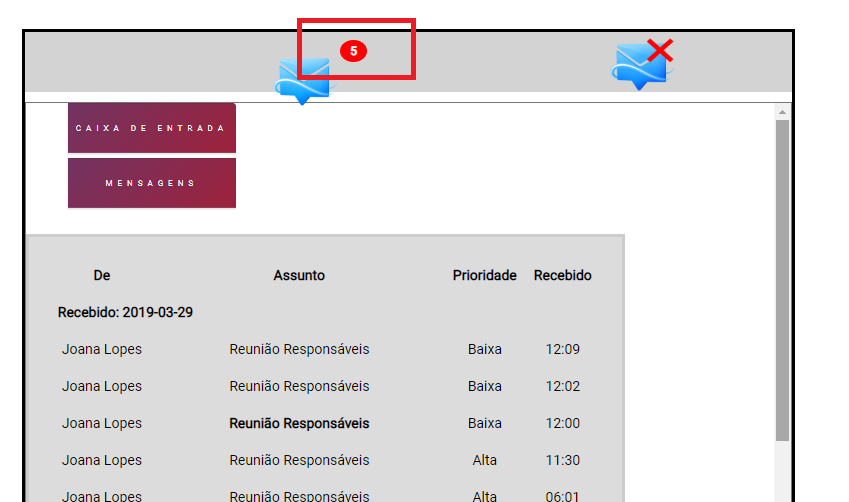
Pretendo mostrar o número de mensagens por ler. Estou a usar o seguinte código: Onde retorna o valor das mensagens por ler:
<a href="#" class="notification"> <input type="button" id="btn-mensagem" name="btn-mensagem" class="botao" data-toggle="modal" data-target="#modal-mensagem" style="float: right; margin-right:15%;"> <span class="badge" id='msgNumero'></span> </a>
Estou a usar o seguinte script:
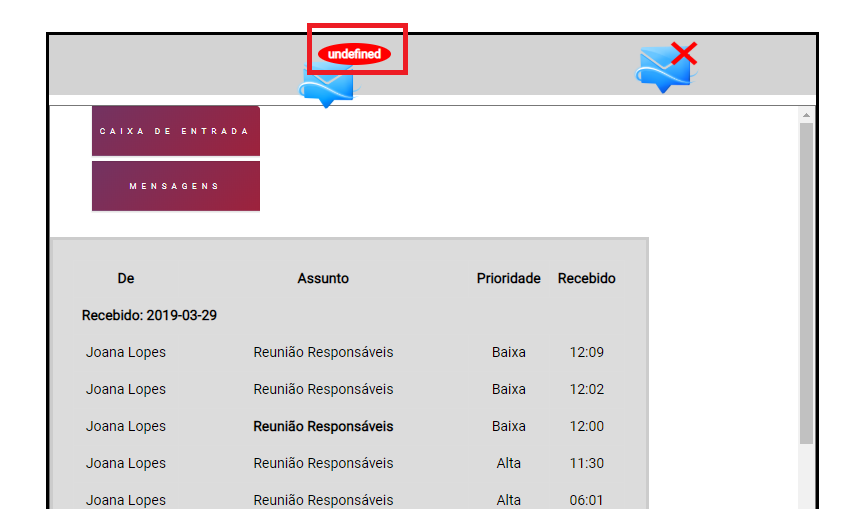
function novasMensagens(numero){
$.ajax({
type: 'GET',
url : './fetchbusca',
success : function(data) {
var numero = data;
var retorno = numero > 0 ? "" : numero;
document.getElementById("msgNumero").innerHTML = novasMensagens(numero);
}
});
}