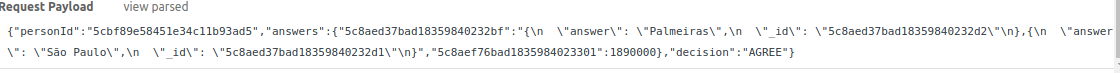
Veja oque acontece ao enviar a requisição:
Informações como: \n e \ são adicionadas a string e isso está me atrapalhando bastante

listenerAnswer(value, questionId, conditional?: boolean) {
try {
const data = JSON.parse(value.data);
this.obj[value.id] = data.answer ? data.answer : data;
} catch (e) {
const data = value.data;
this.obj[value.id] = data;
}
this.answers = {
personId: this.personId,
answers: this.obj,
decision: this.decision,
};
}
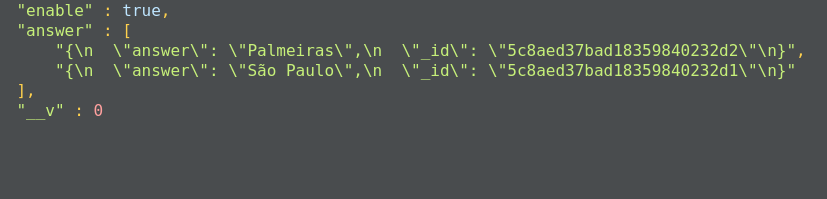
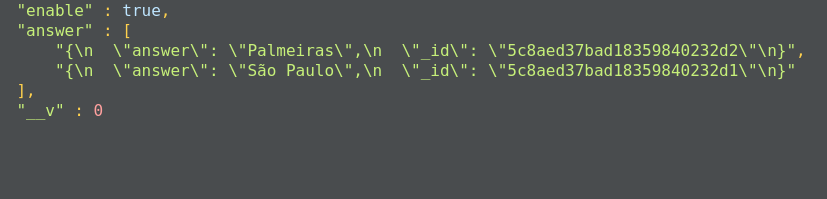
No mongoDB as informações estão sendo salvas com os \n e :

Podem me ajudar a encontrar um caminho mais adequado para tratar desse impasse?
Informações extra:
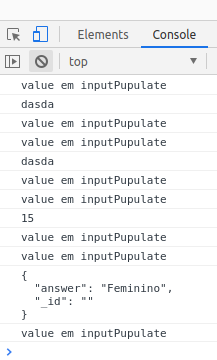
No momento da escolha do select:

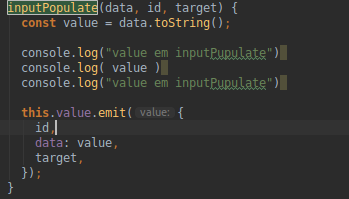
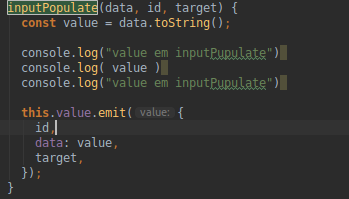
inputPopulate(data, id, target) {
const value = data.toString();
this.value.emit({
id,
data: value,
target,
});
}

Método que realiza o post.
sendAnswers(data): Observable {
let headers = new HttpHeaders().set('Content-Type', 'application/json');
return this.http.post(`/answer`, data, headers );
}