Tenho um projeto que possui um gráfico gerado por javascript e angular logo na home page após um login, porém, no meu localhost esse gráfico nunca foi mostrado e cheguei em uma parte do trabalho em que preciso mexer nele, porém, sem ver fica difícil. Porém, o que está online no servidor funciona normalmente, mas somente o Local não funciona, já puxei os arquivos direto do servidor pra minha máquina e ele simplesmente não mostra! Alguém tem alguma solução?
Eu já limpei cache, já modifiquei algumas configurações do google chrome e firefox (Não funciona em nenhum deles e nem no Microsoft Edge), já mudei as linhas que chamam os arquivos pro topo como vi em alguns lugares mas nada de resolver.
Links chamados no meu projeto.
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.min.js"></script>
<script src="<?php echo $portal_path;?>assets/js/site/angular-chart.min.js"></script>
<script src="<?php echo $portal_path;?>assets/js/site/circleOfLifeChart2.js"></script>
<script src="https://rawgit.com/beaver71/Chart.PieceLabel.js/master/build/Chart.PieceLabel.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="<?php echo $portal_path;?>assets/css/site/sliderCircleOfLife.css">
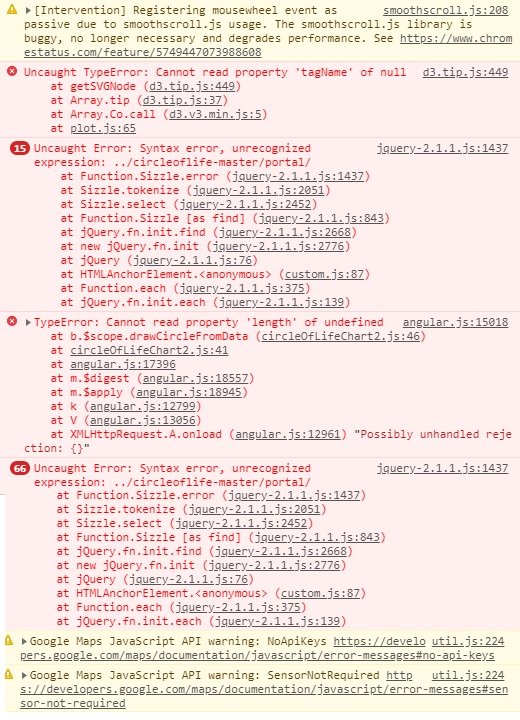
No inspect do Google Chrome, vejo vários erros que acontecem no Localhost mas não acontecem no servidor. Eu utilizo o XAMPP.