estou fazendo um site de reserva de atividades ao ar livre.
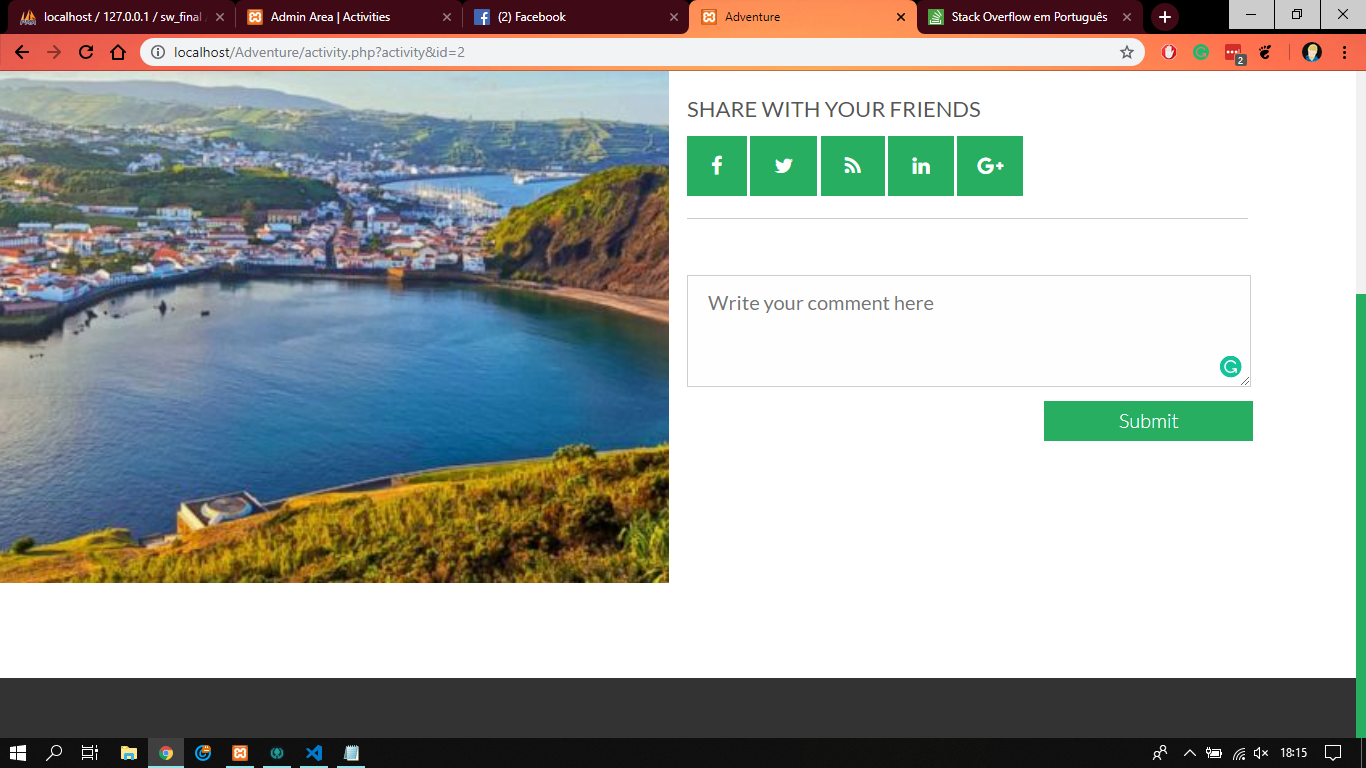
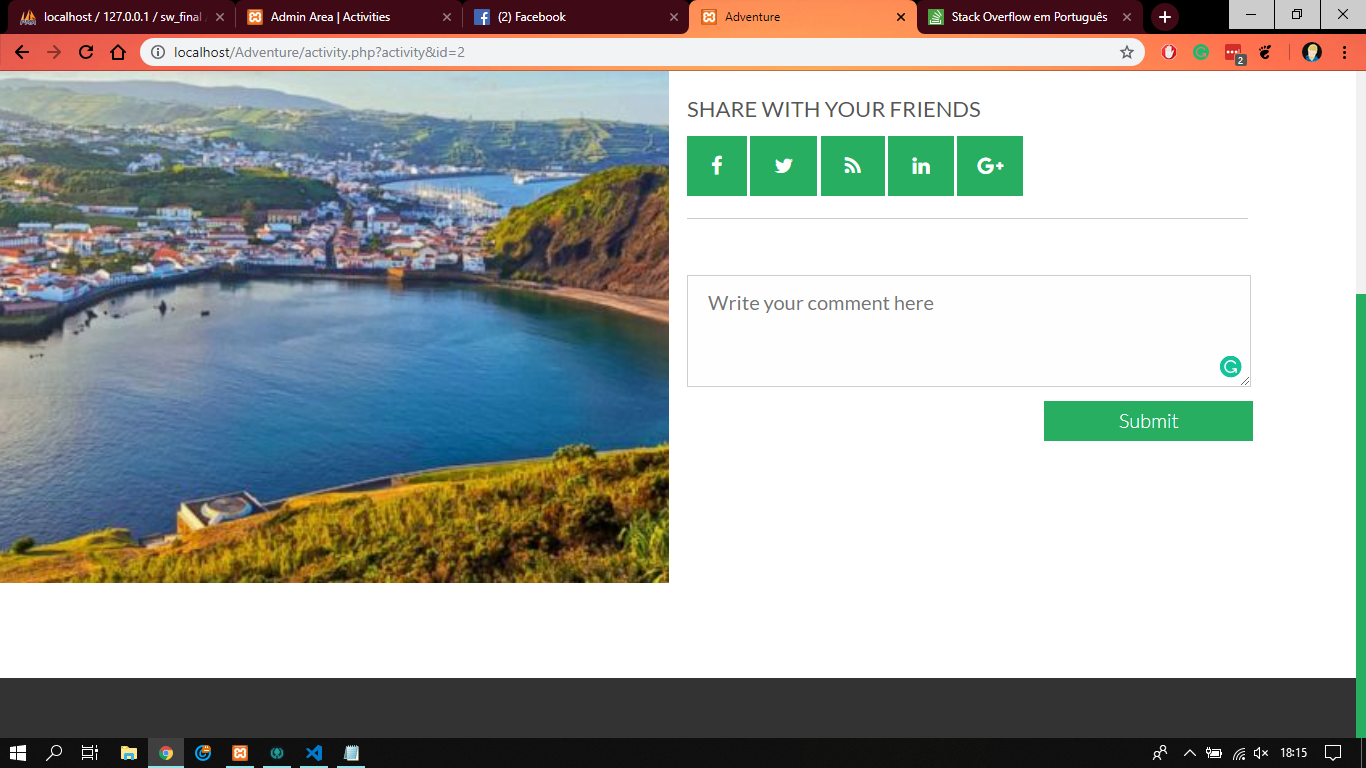
O problema que estou a enfrentar é mesmo de css, no meu documento aparece sempre uma parte em branco abaixo da imagem, não percebo porquê, no dev tools do chrome não aparece nada significativo, não consigo descobrir este problema.
E outra coisa, nos comentários, gostaria que quando alguem fizer um comentario, para nao prejudicar o layout da pagina, gostaria que a area de comentarios tivesse um scroll, como faço isso?
Segue o codigo abaixo:
HTML:
<?php
//inclui a BD
include('ligar_bd.php');
session_start();
$no_session ="";
//id da atividade onde agarra atraves do URL
$id_activity = $_GET['id'];
// quero para mostrar toda a informação da atividade para depois estar predefenida no formulario
//para puder mudar
$sql = $db->prepare(" SELECT * FROM `Activity` where idActivity = :id ");
$sql->bindParam(':id', $id_activity);
$sql->execute();
$row = $sql->fetchAll(PDO::FETCH_ASSOC);
if(isset($_POST['commentary'])){
if(isset($_SESSION['user'])){
$id_activity = $_GET['id'];
$user_id = $_SESSION['user']['idUser'];
$comment = $_POST['comment'];
$date = date('y-m-d');
$comment = htmlspecialchars($comment, ENT_QUOTES, 'UTF-8');
$sql = $db->prepare(" INSERT INTO `Comment` (`idActivity`,`idUser`, `comment`,`date`)
VALUES (:idActivity,:idUser,:comment,:date)");
//bind dos parametros, isto para evitar mysql injection
$sql->bindParam(':idActivity', $id_activity);
$sql->bindParam(':idUser', $user_id);
$sql->bindParam(':comment', $comment);
$sql->bindParam(':date', $date);
//Executa a query que predefenimos
$sql->execute();
$count = $sql->rowCount();
if ($count > 0){
$success = "Comment done";
}else {
$error_comment = "error on inserting comment";
var_dump($error_comment);
}
}else{
$no_session = "To make a comment you need to be logged in first";
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/Grid.css">
<link rel="stylesheet" type="text/css" href="css/activity.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://fonts.googleapis.com/css?family=Lato:100,300,300i,400" rel="stylesheet">
<title>Adventure</title>
</head>
<body>
<!-----------HEADER-------------------->
<header>
<nav>
<div class="row">
<ul class="main-title">
<li><h2><?php echo $row[0]['title'];?></h2></li>
</ul>
</div>
</nav>
</header>
<!-------------SECTION LIST-------------->
<section class="section-post" id="post">
<div class="row">
<div class="col span-1-of-2">
<div class="post-img">
<img src="img/hero.jpg">
</div>
</div>
<div class="col span-1-of-2">
<!-- Open The Modal -->
<?php
echo
'
<a href="checkout.php?Activity&id='.$row[0]['idActivity'].'"><button class="btn-reservation">Make Reservation</button></a>
';
?>
<div class="description">
<p><?php echo $row[0]['description'] ?></p></p>
</div>
<div class="social">
<h3>Share with your friends</h3>
<ul class="social-icons">
<li><a href="" class="social-icon"> <i class="fa fa-facebook"></i></a></li>
<li><a href="" class="social-icon"> <i class="fa fa-twitter"></i></a></li>
<li><a href="" class="social-icon"> <i class="fa fa-rss"></i></a></li>
<li><a href="" class="social-icon"> <i class="fa fa-linkedin"></i></a></li>
<li><a href="" class="social-icon"> <i class="fa fa-google-plus"></i></a></li>
</ul>
</div>
<!----COMMENTS-->
<ul class="comment-section">
<?php
//query para listar as atividades
$sql = $db->prepare(" SELECT * FROM `Comment` where `idActivity` = :idActivity ");
$sql->bindParam(':idActivity', $id_activity);
$sql->execute();
$row = $sql->fetchAll(PDO::FETCH_ASSOC);
//para cada atividade uso o foreach para
foreach( $row as $value){
$id_user = $value['idUser'];
$sql = $db->prepare(" SELECT username FROM `user` where `idUser` = :id ");
$sql->bindParam(':id', $id_user);
$sql->execute();
$dados = $sql->fetchAll(PDO::FETCH_ASSOC);
echo
'
<li class="comment user-comment">
<div class="info">
<a href="#">'.$dados[0]['username'].'</a>
<span>'.$value['date'].'</span>
</div>
<a class="avatar" href="#">
<img src="img/avatar_author.jpg" width="35" alt="Profile Avatar" title="Cavaco Silva" />
</a>
<p>'.$value['comment'].'</p>
</li>
';
}
?>
<li class="write-new">
<form method="POST">
<textarea placeholder="Write your comment here" name="comment"></textarea>
<div>
<input class="btn-submit" type="submit" name="commentary" value="submit">
</div>
<?php echo $no_session ?>
</form>
</li>
</ul>
</div>
</div>
</section>
<!---SECTION 8 FOOTER--->
<footer>
</footer>
</body>
</html>
CSS:
* ---------------------------------------------- */
/* BASIC SETUP */
/* ---------------------------------------------- */
/* Isto deve fazer-se sempre para remover qualquer margem, padding, etc */
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-appearance: none;
}
/* SCROLLBAR */
/* width */
::-webkit-scrollbar {
width: 10px;
}
/* Track */
::-webkit-scrollbar-track {
background: #f1f1f1;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #27ae60;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #219251;
}
/* Selecinar cor, fontes e tamanhos padrão para todo o documento html */
html,
body {
background-color: #fff;
color: #555;
font-family: "Lato";
font-size: 20px;
text-rendering: optimizeLegibility;
overflow-x: hidden; /*isto esconde tudo o que va para alem do eixo x*/
}
/* ---------------------------------------------- */
/* REUSABLE COMPONENTS */
/* ---------------------------------------------- */
.row {
max-width: 1140px;
margin: 0 auto;
}
/*Espaço em branco em todas as seccoes*/
section {
padding: 80px 0;
}
/*-----HEADLINE/TITULOS-----*/
h1, h2, h3 {
font-weight: 300;
text-transform: uppercase;
}
h1 {
margin-top: 0;
margin-bottom: 20px;
color: #fff;
font-size: 240%;
word-spacing: 4px;
letter-spacing: 1px;
}
h2 {
font-size: 180%;
word-spacing: 2px;
text-align: center;
margin-bottom: 30px;
letter-spacing: 1px;
}
h3 {
font-size: 110%;
font-weight: 400;
margin-bottom: 15px;
}
/*-----LINKS-----*/
a:link,
a:visited {
color: #00BFFF;
text-decoration: none;
padding-bottom: 1px;
-webkit-transition: border-bottom 0.2s, border 0.2s, color 0.2s;
transition: border 0.2s, color 0.2s;
}
a:hover,
a:active {
color: #555;
border-bottom: 1px solid transparent;
}
/* ----------------------------------------------------------------------------------------------------- */
/* ---------------------------------------------- */
/* HEADER */
/* ---------------------------------------------- */
/* 100vh = 100% viewport */
header {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(64, 110, 142, 0.70)), to(rgba(0, 0, 0, 0.70))), url(img/tumblr_ng88k4nD8U1tv1qiho1_1280.gif);
background-image: linear-gradient(rgba(0, 0, 0, 0.70), rgba(0, 0, 0, 0.70)), url(img/tumblr_ng88k4nD8U1tv1qiho1_1280.gif);
background-size: cover;
background-position: center;
height: 27vh;
background-attachment: fixed;
}
/*-----post----*/
.main-title {
float: left;
margin-top: 55px;
list-style-type: none;
padding: 10px;
background-color: rgba(0, 0, 0, 0.157);
}
.main-title li h2 {
display: inline;
margin: 40px;
padding: 8px 0;
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
list-style: none;
font-size: 220%;
font-weight: 300;
letter-spacing: 2px;
}
/* ---------------------------------------------- */
/* LIST */
/* ---------------------------------------------- */
.post-img {
margin: -16.3% 0 0 -20%;;
}
.post-img img {
width: 100%;
height: 100vh;
object-fit: cover;
}
.description {
border-bottom: 1px solid #ccc;
padding-bottom: 2px;
}
.description p {
font-size: 80%;
text-align: justify;
line-height: 25px;
letter-spacing: 1px;
word-spacing: 1px;
}
.btn-reservation {
width: 100%;
height: 50px;
float: right;
border: 0;
margin-top: -13%;
font-size: 100%;
font-weight: none;
color: #fff;
cursor: pointer;
background-color: #27ae60;
transition: background-color 0.2s;
}
.btn-reservation:hover {
background-color: #219251;
}
/* COMMENTS */
.comment-section{
margin-top: 10%;
list-style: none;
width: 100%;
}
.comment{
width: 100%;
display: flex;
margin-bottom: 45px;
flex-wrap: wrap;
}
.comment.user-comment{
color: #808080;
}
.comment.author-comment{
color: #60686d;
justify-content: flex-end;
}
.comment .info{
width: 17%;
}
.comment.user-comment .info{
text-align: left;
}
.comment.author-comment .info{
order: 3;
}
.comment .info a{ /* User name */
display: block;
text-decoration: none;
color: #656c71;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
padding: 10px 0 3px 0;
}
.comment .info span{ /* Time */
font-size: 11px;
color: #9ca7af;
}
.comment .avatar{
width: 8%;
}
.comment.user-comment .avatar{
padding: 10px 18px 0 3px;
}
.comment.author-comment .avatar{
order: 2;
padding: 10px 3px 0 18px;
}
.comment .avatar img{
display: block;
}
.comment.user-comment .avatar img{
float: right;
}
/* comment */
.comment p{
width: 100%;
line-height: 1.5;
padding: 18px 22px;
width: 50%;
position: relative;
word-wrap: break-word;
}
.comment.user-comment p{
background-color: #f3f3f3;
}
.comment.author-comment p{
background-color: #e2f8ff;
order: 1;
}
.user-comment p:after{
content: '';
position: absolute;
width: 15px;
height: 15px;
background-color: #ffffff;
border: 2px solid #f3f3f3;
left: -8px;
top: 18px;
}
.author-comment p:after{
content: '';
position: absolute;
width: 15px;
height: 15px;
background-color: #ffffff;
border: 2px solid #e2f8ff;
right: -8px;
top: 18px;
}
/* Comment form */
.write-new{
width: 93%;
}
.write-new textarea{
color: #444;
font: inherit;
outline: 0;
border: 1px solid #cecece;
background-color: #fefefe;
overflow: auto;
width:100%;
min-height: 80px;
padding: 15px 20px;
}
.write-new img{
margin-top: 15px;
}
@media (max-width: 800px){
.comment p{
width: 100%;
}
.comment.user-comment .info{
order: 3;
text-align: left;
}
.comment.user-comment .avatar{
order: 2;
}
.comment.user-comment p{
order: 1;
}
.comment.author-comment{
justify-content: flex-start;
}
.comment-section{
margin-top: 10px;
}
.comment .info{
width: auto;
}
.comment .info a{
padding-top: 15px;
}
.comment.user-comment .avatar,
.comment.author-comment .avatar{
padding: 15px 10px 0 18px;
width: auto;
}
.comment.user-comment p:after,
.comment.author-comment p:after{
width: 12px;
height: 12px;
top: initial;
left: 28px;
}
.write-new{
width: 100%;
}
}
input {
padding: 0;
border: none;
font: inherit;
color: inherit;
cursor: pointer;
}
/* modal */
.modal-body {
position: fixed;
width: 100%;
height: 100vh;
background-color: #219251;
opacity: 0;
}
.modal-body:target {
opacity: 1;
}
.btn-submit {
height: 40px;
width: 40%;
font-family: "lato";
font-weight: 300;
margin-left: 68.5%;
margin-top: 10px;
font-size: 100%;
text-transform: capitalize;
cursor: pointer;
float: left;
color: #fff;
background-color: #27ae60;
transition: background-color 0.2s;
}
.btn-submit:hover {
background-color: #219251;
}
/* Icons */
.social {
margin-top: 5%;
border-bottom: 1px solid #ccc;
padding-bottom: 2px;
}
ul {
padding:0;
list-style: none;
}
.social-icon {
color: #fff;
}
ul.social-icons {
margin-top: 10px;
}
.social-icons li {
vertical-align: top;
display: inline;
height: 100px;
}
.social-icons a {
color: #fff;
text-decoration: none;
}
.fa-facebook {
padding:20px 24px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition: .5s;
color: #fff;
background-color: #27ae60;
}
.fa-facebook:hover {
background-color: #219251;
color: #fff;
}
.fa-twitter {
padding:20px 24px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
color: #fff;
background-color: #27ae60;
transition: .5s;
}
.fa-twitter:hover {
background-color: #219251;
color: #fff;
}
.fa-rss {
padding:20px 24px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
color: #fff;
background-color: #27ae60;
transition: .5s;
}
.fa-rss:hover {
background-color: #219251;
color: #fff;
}
.fa-linkedin {
padding:20px 24px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
color: #fff;
background-color: #27ae60;
transition: .5s;
}
.fa-linkedin:hover {
background-color: #219251;
color: #fff;
}
.fa-google-plus {
padding:20px 20px;
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
color: #fff;
background-color: #27ae60;
transition: .5s;
}
.fa-google-plus:hover {
background-color: #219251;
color: #fff;
}
/* ---------------------------------------------- */
/* FOOTER */
/* ---------------------------------------------- */
footer {
background-color: #333;
padding:30px;
font-size: 80%;
Isto é o que aparece, este espaço em branco, a imagem tem 100vh.
E gostaria de saber como faço a zona de comentarios com scroll, porque quando tentei, bugou um pouco...

Obrigado desde já pessoal!