Fiz um formulário para edição de senha e a ação esperada é um submit no onclick, mas pelo contrário é exibida uma tela para gerenciamento do Chrome, eu não habilitei esta opção e ela persiste em todos os sites que me permitem alterar minha senha pessoal.
O código é simples:
<form role="form" id="formEditPassword" class="formEditPassword" onSubmit="return false;">
<div class="input-group">
<input type="password" id="novopass" class="novopass form-control" name="novopass" required placeholder="Nova senha (mínimo 5 digitos)">
</div>
<div class="input-group">
<input type="password" id="cfrmpass" class="cfrmpass form-control" name="cfrmpass" required placeholder="Confirme a senha (mínimo 5 digitos)">
</div>
<div class="input-group">
<input type="password" id="atualpass" class="atualpass form-control" name="atualpass" required placeholder="Sua senha atual">
</div>
<div class="input-group">
<a class="form-link" href="form-reset">Esqueceu sua senha?</a>
</div>
<div class="returnData"></div>
<button type="submit" id="btnSendForm" class="btn btn-default vcenter">Salvar alterações</button>
</form>
<script>
$("#btnSendForm").on('click', function(){
$.ajax({
type: 'POST',
url: "form-password",
data: $("#formEditPassword").serialize(),
success: function(data) {
$('.returnData').html(data);
}
});
});
</script>
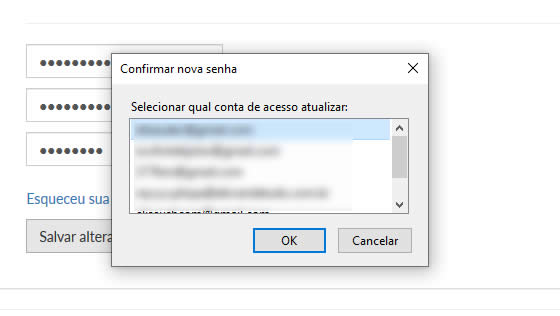
Mas ao clicar em enviar, como acontecia em outros casos com a mesma fonte, agora aparece a janela abaixo, o campo valida mas aparece a janela obstruindo a experiência do usuário.