Primeiramente, O Google deve ter uma API que pega alguns frames do vídeo e gera um .WEBP, esse é um formato que assim como o .GIF tb aceita animações.
Veja que em um sistema do tamanho do Youtube provavelmente nada é feito "na mão" é uma escala muito grande, e muito provavelmente essa API na hora do upload do vídeo gera esse WEBP, assim como o thumbnail de capa do vídeo. Aqui vou dar apenas uma exemplo simples e uma explicação básica.
WebP (pronunciado weppy)1 é um formato de imagem desenvolvida pela
Google Inc., com o objetivo de diminuir o tamanho dos arquivos e
garantir uma transferência mais rápida para quem possui uma internet
lenta. Outra vantagem desse novo formato de imagem é que ele une o que
há de melhor em outros formatos como: a possibilidade de compressão do
arquivo (como ocorre com o JPEG), a possibilidade de usar
transparência (como no PNG), e o suporte a animações (como no GIF)
Fonte: https://pt.wikipedia.org/wiki/WebP
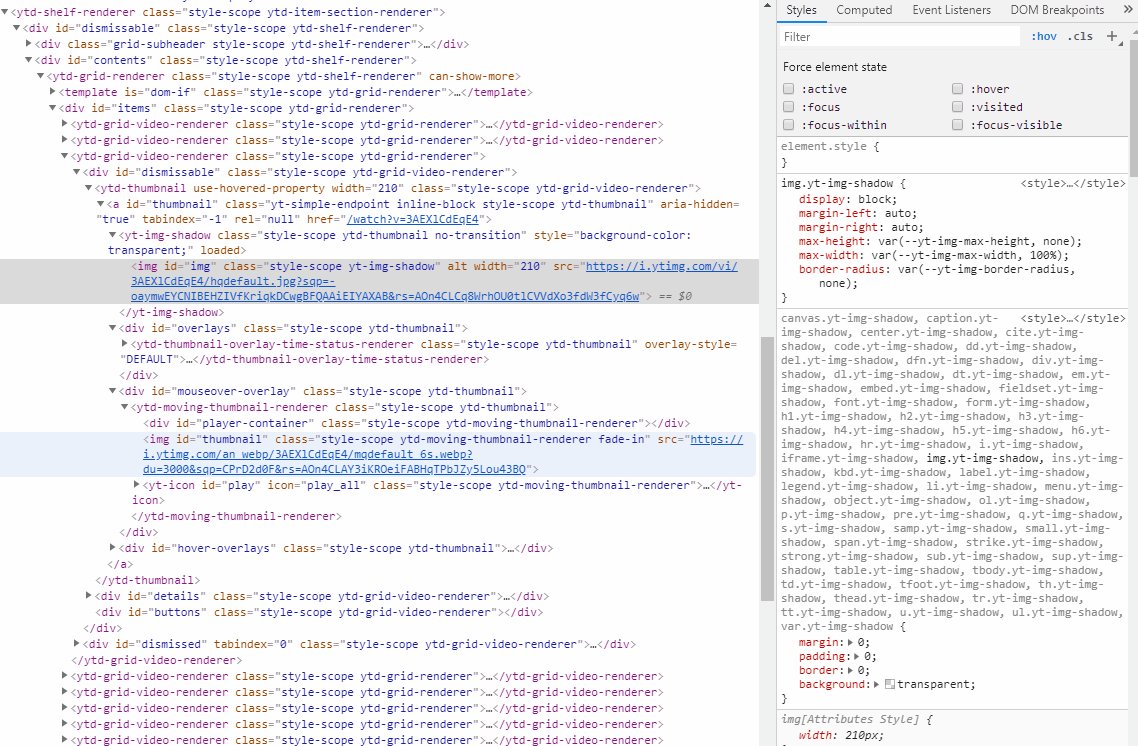
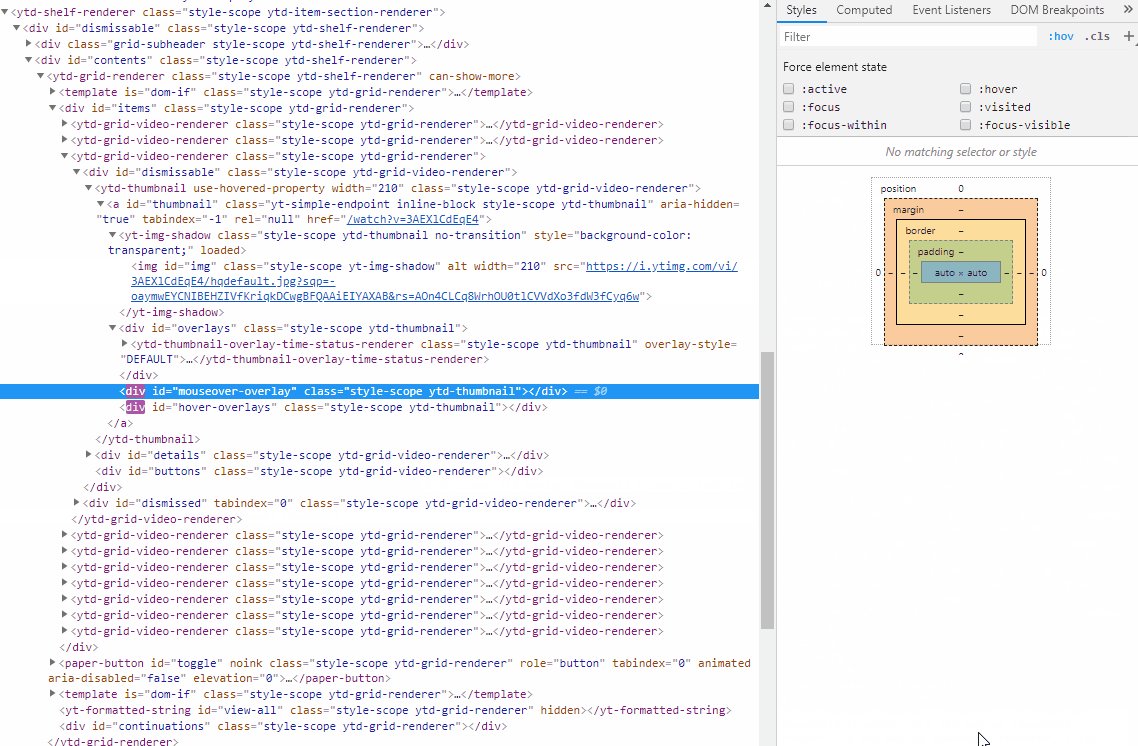
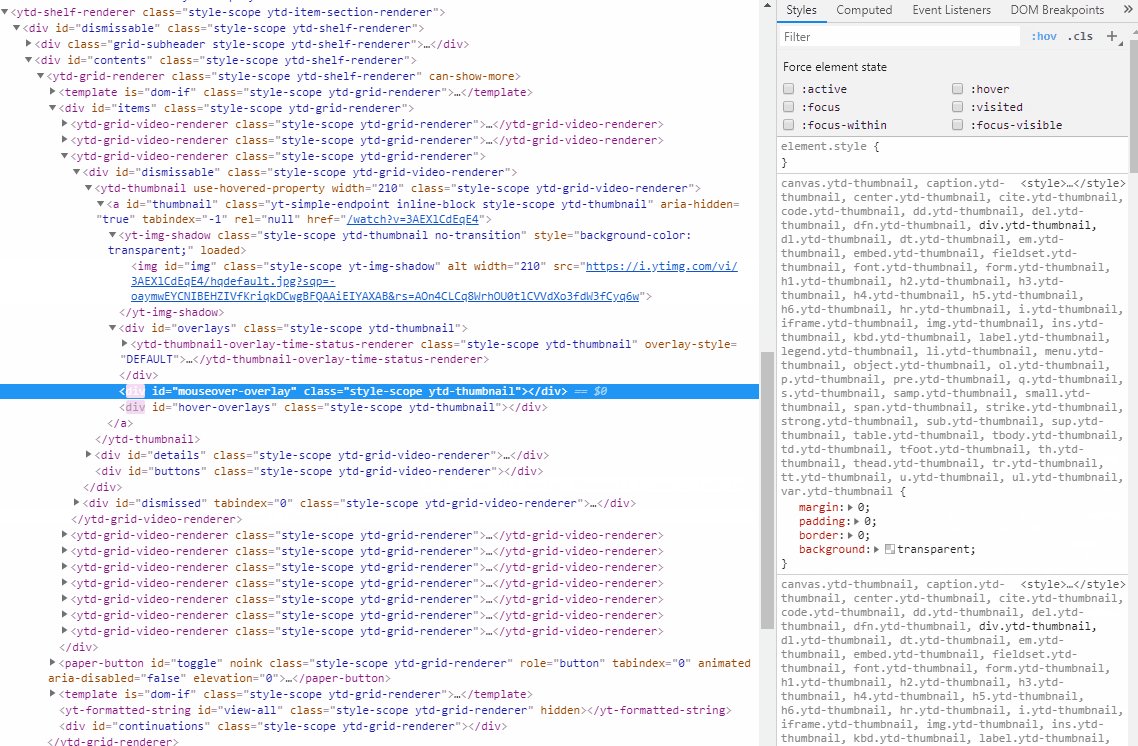
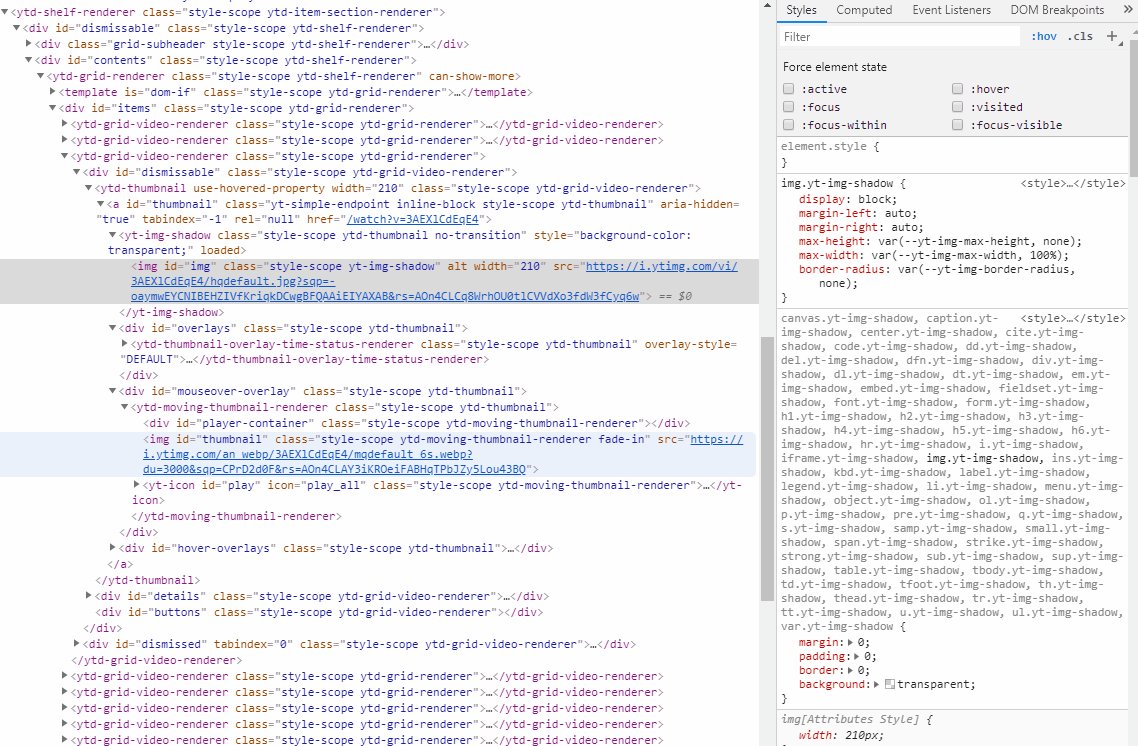
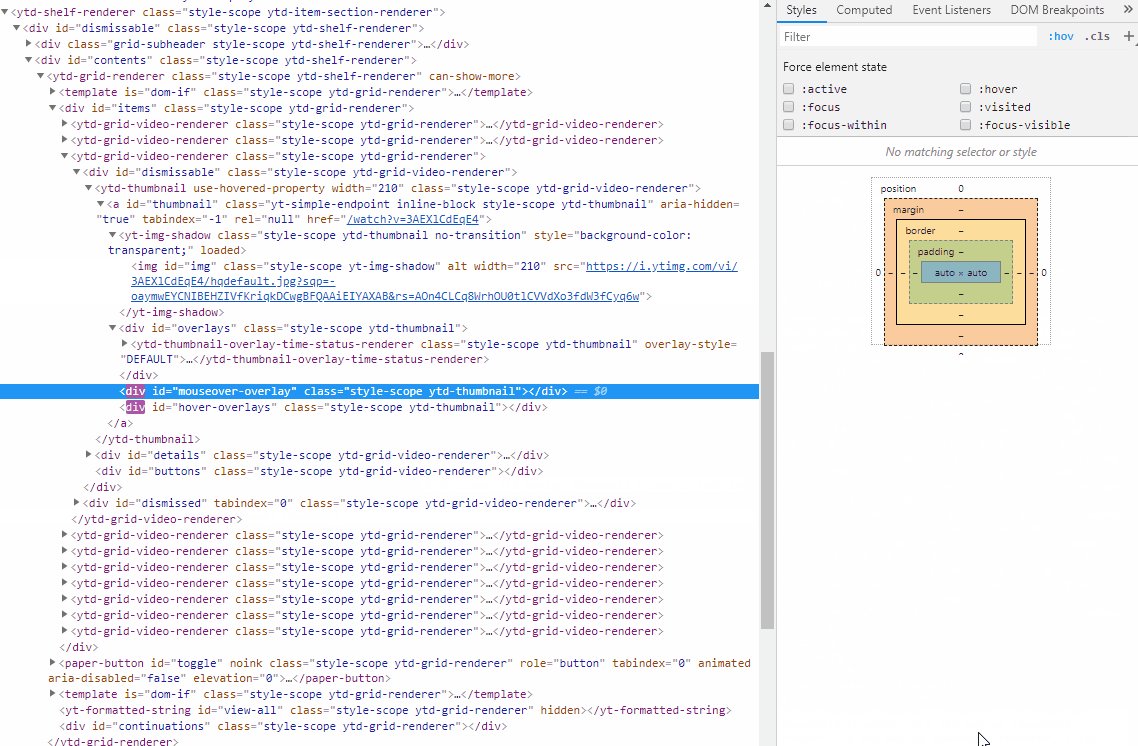
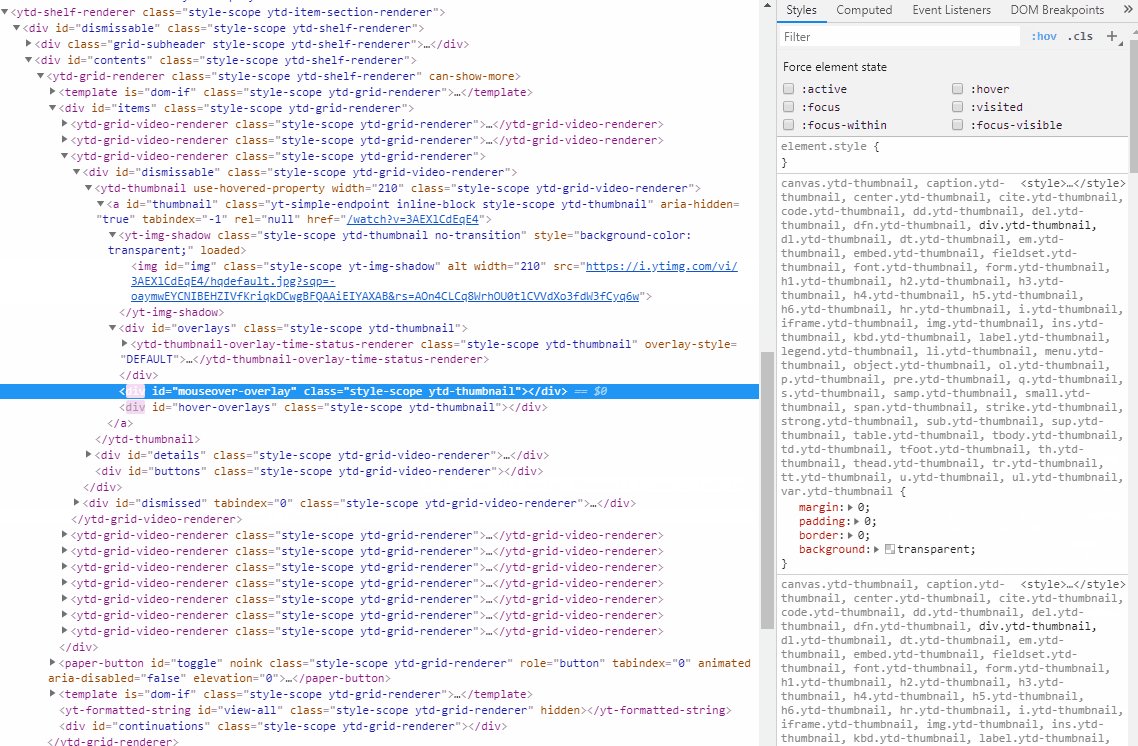
Veja que ao fazer o :hover na miniatura o sistema executa algum script que adiciona classe etc.


Esse é o link da imagem da "capa":
https://i.ytimg.com/vi/Y3yONFHRH7c/hqdefault.jpg?sqp=-oaymwEZCPYBEIoBSFXyq4qpAwsIARUAAIhCGAFwAQ==&rs=AOn4CLDc7UHONmH5nTT1l37OvFefWKYVNA

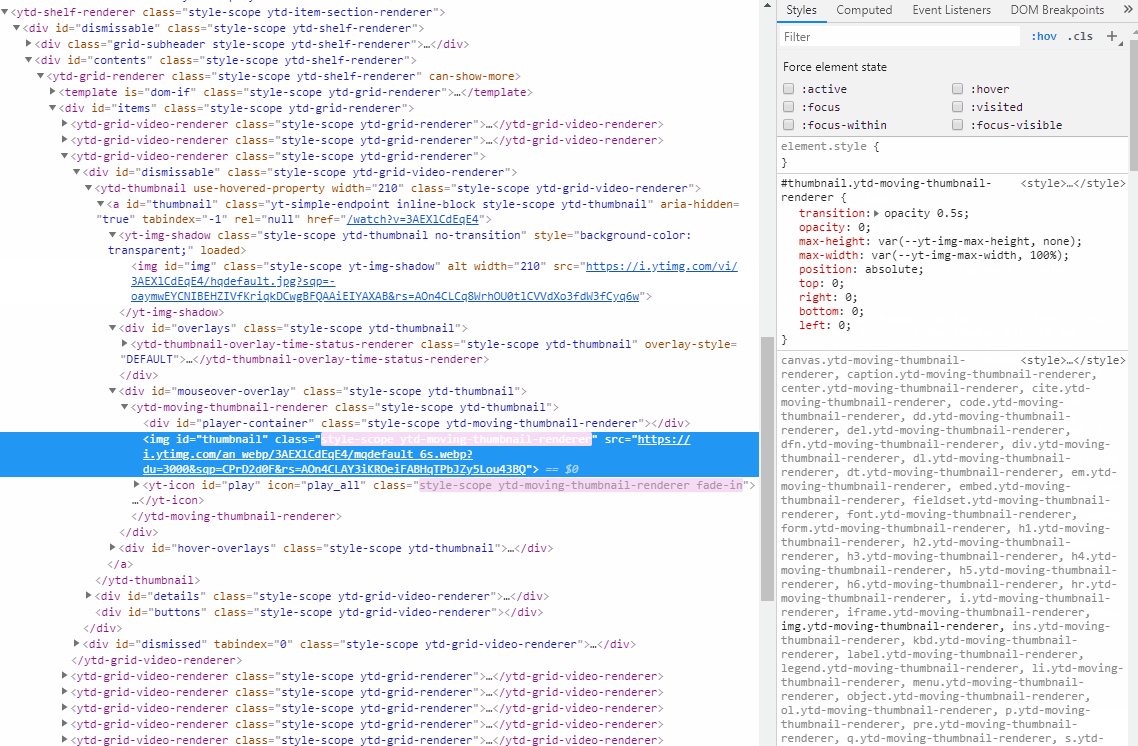
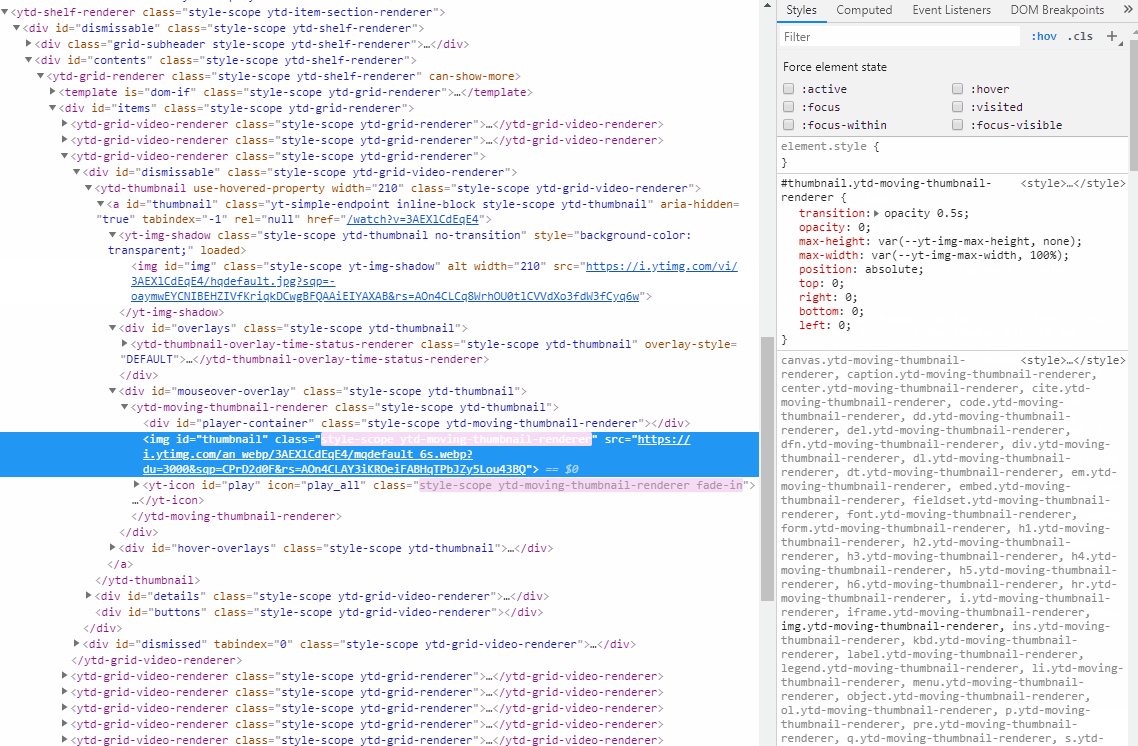
Veja que a "imagem" que aparece por traz tem a extensão .webp Esse é o link dela
https://i.ytimg.com/an_webp/Y3yONFHRH7c/mqdefault_6s.webp?du=3000&sqp=CNec2d0F&rs=AOn4CLC4LUw7juLv5gnJyEC46yTOM5pp6Q
O indexador de imagens do StackOverflow não aceita incluir imagem .WEBP (veja pelo link)
#Exemplo prático
E aqui tem um exemplo só com CSS para ilustrar como pode ser usado. Mas no caso do Youtube que é uma plataforma GIGANTE o script funciona muito melhor!
Aqui é só um exemplo, pode ser feito de outras formas...
.wrapper {
width: 246px;
height: 138px;
position: relative;
overflow: hidden;
}
.tumb {
height: 100%;
position: relative;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
.anima {
position: absolute;
width: 100%;
height: auto;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin-left: auto;
margin-right: auto;
opacity: 0;
}
.anima:hover {
animation: animax 2.5s linear forwards;
}
.anima:hover::after {
content: "";
position: absolute;
width: 50px;
height: 50px;
border-radius: 50%;
background: rgba(255,0,0,0.5);
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
z-index: 2;
}
@keyframes animax {
0% {
opacity: 1;
}
99% {
opacity: 1;
}
100% {
display: none;
opacity: 0;
}
}
<div class="wrapper">
<a href="https://youtube.com">
<div class="tumb">
<img src="https://i.ytimg.com/vi/Y3yONFHRH7c/hqdefault.jpg?sqp=-oaymwEZCPYBEIoBSFXyq4qpAwsIARUAAIhCGAFwAQ==&rs=AOn4CLDc7UHONmH5nTT1l37OvFefWKYVNA" alt="">
</div>
<div class="anima">
<img src="https://i.ytimg.com/an_webp/Y3yONFHRH7c/mqdefault_6s.webp?du=3000&sqp=CNec2d0F&rs=AOn4CLC4LUw7juLv5gnJyEC46yTOM5pp6Q" alt="">
</div>
</a>
</div>