function validar(){var idDepartamento = formInsere.idDepartamento.value;var descRamal = formInsere.descRamal.value;var numRamal = formInsere.numRamal.value;if(idDepartamento == ""){alert('Selecione o nome Terminal!');formInsere.idDepartamento.focus();return false;}if(descRamal == ""){alert('Informe a descri\u00e7\u00e3o do ramal!');formInsere.descRamal.focus();return false;}if(numRamal == ""){alert('Informe o n\u00famero do ramal!');formInsere.numRamal.focus();return false;}}//fim function////selecione input busca escala(data/ periodo)//$(document).ready(function(){$('#formInTerminal').hide();$('#byData').hide();$('#mySelect').change(function(){$('#formInTerminal').hide();if($('#mySelect').val() == 'Form 1'){$('#formInTerminal').show();}//fim formInTerminal//if($('#mySelect').val() == 'Form 2'){$('#formInTerminal').show();} else{//$('#formInTerminal').hide();}//fim if//});});//fim selecione input//
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script language="javascript" type="text/javascript">
function validar(){
var idDepartamento = formInsere.idDepartamento.value;
var descRamal = formInsere.descRamal.value;
var numRamal = formInsere.numRamal.value;
if(idDepartamento == ""){
alert('Selecione o nome Terminal!');
formInsere.idDepartamento.focus();
return false;
}
if(descRamal == ""){
alert('Informe a descri\u00e7\u00e3o do ramal!');
formInsere.descRamal.focus();
return false;
}
if(numRamal == ""){
alert('Informe o n\u00famero do ramal!');
formInsere.numRamal.focus();
return false;
}
}//fim function//
//selecione input busca escala(data / periodo)//
$(document).ready(function() {
$('#formInTerminal').hide();
$('#byData').hide();
$('#mySelect').change(function() {
$('#formInTerminal').hide();
if($('#mySelect').val() == 'Form 1'){
$('#formInTerminal').show();
}//fim formInTerminal//
if($('#mySelect').val() == 'Form 2') {
$('#formInTerminal').show();
} else {
//$('#formInTerminal').hide();
}//fim if//
});
});//fim selecione input//
</script>
<?php
$strSql = "SELECT * FROM TB_Departamento WHERE idDepartamento BETWEEN 41 AND 45 ORDER BY descricao;";
//echo $strSql; // exit;
$resultadoQuery = $conexaoBD->query($strSql);
if(mysqli_num_rows($resultadoQuery) > 0){
?>
<div class="w3-half w3-container w3-padding w3-text-gray">
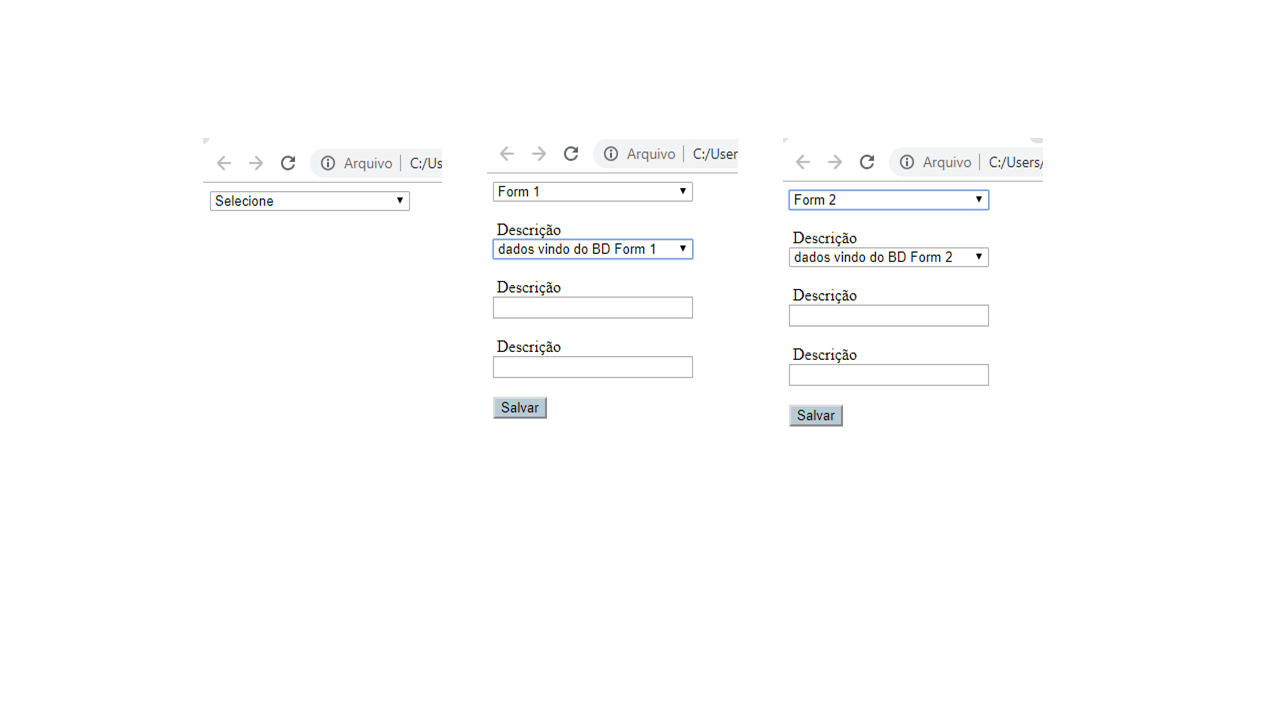
<select id="mySelect" style="width:200px" method="GET">
<option value="opcao">Selecione</option>
<option>Formulario 1</option>
<option>Formulario 2</option>
</select> <br><br>
<form id="formInTerminal" name="formInsere" action="formInsere.php" method="POST">
<label> Descricao</label>
<select name="idDepartamento" maxlength="80" style="width:200px">
<option value="">Selecione</option>
<?php while ($registro = $resultadoQuery->fetch_assoc()){?>
<option value="<?= $registro['idDepartamento']?>"><?= $strNome = utf8_decode($registro["descricao"])?></option>
<?php }//fim while//
}//fim if num_rows//
?>
</select>
<br><br>
<label> Descricao</label><br>
<input type="text" name="descRamal" required="true" style="width:200px">
<br><br>
<label>Descricao</label><br>
<input type="text" name="numRamal" maxlength="4" style="width:200px">
<br><br>
<!--<input type="submit" onclick="return validar()" value="salvar">-->
<button class="w3-button" style="background:#b8cad4;" type="submit" onclick="return validar()">Salvar</button>
</form>
</div>
?>
SelecioneFormulario 1Formulario 2DescricaoSelecionefetch_assoc()){?>">
Descricao
Descricao
-->Salvar