Olá, Estou com um problema a fazer com que o conteudo que tenho dentro da div com a class "box-center", fique dentro da div Pai "wrapper".
Alguém me pode dizer compo posso solucionar o problema, já experimentei a propriedade flex-wrapper mas mesmo assim não consigo solucionar.
O código em questão está aqui:
.wrapper {
width: 300px;
height: 500px;
background-color: aqua;
}
.top {
display: flex;
align-items: center;
}
.number {
flex: 1 1;
font-size: 14;
font-weight: bold;
}
.box {
display: flex;
flex: 1 1;
flex-wrap: wrap;
}
.box-left {
background-color: red;
margin-right: auto;
width: 22px;
}
.box-center {
flex: 1 1;
background-color: blue;
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
min-width: auto;
}
.box-right {
background-color: yellow;
margin-left: auto;
width: 22px;
}<div class="wrapper">
<div class="top">
<div class="number">
1º
</div>
<div class="box">
<div class="box-left">
A
</div>
<div class="box-center">
Bfdfskjfkdjfjsdfjsdjfksdjfkjsdklfjdskjfdsjflkdsjlkfdsfkdsjfklsjfksfdskjsdfdsjksdjfksdjfksdjfkdsj
</div>
<div class="box-right">
C
</div>
</div>
</div>
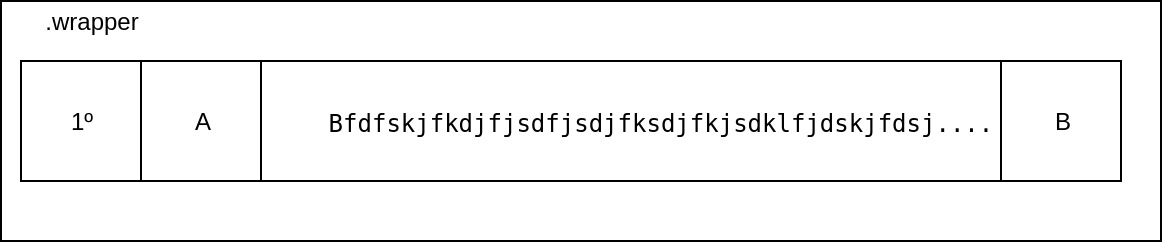
</div> O resultado pretendido seria algo assim: