@extends('reports.hora-a-hora.ativo.layouts.operacional')
@push('prepend-to-head')
@push('prepend-to-head')
<meta http-equiv="refresh" content="600">
<script>
window.blade = window.blade || {};
window.blade.chartData = {};
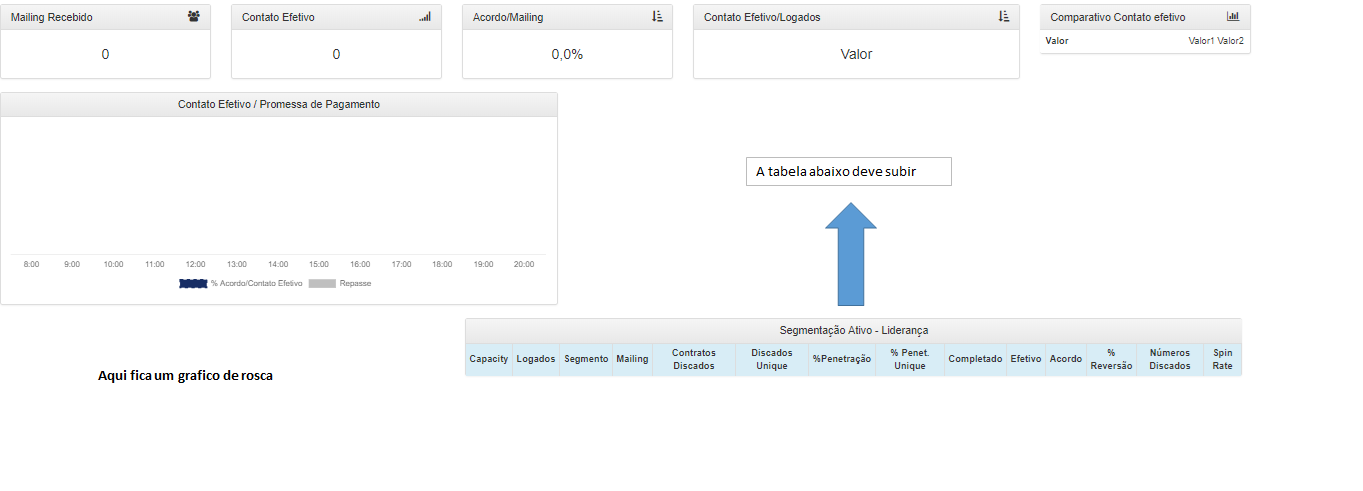
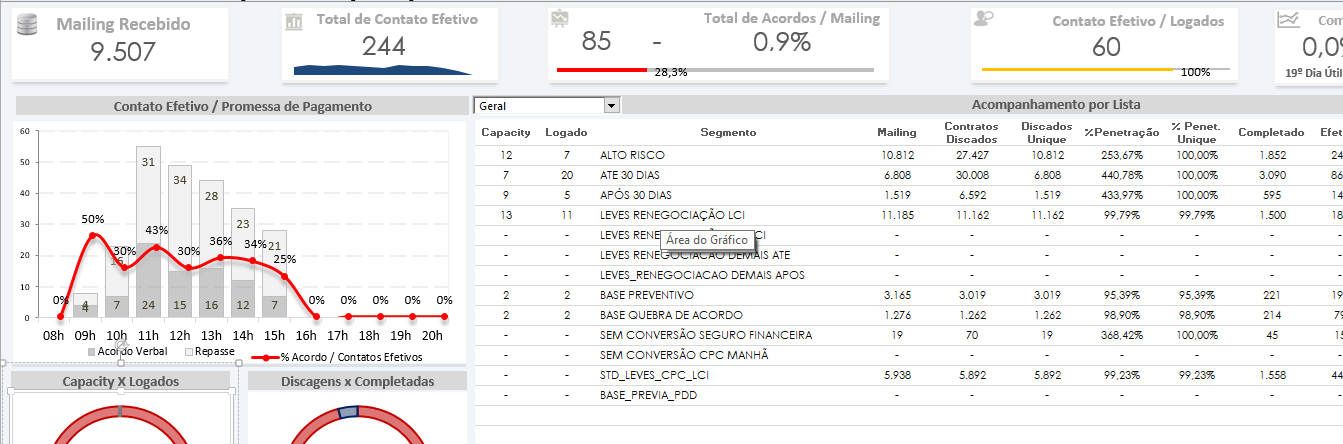
window.blade.chartData.title = 'Contato Efetivo / Promessa de Pagamento';
window.blade.chartData.categories = @json($horas);
window.blade.chartData.lineDataset = {
label : '% Acordo/Contato Efetivo',
data : @json($perc_acordo_contato),
isPercentage : true
};
window.blade.chartData.barsDatasets = [
{
label : 'Repasse',
data : @json($repasse)
}
];
window.blade.chartData.barsDatasets2 = [
{
label : 'Acordo Verbal',
data : @json($acordo_verbal)
}
];
window.blade.rosquinhas = [
@json($capacitylog),
@json($discagemcomp),
];
</script>
@endpush
@section('dashboard-active', 'active')
@section('sub-content')
<div class="row">
@include("reports.hora-a-hora.ativo.partials.panels", compact('recebido', 'contatof', 'acordoM'))
</div>
<div class="row">
@include("reports.hora-a-hora.ativo.partials.charts")
@include("reports.hora-a-hora.ativo.partials.table")
</div>
@endsection
@endpush
@section('dashboard-active', 'active')
@section('sub-content') @include("reports.hora-a-hora.ativo.partials.panels", compact('recebido', 'contatof', 'acordoM'))
@include("reports.hora-a-hora.ativo.partials.charts")@include("reports.hora-a-hora.ativo.partials.table")@endsection
<div class="col-lg-4">
<div class="row">
<div class="col-lg-6">
<chart-doughnut
style="height: 150px;"
title="Capacity X Logados"
:dataset="blade.rosquinhas[1]"
></chart-doughnut>
</div>
<div class="col-lg-6">
<chart-doughnut
style="height: 150px;"
title="Discagem X Completadas"
:dataset="blade.rosquinhas[2]"
></chart-doughnut>
</div>
</div>
<div class="col-lg-4">
<div class="row">
<div class="col-lg-6">
<chart-doughnut
style="height: 150px;"
title="Capacity X Logados"
:dataset="blade.rosquinhas[1]"
></chart-doughnut>
</div>
<div class="col-lg-6">
<chart-doughnut
style="height: 150px;"
title="Discagem X Completadas"
:dataset="blade.rosquinhas[2]"
></chart-doughnut>
</div>
</div>
</div>
<div class="col-xs-12 col-lg-7">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title text-center">
Segmentação Ativo - Liderança
</h4>
</div>
<div class="table-responsive">
<table class="table table-bordered table-striped table-condensed">
<thead class="bg-info">
<tr>
<th class="text-center">Capacity</th>
<th class="text-center">Logados</th>
<th class="text-center">Segmento</th>
<th class="text-center">Mailing</th>
<th class="text-center">Contratos Discados</th>
<th class="text-center">Discados Unique</th>
<th class="text-center">%Penetração</th>
<th class="text-center">% Penet. Unique</th>
<th class="text-center">Completado</th>
<th class="text-center">Efetivo</th>
<th class="text-center">Acordo</th>
<th class="text-center">% Reversão</th>
<th class="text-center">Números Discados</th>
<th class="text-center">Spin Rate</th>
</tr>
</thead>
<tbody>
@foreach($intrahora as $tabela)
<tr>
<th class="text-center">{{ number_format( $tabela->Capacity, 0, ',', '.') }}</th>
<td class="text-center">{{ number_format( $tabela->Logados, 0, ',', '.') }}</td>
<td class="text-center">{{ $tabela->Grupo }}</td>
<td class="text-center">{{ number_format( $tabela->Mailing, 0, ',', '.') }}</td>
<td class="text-center">{{ number_format( $tabela->Contratos_Disc, 0, ',', '.') }}</td>
<td class="text-center">{{ number_format( $tabela->Disc_Unique, 0, ',', '.') }}</td>
<td class="text-center">{{ number_format( $tabela->Perc_Penetracao, 2, ',', '.') }}%</td>
<td class="text-center">{{ number_format( $tabela->Pent_Unique, 2, ',', '.') }}%</td>
<td class="text-center">{{ number_format( $tabela->Completadas, 0, ',', '.') }}</td>
<td class="text-center">{{ number_format( $tabela->Contato_Efetivo, 0, ',', '.') }}</td>
<td class="text-center">{{ number_format( $tabela->Acordo, 0, ',', '.') }}</td>
<td class="text-center">{{ number_format( $tabela->Perc_Reversao, 2, ',', '.') }}%</td>
<td class="text-center">{{ number_format( $tabela->Numero_Disc, 0, ',', '.') }}</td>
<td class="text-center">{{ number_format( $tabela->Spin_Rate, 0, ',', '.') }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>