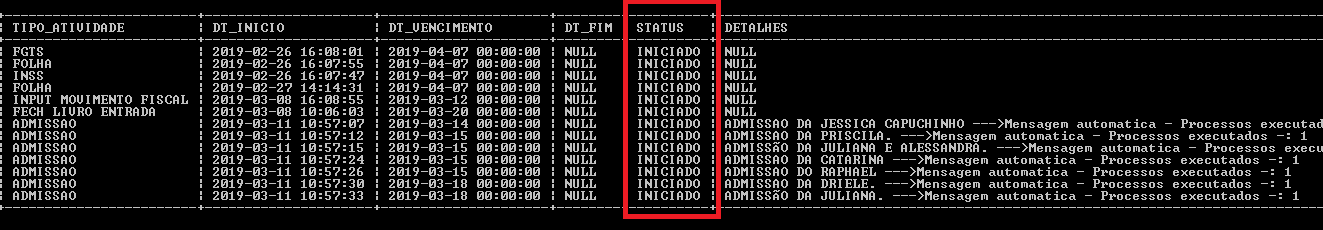
Abaixo, a imagem do campo no banco de dados que eu gostaria de mudar.
Como passar um valor de um botão (criado dinamicamente dentro de um td) para uma função ajax e fazer uma consulta ao banco de dados com esse valor?
Olá, fiz a criação de uma área que faz uma pesquisa e retorna valores (de uma consulta do banco de dados usando ajax) dentro de uma tabela. Sendo que um dos td da tabela tem um botao dentro. Eu gostaria de fazer uma consulta ao banco de dados ao clicar nesse botão criado dinamicamente. O texto desse botao mudaria (de acordo com o seus status) quando essa consulta fosse feita.
Vou deixar o código aqui, para tentar ilustrar melhor a situação.
//CÓDIGO PARA PREENCHIMENTO DA LISTA COM OS DADOS DA PESQUISA
$('#formulario-consulta').submit(function(e)
{
e.preventDefault();
var formulario = $(this);
var retorno = inserirFormulario(formulario);
});
function inserirFormulario(dados)
{
$.ajax
({
//dataType: "json",
type:"POST",
data:dados.serialize(),
url:"interface-resultado-pesquisa.php",
async:false
}).done(function(data)
{
var atividades = "";
$.each($.parseJSON(data), function(chave, valor)
{
atividades += '<tr id="'+ valor.codigo +'">';
atividades += '<td>' + valor.codigo + '</td>';
atividades += '<td>' + valor.COD + '</td>';
atividades += '<td>' + valor.EMPRESAS + '</td>';
atividades += '<td>' + valor.TRIBUTACAO + '</td>';
atividades += '<td>' + valor.TIPO_ATIVIDADE + '</td>';
atividades += '<td>' + valor.DT_VENCIMENTO + '</td>';
atividades += '<td>' + valor.DT_INICIO + '</td>';
atividades += '<td>' + valor.DT_FIM + '</td>';
//atividades += '<td><button class="btn-warning" value="'+ valor.codigo +'">Detalhes</button></td>';
if(valor.STATUS == "INICIADO")
{
atividades += '<td><button type="button" class="btn" style="background-color: ForestGreen; color:white; font-weight: bold" id="' + valor.STATUS +'">'+ valor.STATUS +'</button></td>';
}
else if(valor.STATUS == "CONCLUIDO")
{
atividades += '<td><button type="button" class="btn" style="background-color: DodgerBlue; color:white; font-weight: bold" id="' + valor.STATUS +'">'+ valor.STATUS +'</button></td>';
}
else if(valor.STATUS == "CONCLUIDO/VENCIDO")
{
atividades += '<td><button type="button" class="btn" style="background-color: RoyalBlue; color:white; font-weight: bold" id="' + valor.STATUS +'">'+ valor.STATUS +'</button></td>';
}
else if(valor.STATUS == "VENCIDO")
{
atividades += '<td><button type="button" class="btn" style="background-color: Red; color:white; font-weight: bold" id="' + valor.STATUS +'">'+ valor.STATUS +'</button></td>';
}
else if(valor.STATUS == "PENDENTE")
{
atividades += '<td><button type="button" class="btn" style="background-color: DarkOrange; color:white; font-weight: bold" value="'+ valor.codigo +'" id="' + valor.STATUS +'">'+ valor.STATUS +'</button></td>';
}
else if(valor.STATUS == "INICIADO/VENCIDO")
{
atividades += '<td><button type="button" class="btn" style="background-color: SeaGreen; color:white; font-weight: bold" id="' + valor.STATUS +'">'+ valor.STATUS +'</button></td>';
}
atividades += '<td><button class="btn-secondary" id="'+ valor.codigo +'">Detalhes</button></td>';
atividades += '</tr>';
});
$('#registros-atividades').html(atividades);
//CÓDIGO PARA QUANDO CLICAR NA LINHA DA TABELA <TR> QUE ESTÁ DENTRO DA <TABLE>
$('#registros-atividades tr').click(function(e)
{
e.preventDefault();
var botao = $(this).attr('id');
var retorno = pesquisarDetalhes(botao);
});
//CÓDIGO PARA QUANDO CLICAR NOS BOTÕES, ELES ALTERAREM SUA COR, TEXTO E CONSULTA AO BANCO
$('button#PENDENTE').click(function(e)
{
$(this).html('INICIADO');
$(this).css('background-color','ForestGreen');
});
$('button#INICIADO').click(function(e)
{
$(this).html('CONCLUIDO');
$(this).css('background-color','DodgerBlue');
});
$('button#VENCIDO').click(function(e)
{
$(this).html('INICIADO/VENCIDO');
$(this).css('background-color','SeaGreen');
});
$('button#INICIADO/VENCIDO').click(function(e)
{
$(this).html('CONCLUIDO/VENCIDO');
$(this).css('background-color','RoyalBlue');
});
//CÓDIGO PARA QUANDO CLICAR NO BOTÃO QUE ESTÁ DENTRO DO <TD> DA <TABLE>
$('#registros-atividades tr td button').click(function(e)
{
e.preventDefault();
var botao = $(this).attr('id');
});
}).fail(function()
{
}).always(function()
{
});
}
// --------- FUNÇÃO QUE FAZ O POST DE QUANDO CLICAR NO BOTÃO DE DETALHES, APARECER O DETALHE (do campo da tabela) na DIV id#espaco-detalhes ------------------- //
function pesquisarDetalhes(dados)
{
$.ajax
({
type:"POST",
data:{botao:dados},
url:"interface-consulta-comentarios.php",
async:false
}).done(function(data)
{
var detalhes = "";
$.each($.parseJSON(data), function(chave, valor)
{
detalhes += "<p>" + valor.DETALHES + "</p>";
});
$('#espaco-detalhes').html(detalhes);
}).fail(function()
{
}).always(function()
{
});
}
<?php
//CHAMANDO O ARQUIVO DE CONEXÃO COM O BANCO DE DADOS
require_once("conexao-com-banco.php");
?>
<?php
// Determinar localidade BR
setlocale(LC_ALL, 'pt_BR');
//INICIANDO A SEÇÃO DO USUÁRIO CONECTADO
session_start();
if ( !isset($_SESSION["user_portal"]) )
{
header("location:index.php"); // SE NÃO ESTIVER CONECTADO, RETORNA PARA A PÁGINA DE LOGIN
}
else
{
// SE HOUVER ÊXITO NA CONEXÃO, REALIZAR UMA MENSAGEM DE BOAS DINDAS.
date_default_timezone_set('America/Sao_Paulo');
$hora = date("H");
if($hora > 06 AND $hora < 12)
{
$mensagem_boasvindas = "Bom Dia, " . $_SESSION["nome"] . " !";
}
else if($hora >= 12 AND $hora < 18)
{
$mensagem_boasvindas = "Boa Tarde, " . $_SESSION["nome"] . " !";
}
else
{
$mensagem_boasvindas = "Boa Noite, " . $_SESSION["nome"] . " !";
}
}
$user = $_SESSION["nome"];
?>
<?php
//Consultas ao banco de dados
require_once("interface-consulta-banco.php"); // CHAMANDO ARQUIVO DE CONSULTA AO BANCO PARA PREENCHER OS CAMPOS "AUTOMATICAMENTE DO FORMULÁRIO DE PESQUISA COM INFORMAÇÕES DO USUÁRIO
?>
<!DOCTYPE html>
<html>
<head>
<title>Sistema - JCA</title>
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=devide-width, initial-scale=1">
<meta charset="UTF-8">
<link href="_css/estilo-telainterface.css" rel="stylesheet"> <!-- ARQUIVO CSS DESTA PÁGINA -->
<link href="_bootstrap4.1.1/css/bootstrap.min.css" rel="stylesheet"> <!-- ARQUIVO CSS DO BOOTSTRAP -->
</head>
<body>
<div class="container-fluid">
<header>
<h1>SISTEMA WEB</h1>
<p><i>"Uma mente que se abre a uma nova idéia jamais voltará ao seu tamanho original"</i></p>
</header>
<!-- DIV COM MENSAGEM DE BOAS VINDAS AO USUÁRIO -->
<div id="mensagem">
<h5><?php echo $mensagem_boasvindas ?></h5>
</div>
<div class="row">
<!-- INÍCIO DA DIV COM O FORMULÁRIO DE PESQUISA -->
<div class="col-lg-12" id="pesquisa">
<form id="formulario-consulta"> <!-- FORMULÁRIO DE PESQUISA -->
<div class="form-inline">
<div class="row">
<div class="col-lg-10 col-lg-offset-1">
<div class="col-lg-2 form-group">
<button class="btn btn-sm btn-success" id="botao-resumo" style="margin-top: 0">Resumo por Status</button>
</div>
<div class="col-lg-4 form-group">
<h5>Filtrar:</h5>
<div class="radio">
<label>
<input type="radio" name="optionRadios"id="optionRadiosTodos" value="Todos" class="form-control" checked> Todos:
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadios"id="optionRadiosComum" value="Comum" class="form-control"> Comum:
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadios"id="optionRadiosExtra" value="Extra" class="form-control"> Extra:
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadios"id="optionRadiosUrgente" value="Urgente" class="form-control"> Urgente:
</label>
</div>
</div>
<div class="col-lg-2 form-group">
<h5>Filtrar por data de:</h5>
<div class="radio">
<select name="data" id="data" class="input-sm form-control">
<option value="Inicio">Início </option>
<option value="Finalizacao">Finalização </option>
<option value="Vencimento" selected>Vencimento </option>
</select>
</div>
</div>
<div class="col-lg-4 form-group">
<h5>Filtrar por período:</h5>
De: <input type="date" name="dataInicial" id="dataInicial" class="input-sm form-control" style="width:40%;">
Até: <input type="date" name="dataFinal" id="dataFinal" class="input-sm form-control" style="width:40%;">
</div>
</div>
</div>
<div class="row">
<div class="col-lg-10 col-lg-offset-1">
<div class="">
<div class="col-lg-2 form-group">
<div class="radio">
<h5>COD</h5>
<select name="cod" class="input-sm form-control">
<option></option>
<?php
while($linha_cod = mysqli_fetch_assoc($lista_cod))
{
?>
<option value="<?php echo $linha_cod["COD"]; ?> ">
<?php echo $linha_cod["COD"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-2 form-group">
<div class="radio">
<h5>Empresa</h5>
<select name="empresas" id="empresas" class="input-sm form-control" style="width: 100%">
<option></option>
<?php
while($linha_empresas = mysqli_fetch_assoc($lista_empresas))
{
?>
<option value="<?php echo $linha_empresas["EMPRESAS"]; ?> ">
<?php echo $linha_empresas["EMPRESAS"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-2 form-group">
<div class="radio">
<h5>Tributação</h5>
<select name="tributacao" id="tributacao" class="input-sm form-control">
<option></option>
<?php
while($linha_tributacao = mysqli_fetch_assoc($lista_tributacao))
{
?>
<option value="<?php echo $linha_tributacao["TRIBUTACAO"]; ?> ">
<?php echo $linha_tributacao["TRIBUTACAO"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-2 form-group">
<div class="radio">
<h5>Atividade</h5>
<select name="atividade" id="atividade" class="input-sm form-control">
<option></option>
<?php
while($linha_atividade = mysqli_fetch_assoc($lista_atividade))
{
?>
<option value="<?php echo $linha_atividade["TIPO_ATIVIDADE"];?>">
<?php echo $linha_atividade["TIPO_ATIVIDADE"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-1 col-lg-offset-1 form-group">
<div class="radio">
<h5>Status</h5>
<select name="status" id="status" class="input-sm form-control">
<option></option>
<?php
while($linha_status = mysqli_fetch_assoc($lista_status))
{
?>
<option value="<?php echo $linha_status["STATUS"]; ?> ">
<?php echo $linha_status["STATUS"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-1 col-lg-offset-1 form-group">
<h5>Pesquisar</h5>
<input name="enviar" id="enviar" class="btn btn-sm btn-primary btn-block" type="submit" value="Enviar">
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<div class="row">
<!-- DIV QUE EXIBE O RESULTADO DA PESQUISA DO FORMULÁRIO -->
<div class="col-lg-10 col-lg-offset-1" id="resultado-pesquisa">
<!-- DIV QUE EXIBE AS INFORMAÇÕES DE RETORNO DA CONSULTA -->
<div class="col-lg-12" id="exibicao">
<!-- TABELA QUE EXIBE DINAMICAMENTE COM O PHP OS RESULTADOS DA CONSULTA AO BANCO -->
<table class="table table-bordered table-condensed table-striped table-hover" id="resultado-exibicao">
<thead>
<tr><th>Código</th><th>COD</th><th>EMPRESA</th><th>TRIBUTAÇÃO</th><th>TIPO DE ATIVIDADE</th><th>DT.VENC</th><th>DT.INÍCIO</th><th>DT.FIM</th><th>STATUS</th><th>DETALHES</th></tr>
</thead>
<tbody id="registros-atividades">
</tbody>
</table>
</div>
</div>
</div>
<!-- DIV PARA EXIBIÇÃO DO RETORNO DA CONSULTA DOS CAMPOS DETALHES E FEEDBACK -->
<div class="row" id="detalhesfeedback">
<!--DIV QUE EXIBE O CAMPO DETALHES COM O RETORNO DA CONSULTA -->
<div class="col-lg-5 col-lg-offset-1 panel panel-primary" id="detalhes">
<div class="panel-heading">
<h4 class="panel-title">OBSERVAÇÕES</h4>
</div>
<div class="panel-body" id="espaco-detalhes">
</div>
</div>
<!--DIV QUE EXIBE O CAMPO FEEDBACK COM O RETORNO DA CONSULTA -->
<div class="col-lg-5 panel panel-primary" id="feedback">
<div class="panel-heading">
<h4 class="panel-title">FEEDBACK DA GERÊNCIA / RESPONSÁVEL SETOR</h4>
</div>
<div class="panel-body" id="espaco-feedback">
<p>
</p>
</div>
</div>
<!-- DIV COM OS BOTÕES QUE EXECUTAM AÇÕES NO BANCO -->
<div class="col-lg-10 col-lg-offset-1" id="botoes-detalhes-feedback">
<a class="btn btn-md btn-primary" href="#" >Inserir Observações</a></button>
<a class="btn btn-md btn-success" href="#" >Reabrir Atividades</a></button>
<!--<button class="btn btn-md btn-danger"><a href="#" data-toggle="modal" data-target="#modal-reabrir-atividades">Sem Movimento/Arquivo</a></button>-->
</div>
</div>
</div>
<!-- SCRIPTS -->
<script src="_jquery/jquery-3.2.1.min.js"></script> <!-- ARQUIVO JQUERY -->
<script src="_bootstrap4.1.1/js/bootstrap.min.js"></script>
<script src="_scripts/interface-script.js"></script>
</body> <!-- FIM DO BODY -->
</html> <!-- FIM DO HTML -->
<?php
// Fechando Conexão
mysqli_close($conecta);
?>
<!-- ARQUIVO QUE MUDARIA O STATUS NA TABELA NO BANCO DE DADOS mudarstatus.php -->
<?php
// CHAMANDO O ARQUIVO DE CONEXÃO AO BANCO
require_once("conexao-com-banco.php");
//CONSULTA NO BANCO QUE MUDA O STATUS NO BANCO DE DADOS
session_start();
$usuario = $_SESSION["nome"];
$estate = $_POST['estate'];
$codigo = $_POST['cod'];
$data = date();
$alterarStatus = "UPDATE tbl_atividades set STATUS = '$estate', DT_INICIO = '$data' WHERE codigo = '$codigo'";
$resultado_update = mysqli_query($conecta, $alterarStatus) or die("ERRO na conexão com banco de dados");
if($resultado_update)
{
$resp = "Atividade Iniciada";
echo json_encode($resp);
}
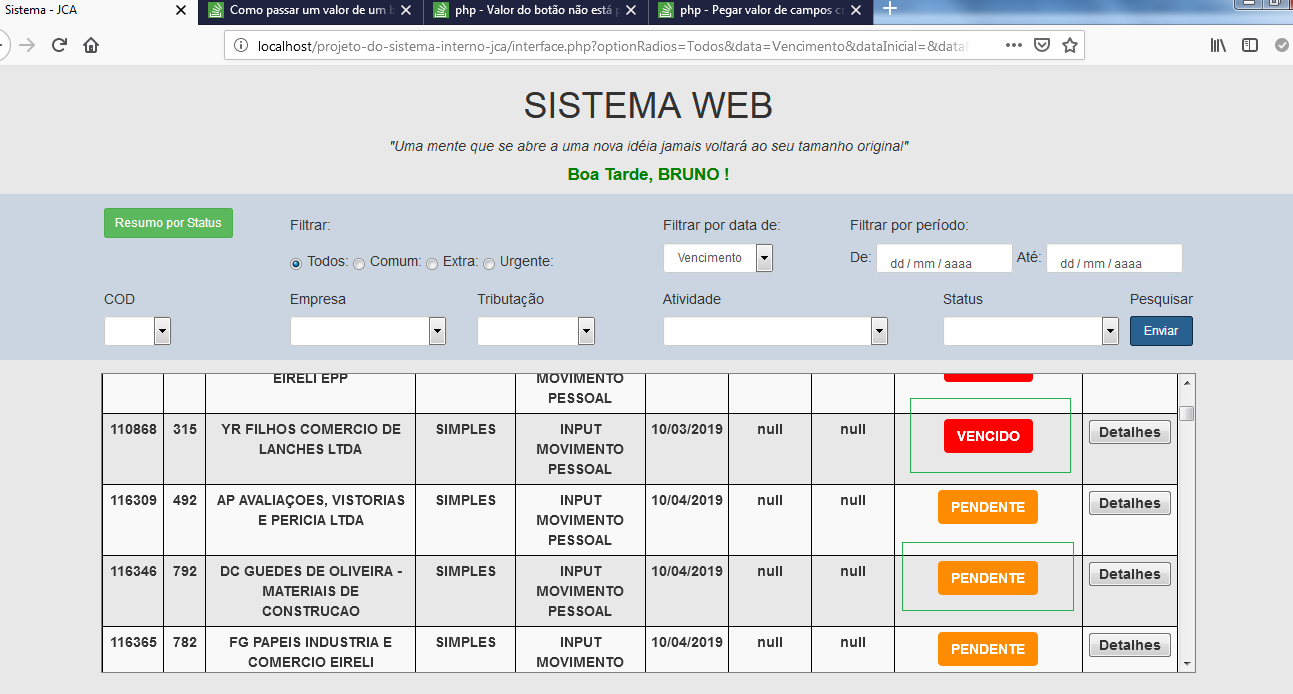
?>Abaixo tem a imagem da interface e os botões que eu queria que executasse o AJAX.
default