##Agora vamos ao seu código
##Agora vamos ao seu código
Agora vamos ao seu código
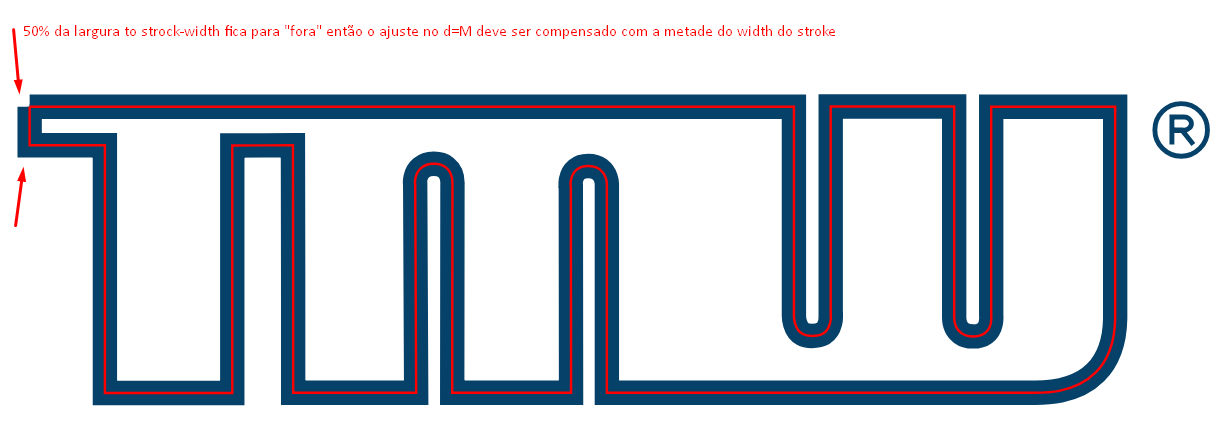
Esse ajuste é referente ao seu stroke-width. Repare que vc tem dois paths um com 3px de stroke-width e outro com 2px stroke-width Logo vc precisa somar ao primeiro m 1.5px e ao segundo 1px
Veja a imagem para entender melhor. Aqui aumentei bastante a borda pra fica mais evidente. E coloquei uma borda de 1px vermelha por cima pra ajudar a visualizar.
Visto o exemplo acima e te sugiro fazer uma ajuste fino de "Move to" para arruma onde o path inicia. O path é definido pelo d e o primeiro atributo m é o "move to" onde a linha se inicia. Basta ali vc mudar a coordenada de m17.1 para m17.525 e m17.15 assim sua linha vai começar e terminar no lugar esperado.
Fica assim no Chrome e FF
body {
height: 100vh;
}
#header {
display: flex;
align-items: center;
height: 100%;
}
#header .logo {
flex-basis: 100%;
}
#header .logo svg {
width: 100%;
height: auto;
}
#header .logo svg {
width: 100%;
height: 100%;
fill: transparent;
stroke: #054168;
stroke-width: 3px;
stroke-dasharray: 2500;
stroke-dashoffset: 0;
-webkit-transition: fill .3s ease;
-moz-transition: fill .3s ease;
-o-transition: fill .3s ease;
transition: fill .3s ease;
animation: dash 2s linear forwards, stroke .5s linear 1.5s forwards;
}
#header .logo svg .tmw {
animation: gradient .5s linear 1.5s forwards;
}
#header .logo svg g {
stroke-width: 2px;
animation: stroke .5s linear 1.5s forwards;
}
@keyframes gradient {
0% {
fill: transparent;
}
100% {
fill: url(#logo-gradient) #054168;
}
}
@keyframes stroke {
0% {
stroke: transparent;
}
100% {
stroke: url(#logo-gradient);
}
}
@keyframes dash {
0% {
stroke-dashoffset: 2000;
}
70% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 0;
}
}<header id="header">
<div class="logo">
<svg class="line" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<defs>
<linearGradient id="logo-gradient" x1="50%" y1="0%" x2="50%" y2="100%" >
<stop offset="0%" stop-color="#054168">
<animate attributeName="stop-color" values="#054168; #68b5ff; #054168" dur="3s" repeatCount="indefinite"></animate>
</stop>
<stop offset="100%" stop-color="#68b5ff">
<animate attributeName="stop-color" values="#68b5ff; #054168; #68b5ff" dur="3s" repeatCount="indefinite"></animate>
</stop>
</linearGradient>
</defs>
<path class="tmw" d="M17.525 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9v86.9c-.1 6.2-1.4 15.6-8.1 22.3-8.5 8.5-21.3 8.3-26.4 8.2-24.5-.4-88.2.1-174.2 0v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-.8 0-3.1.1-5 1.7-2.9 2.4-2.6 6.3-2.5 6.7.1 28.5.3 57.1.4 85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<g>
<path class="tmw" d="M17.515 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9V292c0 3.4-.4 8.6-2.9 14.3-1.3 2.9-2.6 6.1-5.8 9-3.7 3.4-7.8 4.3-13.9 5.7-2.9.7-7 1.4-11.9 1.5H254.1v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-1 0-3.2.1-5 1.7-2.8 2.4-2.2 6.4-2.1 6.7v85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<circle class="st4" cx="489.9" cy="214.7" r="10.8"/>
<path class="st4" d="M486.1 220.7v-11.3h5c1.6 0 2.9 1.2 3 2.5.1 1.5-1.3 3-3.1 2.9h-4.8 4c1.6 2 3.1 3.9 4.7 5.9"/>
</g>
</svg>
</div>
</header> Visto o exemplo acima e te sugiro fazer uma ajuste fino de "Move to" para arruma onde o path inicia. O path é definido pelo d e o primeiro atributo m é o "move to" onde a linha se inicia. Basta ali vc mudar a coordenada de m17.1 para m17.5 e sua linha vai começar e terminar no lugar esperado.
Fica assim no Chrome e FF
body {
height: 100vh;
}
#header {
display: flex;
align-items: center;
height: 100%;
}
#header .logo {
flex-basis: 100%;
}
#header .logo svg {
width: 100%;
height: auto;
}
#header .logo svg {
width: 100%;
height: 100%;
fill: transparent;
stroke: #054168;
stroke-width: 3px;
stroke-dasharray: 2500;
stroke-dashoffset: 0;
-webkit-transition: fill .3s ease;
-moz-transition: fill .3s ease;
-o-transition: fill .3s ease;
transition: fill .3s ease;
animation: dash 2s linear forwards, stroke .5s linear 1.5s forwards;
}
#header .logo svg .tmw {
animation: gradient .5s linear 1.5s forwards;
}
#header .logo svg g {
stroke-width: 2px;
animation: stroke .5s linear 1.5s forwards;
}
@keyframes gradient {
0% {
fill: transparent;
}
100% {
fill: url(#logo-gradient) #054168;
}
}
@keyframes stroke {
0% {
stroke: transparent;
}
100% {
stroke: url(#logo-gradient);
}
}
@keyframes dash {
0% {
stroke-dashoffset: 2000;
}
70% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 0;
}
}<header id="header">
<div class="logo">
<svg class="line" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<defs>
<linearGradient id="logo-gradient" x1="50%" y1="0%" x2="50%" y2="100%" >
<stop offset="0%" stop-color="#054168">
<animate attributeName="stop-color" values="#054168; #68b5ff; #054168" dur="3s" repeatCount="indefinite"></animate>
</stop>
<stop offset="100%" stop-color="#68b5ff">
<animate attributeName="stop-color" values="#68b5ff; #054168; #68b5ff" dur="3s" repeatCount="indefinite"></animate>
</stop>
</linearGradient>
</defs>
<path class="tmw" d="M17.5 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9v86.9c-.1 6.2-1.4 15.6-8.1 22.3-8.5 8.5-21.3 8.3-26.4 8.2-24.5-.4-88.2.1-174.2 0v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-.8 0-3.1.1-5 1.7-2.9 2.4-2.6 6.3-2.5 6.7.1 28.5.3 57.1.4 85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<g>
<path class="tmw" d="M17.5 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9V292c0 3.4-.4 8.6-2.9 14.3-1.3 2.9-2.6 6.1-5.8 9-3.7 3.4-7.8 4.3-13.9 5.7-2.9.7-7 1.4-11.9 1.5H254.1v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-1 0-3.2.1-5 1.7-2.8 2.4-2.2 6.4-2.1 6.7v85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<circle class="st4" cx="489.9" cy="214.7" r="10.8"/>
<path class="st4" d="M486.1 220.7v-11.3h5c1.6 0 2.9 1.2 3 2.5.1 1.5-1.3 3-3.1 2.9h-4.8 4c1.6 2 3.1 3.9 4.7 5.9"/>
</g>
</svg>
</div>
</header> Esse ajuste é referente ao seu stroke-width. Repare que vc tem dois paths um com 3px de stroke-width e outro com 2px stroke-width Logo vc precisa somar ao primeiro m 1.5px e ao segundo 1px
Veja a imagem para entender melhor. Aqui aumentei bastante a borda pra fica mais evidente. E coloquei uma borda de 1px vermelha por cima pra ajudar a visualizar.
Visto o exemplo acima e te sugiro fazer uma ajuste fino de "Move to" para arruma onde o path inicia. O path é definido pelo d e o primeiro atributo m é o "move to" onde a linha se inicia. Basta ali vc mudar a coordenada de m17.1 para m17.25 e m17.15 assim sua linha vai começar e terminar no lugar esperado.
body {
height: 100vh;
}
#header {
display: flex;
align-items: center;
height: 100%;
}
#header .logo {
flex-basis: 100%;
}
#header .logo svg {
width: 100%;
height: auto;
}
#header .logo svg {
width: 100%;
height: 100%;
fill: transparent;
stroke: #054168;
stroke-width: 3px;
stroke-dasharray: 2500;
stroke-dashoffset: 0;
-webkit-transition: fill .3s ease;
-moz-transition: fill .3s ease;
-o-transition: fill .3s ease;
transition: fill .3s ease;
animation: dash 2s linear forwards, stroke .5s linear 1.5s forwards;
}
#header .logo svg .tmw {
animation: gradient .5s linear 1.5s forwards;
}
#header .logo svg g {
stroke-width: 2px;
animation: stroke .5s linear 1.5s forwards;
}
@keyframes gradient {
0% {
fill: transparent;
}
100% {
fill: url(#logo-gradient) #054168;
}
}
@keyframes stroke {
0% {
stroke: transparent;
}
100% {
stroke: url(#logo-gradient);
}
}
@keyframes dash {
0% {
stroke-dashoffset: 2000;
}
70% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 0;
}
}<header id="header">
<div class="logo">
<svg class="line" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<defs>
<linearGradient id="logo-gradient" x1="50%" y1="0%" x2="50%" y2="100%" >
<stop offset="0%" stop-color="#054168">
<animate attributeName="stop-color" values="#054168; #68b5ff; #054168" dur="3s" repeatCount="indefinite"></animate>
</stop>
<stop offset="100%" stop-color="#68b5ff">
<animate attributeName="stop-color" values="#68b5ff; #054168; #68b5ff" dur="3s" repeatCount="indefinite"></animate>
</stop>
</linearGradient>
</defs>
<path class="tmw" d="M17.25 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9v86.9c-.1 6.2-1.4 15.6-8.1 22.3-8.5 8.5-21.3 8.3-26.4 8.2-24.5-.4-88.2.1-174.2 0v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-.8 0-3.1.1-5 1.7-2.9 2.4-2.6 6.3-2.5 6.7.1 28.5.3 57.1.4 85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<g>
<path class="tmw" d="M17.15 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9V292c0 3.4-.4 8.6-2.9 14.3-1.3 2.9-2.6 6.1-5.8 9-3.7 3.4-7.8 4.3-13.9 5.7-2.9.7-7 1.4-11.9 1.5H254.1v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-1 0-3.2.1-5 1.7-2.8 2.4-2.2 6.4-2.1 6.7v85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<circle class="st4" cx="489.9" cy="214.7" r="10.8"/>
<path class="st4" d="M486.1 220.7v-11.3h5c1.6 0 2.9 1.2 3 2.5.1 1.5-1.3 3-3.1 2.9h-4.8 4c1.6 2 3.1 3.9 4.7 5.9"/>
</g>
</svg>
</div>
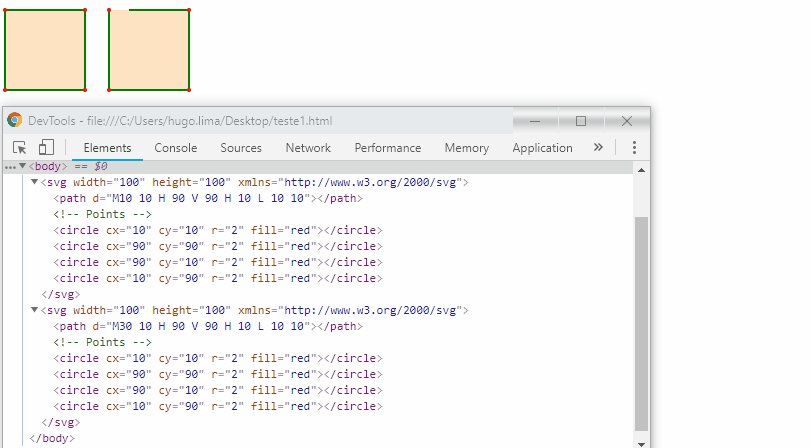
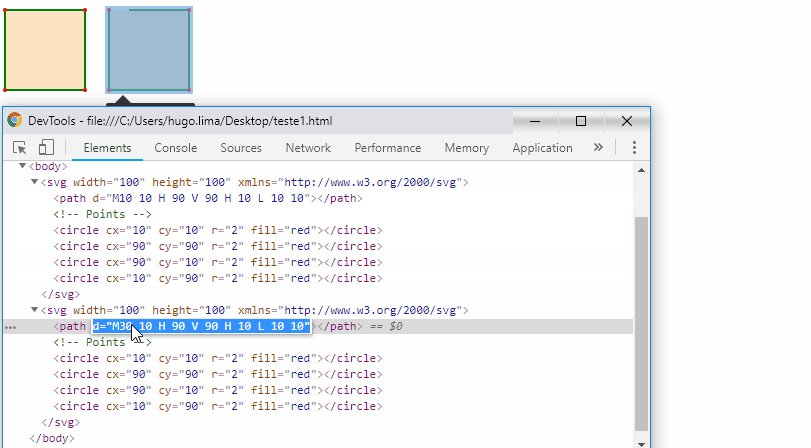
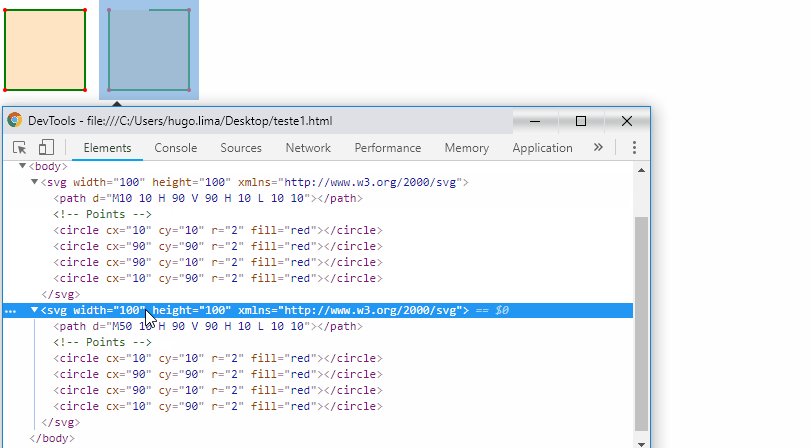
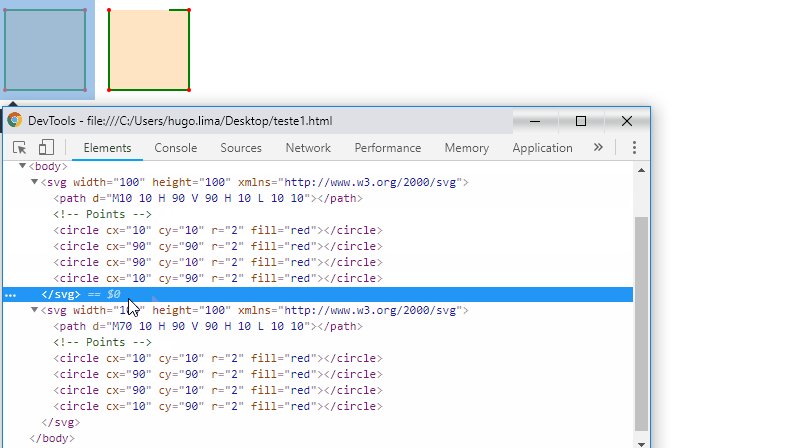
</header> Vc vaiO que te sugiro fazer é um "Move to" para arruma. Oajuste fino de onde começa o seu path, repare que aqui eu tenho dois SVG iguais, porém o stroke começa alinhado direitinho no X/Y do vértice, já no segundo SVG eu "ajustei" para o path começar 30% "pra frente" do vértice...
Código da imagem acima.
path {
stroke: green;
stroke-width: 2;
}
svg {
fill: bisque;
}<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 90 V 90 H 10 L 10 10"/>
<!-- Points -->
<circle cx="10" cy="10" r="2" fill="red"/>
<circle cx="90" cy="90" r="2" fill="red"/>
<circle cx="90" cy="10" r="2" fill="red"/>
<circle cx="10" cy="90" r="2" fill="red"/>
</svg>
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<path class="dm" d="M30 10 H 90 V 90 H 10 L 10 10"/>
<!-- Points -->
<circle cx="10" cy="10" r="2" fill="red"/>
<circle cx="90" cy="90" r="2" fill="red"/>
<circle cx="90" cy="10" r="2" fill="red"/>
<circle cx="10" cy="90" r="2" fill="red"/>
</svg>Vc pode ler mais aqui: https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths
##Agora vamos ao seu código
Visto o exemplo acima e te sugiro fazer uma ajuste fino de "Move to" para arruma onde o path inicia. O path é definido pelo d e o primeiro atributo m é o "move to" onde a linha se inicia. Basta ali vc mudar a coordenada de m17.1 para m18m17.5 e sua linha vai começar e terminar no lugar esperado.
Vc pode ler mais aqui: https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/PathsFica assim no Chrome e FF
Veja o código.Veja o seu código código.
body {
height: 100vh;
}
#header {
display: flex;
align-items: center;
height: 100%;
}
#header .logo {
flex-basis: 100%;
}
#header .logo svg {
width: 100%;
height: auto;
}
#header .logo svg {
width: 100%;
height: 100%;
fill: transparent;
stroke: #054168;
stroke-width: 3px;
stroke-dasharray: 2500;
stroke-dashoffset: 0;
-webkit-transition: fill .3s ease;
-moz-transition: fill .3s ease;
-o-transition: fill .3s ease;
transition: fill .3s ease;
animation: dash 2s linear forwards, stroke .5s linear 1.5s forwards;
}
#header .logo svg .tmw {
animation: gradient .5s linear 1.5s forwards;
}
#header .logo svg g {
stroke-width: 2px;
animation: stroke .5s linear 1.5s forwards;
}
@keyframes gradient {
0% {
fill: transparent;
}
100% {
fill: url(#logo-gradient) #054168;
}
}
@keyframes stroke {
0% {
stroke: transparent;
}
100% {
stroke: url(#logo-gradient);
}
}
@keyframes dash {
0% {
stroke-dashoffset: 2000;
}
70% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 0;
}
}<header id="header">
<div class="logo">
<svg class="line" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<defs>
<linearGradient id="logo-gradient" x1="50%" y1="0%" x2="50%" y2="100%" >
<stop offset="0%" stop-color="#054168">
<animate attributeName="stop-color" values="#054168; #68b5ff; #054168" dur="3s" repeatCount="indefinite"></animate>
</stop>
<stop offset="100%" stop-color="#68b5ff">
<animate attributeName="stop-color" values="#68b5ff; #054168; #68b5ff" dur="3s" repeatCount="indefinite"></animate>
</stop>
</linearGradient>
</defs>
<path class="tmw" d="M18d="M17.5 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9v86.9c-.1 6.2-1.4 15.6-8.1 22.3-8.5 8.5-21.3 8.3-26.4 8.2-24.5-.4-88.2.1-174.2 0v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-.8 0-3.1.1-5 1.7-2.9 2.4-2.6 6.3-2.5 6.7.1 28.5.3 57.1.4 85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<g>
<path class="tmw" d="M18d="M17.5 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9V292c0 3.4-.4 8.6-2.9 14.3-1.3 2.9-2.6 6.1-5.8 9-3.7 3.4-7.8 4.3-13.9 5.7-2.9.7-7 1.4-11.9 1.5H254.1v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-1 0-3.2.1-5 1.7-2.8 2.4-2.2 6.4-2.1 6.7v85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<circle class="st4" cx="489.9" cy="214.7" r="10.8"/>
<path class="st4" d="M486.1 220.7v-11.3h5c1.6 0 2.9 1.2 3 2.5.1 1.5-1.3 3-3.1 2.9h-4.8 4c1.6 2 3.1 3.9 4.7 5.9"/>
</g>
</svg>
</div>
</header> Vc vai fazer um "Move to" para arruma. O path é definido pelo d e o primeiro atributo m é o "move to" onde a linha se inicia. Basta ali vc mudar a coordenada de m17.1 para m18 e sua linha vai começar e terminar no lugar esperado.
Vc pode ler mais aqui: https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths
Veja o código.
body {
height: 100vh;
}
#header {
display: flex;
align-items: center;
height: 100%;
}
#header .logo {
flex-basis: 100%;
}
#header .logo svg {
width: 100%;
height: auto;
}
#header .logo svg {
width: 100%;
height: 100%;
fill: transparent;
stroke: #054168;
stroke-width: 3px;
stroke-dasharray: 2500;
stroke-dashoffset: 0;
-webkit-transition: fill .3s ease;
-moz-transition: fill .3s ease;
-o-transition: fill .3s ease;
transition: fill .3s ease;
animation: dash 2s linear forwards, stroke .5s linear 1.5s forwards;
}
#header .logo svg .tmw {
animation: gradient .5s linear 1.5s forwards;
}
#header .logo svg g {
stroke-width: 2px;
animation: stroke .5s linear 1.5s forwards;
}
@keyframes gradient {
0% {
fill: transparent;
}
100% {
fill: url(#logo-gradient) #054168;
}
}
@keyframes stroke {
0% {
stroke: transparent;
}
100% {
stroke: url(#logo-gradient);
}
}
@keyframes dash {
0% {
stroke-dashoffset: 2000;
}
70% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 0;
}
}<header id="header">
<div class="logo">
<svg class="line" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<defs>
<linearGradient id="logo-gradient" x1="50%" y1="0%" x2="50%" y2="100%" >
<stop offset="0%" stop-color="#054168">
<animate attributeName="stop-color" values="#054168; #68b5ff; #054168" dur="3s" repeatCount="indefinite"></animate>
</stop>
<stop offset="100%" stop-color="#68b5ff">
<animate attributeName="stop-color" values="#68b5ff; #054168; #68b5ff" dur="3s" repeatCount="indefinite"></animate>
</stop>
</linearGradient>
</defs>
<path class="tmw" d="M18 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9v86.9c-.1 6.2-1.4 15.6-8.1 22.3-8.5 8.5-21.3 8.3-26.4 8.2-24.5-.4-88.2.1-174.2 0v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-.8 0-3.1.1-5 1.7-2.9 2.4-2.6 6.3-2.5 6.7.1 28.5.3 57.1.4 85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<g>
<path class="tmw" d="M18 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9V292c0 3.4-.4 8.6-2.9 14.3-1.3 2.9-2.6 6.1-5.8 9-3.7 3.4-7.8 4.3-13.9 5.7-2.9.7-7 1.4-11.9 1.5H254.1v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-1 0-3.2.1-5 1.7-2.8 2.4-2.2 6.4-2.1 6.7v85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<circle class="st4" cx="489.9" cy="214.7" r="10.8"/>
<path class="st4" d="M486.1 220.7v-11.3h5c1.6 0 2.9 1.2 3 2.5.1 1.5-1.3 3-3.1 2.9h-4.8 4c1.6 2 3.1 3.9 4.7 5.9"/>
</g>
</svg>
</div>
</header> O que te sugiro fazer é um ajuste fino de onde começa o seu path, repare que aqui eu tenho dois SVG iguais, porém o stroke começa alinhado direitinho no X/Y do vértice, já no segundo SVG eu "ajustei" para o path começar 30% "pra frente" do vértice...
Código da imagem acima.
path {
stroke: green;
stroke-width: 2;
}
svg {
fill: bisque;
}<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 90 V 90 H 10 L 10 10"/>
<!-- Points -->
<circle cx="10" cy="10" r="2" fill="red"/>
<circle cx="90" cy="90" r="2" fill="red"/>
<circle cx="90" cy="10" r="2" fill="red"/>
<circle cx="10" cy="90" r="2" fill="red"/>
</svg>
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<path class="dm" d="M30 10 H 90 V 90 H 10 L 10 10"/>
<!-- Points -->
<circle cx="10" cy="10" r="2" fill="red"/>
<circle cx="90" cy="90" r="2" fill="red"/>
<circle cx="90" cy="10" r="2" fill="red"/>
<circle cx="10" cy="90" r="2" fill="red"/>
</svg>Vc pode ler mais aqui: https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Paths
##Agora vamos ao seu código
Visto o exemplo acima e te sugiro fazer uma ajuste fino de "Move to" para arruma onde o path inicia. O path é definido pelo d e o primeiro atributo m é o "move to" onde a linha se inicia. Basta ali vc mudar a coordenada de m17.1 para m17.5 e sua linha vai começar e terminar no lugar esperado.
Fica assim no Chrome e FF
Veja o seu código código.
body {
height: 100vh;
}
#header {
display: flex;
align-items: center;
height: 100%;
}
#header .logo {
flex-basis: 100%;
}
#header .logo svg {
width: 100%;
height: auto;
}
#header .logo svg {
width: 100%;
height: 100%;
fill: transparent;
stroke: #054168;
stroke-width: 3px;
stroke-dasharray: 2500;
stroke-dashoffset: 0;
-webkit-transition: fill .3s ease;
-moz-transition: fill .3s ease;
-o-transition: fill .3s ease;
transition: fill .3s ease;
animation: dash 2s linear forwards, stroke .5s linear 1.5s forwards;
}
#header .logo svg .tmw {
animation: gradient .5s linear 1.5s forwards;
}
#header .logo svg g {
stroke-width: 2px;
animation: stroke .5s linear 1.5s forwards;
}
@keyframes gradient {
0% {
fill: transparent;
}
100% {
fill: url(#logo-gradient) #054168;
}
}
@keyframes stroke {
0% {
stroke: transparent;
}
100% {
stroke: url(#logo-gradient);
}
}
@keyframes dash {
0% {
stroke-dashoffset: 2000;
}
70% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 0;
}
}<header id="header">
<div class="logo">
<svg class="line" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<defs>
<linearGradient id="logo-gradient" x1="50%" y1="0%" x2="50%" y2="100%" >
<stop offset="0%" stop-color="#054168">
<animate attributeName="stop-color" values="#054168; #68b5ff; #054168" dur="3s" repeatCount="indefinite"></animate>
</stop>
<stop offset="100%" stop-color="#68b5ff">
<animate attributeName="stop-color" values="#68b5ff; #054168; #68b5ff" dur="3s" repeatCount="indefinite"></animate>
</stop>
</linearGradient>
</defs>
<path class="tmw" d="M17.5 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9v86.9c-.1 6.2-1.4 15.6-8.1 22.3-8.5 8.5-21.3 8.3-26.4 8.2-24.5-.4-88.2.1-174.2 0v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-.8 0-3.1.1-5 1.7-2.9 2.4-2.6 6.3-2.5 6.7.1 28.5.3 57.1.4 85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<g>
<path class="tmw" d="M17.5 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9V292c0 3.4-.4 8.6-2.9 14.3-1.3 2.9-2.6 6.1-5.8 9-3.7 3.4-7.8 4.3-13.9 5.7-2.9.7-7 1.4-11.9 1.5H254.1v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-1 0-3.2.1-5 1.7-2.8 2.4-2.2 6.4-2.1 6.7v85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<circle class="st4" cx="489.9" cy="214.7" r="10.8"/>
<path class="st4" d="M486.1 220.7v-11.3h5c1.6 0 2.9 1.2 3 2.5.1 1.5-1.3 3-3.1 2.9h-4.8 4c1.6 2 3.1 3.9 4.7 5.9"/>
</g>
</svg>
</div>
</header>