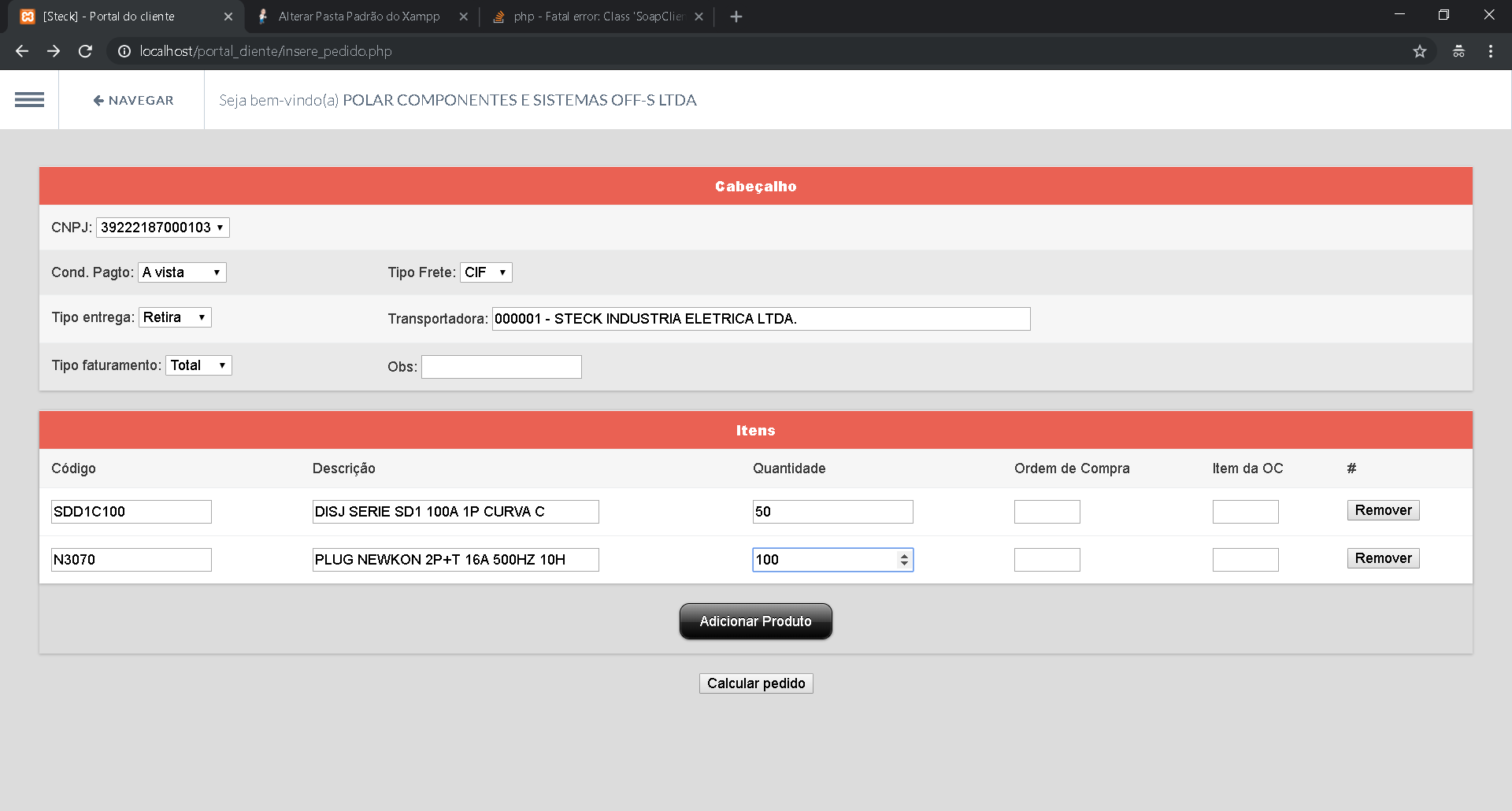
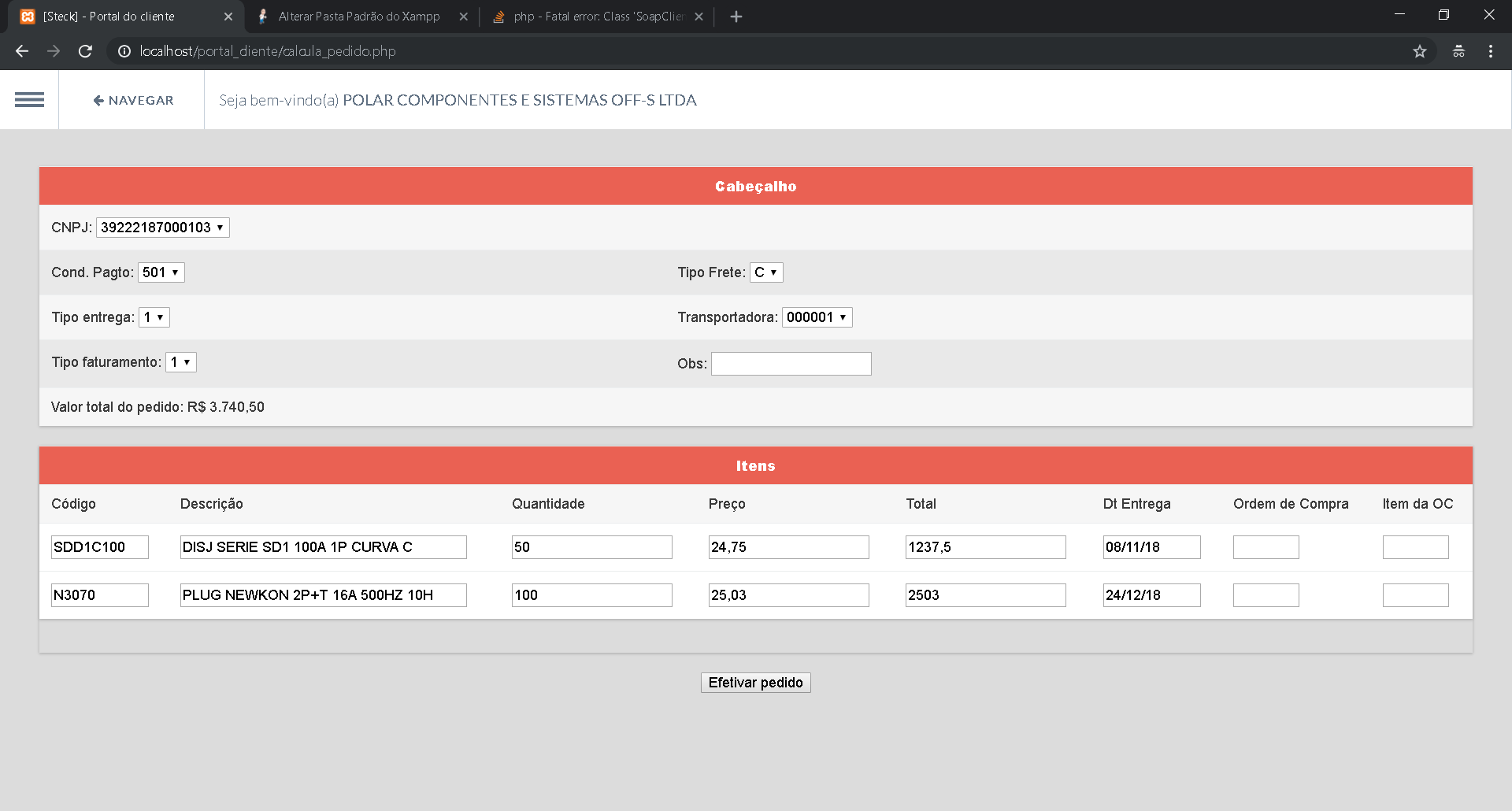
Tenho uma página que contém uma tabela dinâmica onde o usuário vai adicionando novas linhas e depois clica num botão para calcular o valor do pedido onde direciono ele para uma nova página mostrando o valor total do pedido e algumas outras informações, o.
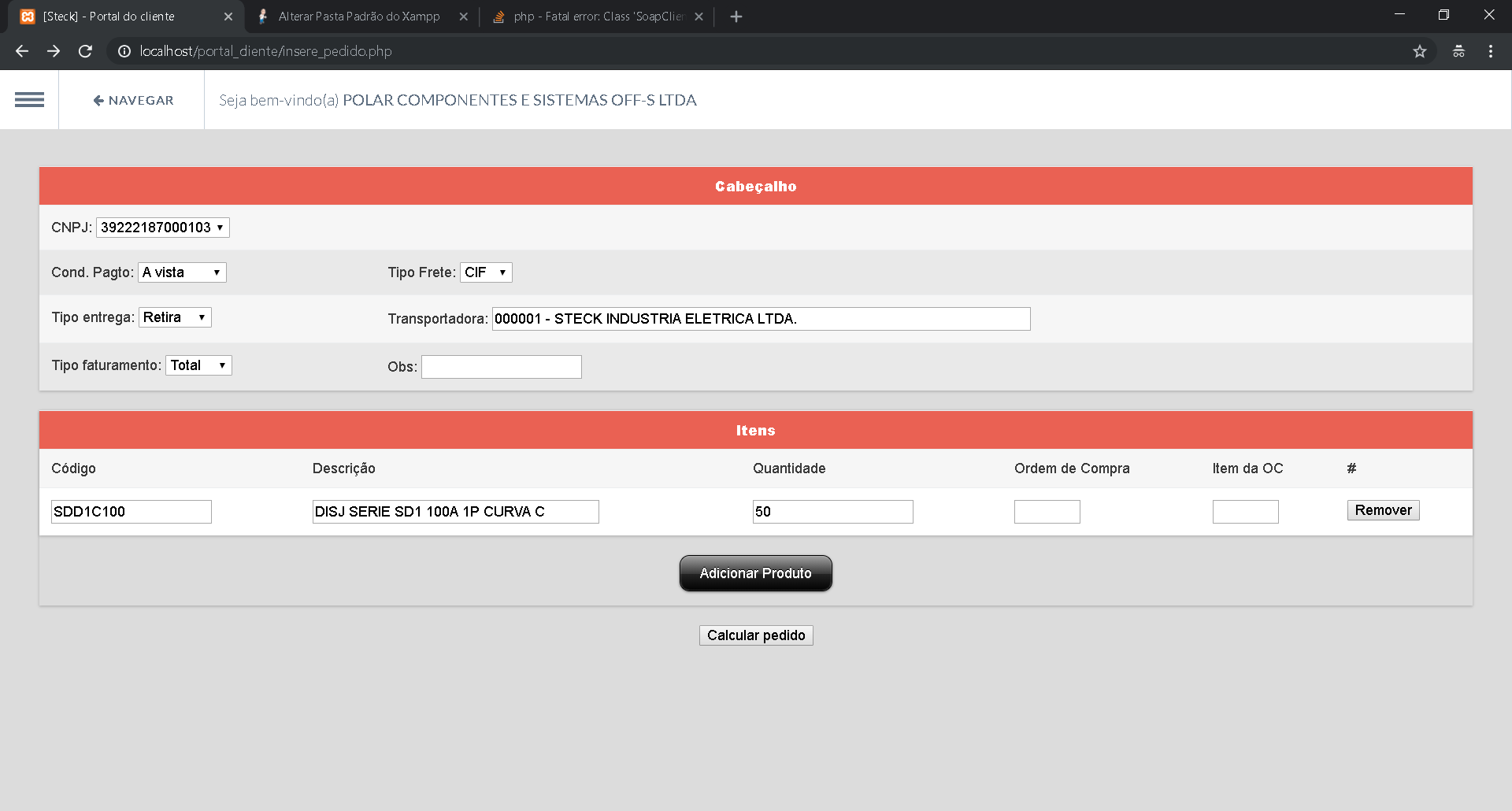
O problema é que quando ele clica em voltar para alterar alguma informação e calcular novamente as linhas que ele adicionou não aparecem, somente a primeira que já foi carregada inicialmente ao abrir a página com as informações que ele digitou.
A função que estou utilizando para adicionar novas linhas está abaixo:
AddTableRow = function () {
var cols = "";
var nLinhas = document.getElementsByClassName('row1').length + 1;
var newRow = $('<tr class="row1" id="' + nLinhas + '">');
cols += '<td class="cell"><input type="text" name="cods[]" class="cods" size="20%"><input type="hidden" name="apagado[]" value="0"></td>';
cols += '<td class="cell"><input type="text" name="descri[]" size="40" class="descri" size="50%"></td>';
//cols += '<td class="cell"><input type="text" name="preco[]" id="preco" size="10%" readonly="readonly" step="any" placeholder="0.00"></input></td>';
cols += '<td class="cell"><input type="number" name="qtde[]" size="5%"></input></td>';
cols += '<td class="cell"><input type="text" name="numoc[]" size="5%" maxlength="6"></input></td>';
cols += '<td class="cell"><input type="text" name="itemoc[]" size="5%" maxlength="4"></input></td>';
cols += '<td class="cell"><button onclick="RemoveTableRow(this)" type="button" size="5%">Remover</button></td>';
cols += '</tr>';
newRow.append(cols);
$("#itens").append(newRow);
return false;
};
return false; };
Muito obrigado pela ajuda, não sei mais o que fazer pra ajustar isso.