Cara na verdade seu "grid" está com uns probleminhas. Como vc quer 3 linhas o correto seria 1 row com 3 col-12, sendo que a primeira e última com com 10% de altura e a col do meio com 80%. Então eu montei o grid assim e fiz as classes no style.
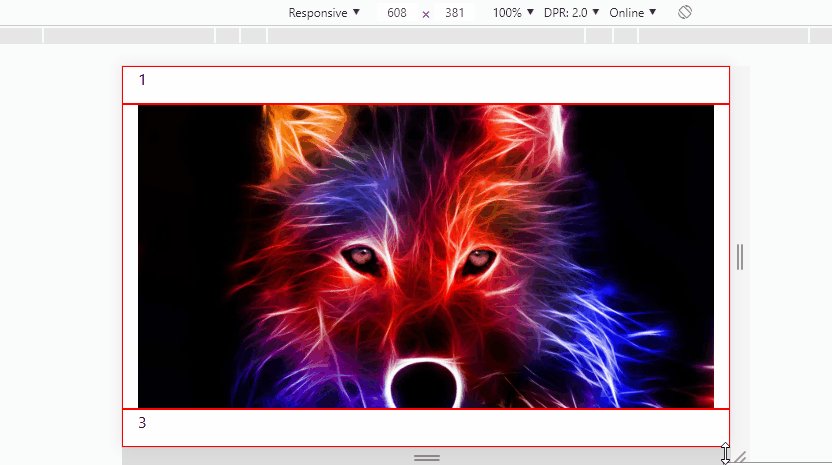
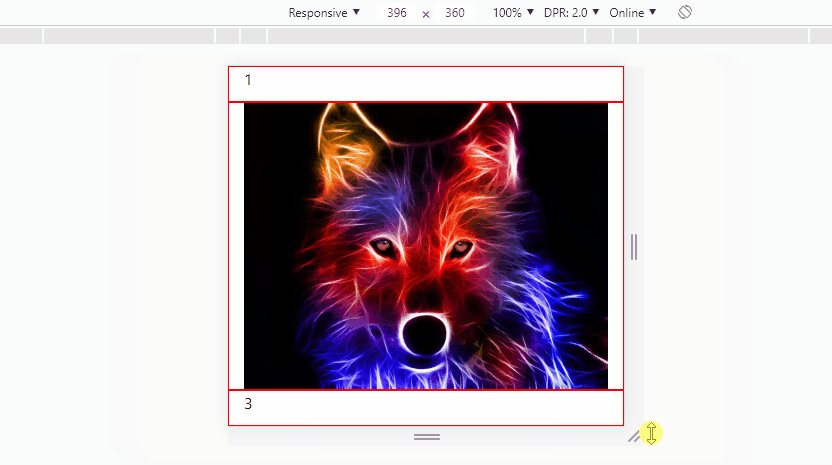
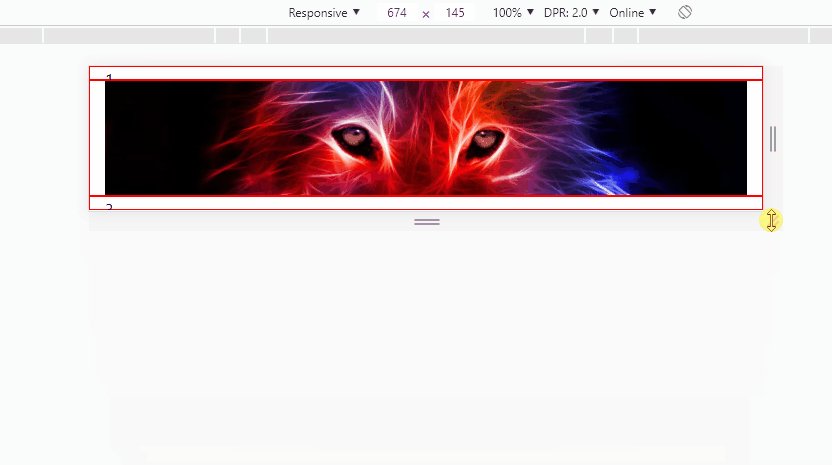
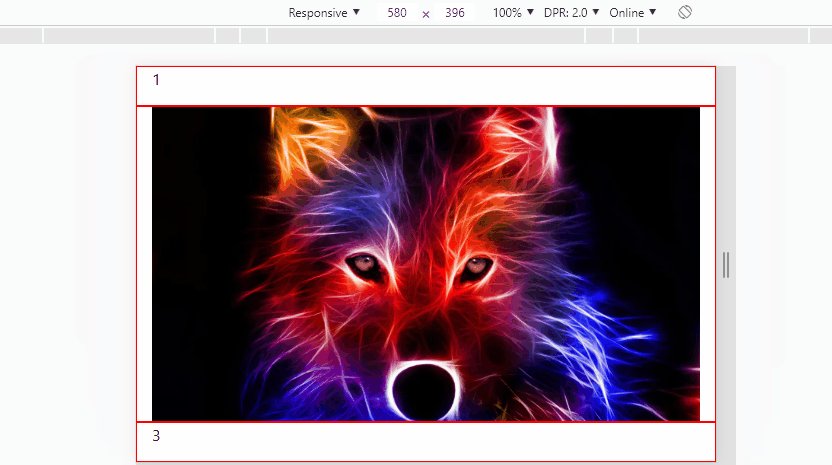
Depois vc precisa ajustar a imagem, ela deve ter 100% de largura e altura. E a propriedade object-fit: cover vai fazer com que a imagem sempre ocupe todo o espaço disponível, centralizada e sem deformar (ficando achatada na horizontal/vertical)...
Veja o código referente a imagem acima:
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.n1 {
height: 10%;
}
.n2 {
height: 80%;
}
[class^="col-"] {
border: 1px solid red;
}
img {
height: 100%;
width: 100%;
object-fit: cover;
}<link rel="stylesheet" type="text/css" media="screen" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" />
<div class="container-fluid h-100">
<div class="row h-100">
<div class="col-12 n1">1</div>
<div class="col-12 n2">
<img id="fotoExpandida" class="" src="http://ap.imagensbrasil.org/images/imagens-lobos.jpg">
</div>
<div class="col-12 n1">3</div>
</div>
</div>DICA
Se vc quiser que a imagem fique sempre inteiramente dentro elemento vc pode trocar object-fit: cover; por object-fit: contain;, dessa forma a imagem sempre aparece na sua totalidade, mas vai ficar espaço em branco na tela... Aqui tem mais detalhes: Reduzir o tamanho de uma imagem e manter a proporção com CSS